BigtableデータをApp EngineのJSPで日本語表示:Google App Engineで手軽に試すJavaクラウド(2)(1/4 ページ)
Google App Engineで動くJSPの日本語表示が正常に
連載第1回の「EclipseでJava版App Engineを始めるための基礎知識」では環境設定が中心でしたが、今回からGoogle App Engine for Java(以下、GAEj)の実践的なプログラミングに入っていきます。
「GAEjでどんなことができるのか」については、第1回の最初に概要を紹介していますが、今回はその中でもGoogleの巨大データストア「Bigtable」へのアクセスを中心に紹介し、JSPを使用した画面表示やGoogleアカウントへのサインイン/アウト、ログ出力などにも触れていきます。
ところで、この原稿を書き終えるころ(2009年5月13日)にGAEのJava SDK 1.2.1のリリースがブログで公開され、そのバグフィックス項目の中に、「JSPでのUTF-8文字コード正常表示」が入っていました。
早速1.2.1にバージョンアップして確認してみたところ、確かにそれまでのJSPでの文字化けは解消されて、日本語が正常に表示されるようになりました。従って今回のJSPサンプルでは、以前のバージョンでの日本語文字化けの問題から英字で画面表示を行う予定でしたが、急きょ日本語表示に変更しています。なお本連載では、文字コードとしてUTF-8を統一的に使用していきます。
GAEj上のJSPで日本語表示してみた
まずは、今回のサンプルを動かしてみましょう。
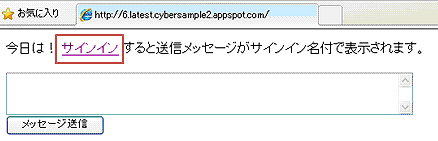
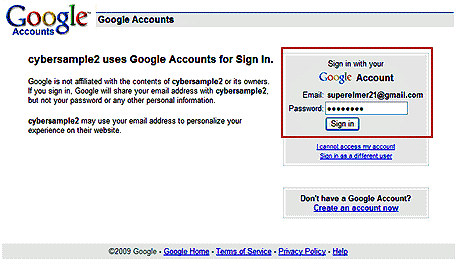
図1の初期表示画面で「サインイン」のリンクをクリックすると、図2のGoogleサインイン画面が表示されます。なお、ローカルPCのテスト環境で実行した場合は図3のような表示になります。
次に、図2からサインイン処理を行うと、図4の画面が表示されます。
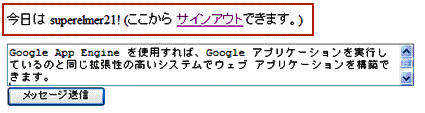
図4の画面はサインイン後の画面表示で、赤い枠線内の部分が初期画面と違っています。次に、この画面でテキストを入力し、「Post Greeting」ボタンをクリックすると、サーブレットにリクエストが送信されます。
Googleアカウントでのサインイン/アウトをAPIで使う
このサンプルのプログラム処理はJSPとサーブレットで行われています。JSPでは、Googleアカウントへのサインイン/アウト処理を行い、テキストボックスに入力されたデータをサーブレットに送信します。サーブレットは、JSPから送信されてきた内容からログを出力します。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="com.google.appengine.api.users.User" %> // 【1】
<%@ page import="com.google.appengine.api.users.UserService" %> // 【1】
<%@ page import="com.google.appengine.api.users.UserServiceFactory" %> // 【1】
<html>
<body>
<%
UserService userService = UserServiceFactory.getUserService(); // 【2】
User user = userService.getCurrentUser(); // 【2】
if (user != null) {
%>
<p>今日は <%= user.getNickname() %>! (ここから<a href="<%= userService.createLogoutURL(request.getRequestURI()) %>">サインアウト</a>できます。)</p> // 【3】
<%
} else {
%>
<p>今日は!<a href="<%= userService.createLoginURL(request.getRequestURI()) %>">サインイン</a>すると送信メッセージがサインイン名付で表示されます。</p> // 【4】
}
%>
<form action="/sign" method="post"> // 【5】
<div><textarea name="content" rows="3" cols="60"></textarea></div> // 【5】
<div><input type="submit" value="メッセージ送信" /></div> // 【5】
</form> // 【5】
</body>
</html>
リスト1の中で、【1】〜【4】はサインインに関係する部分で、【5】はデータ送信に関係しています。このプログラムの処理の流れを【1】〜【5】のブロックごとに見ていきます。
【1】サインインで使用するクラスファイルのインポート
GAEjのサインイン機能を使用する場合は、【1】のimport文でcom.google.appengine.api.usersパッケージから「User」「UserService」「UserServiceFactory」の3つのクラスファイルをインポートします。
【2】サインインユーザー名の取得
JSPが実行されると、最初にファクトリクラスUserServiceFactoryのgetUserService()メソッドでUserService型のインスタンスuserServiceを生成し、次にuserServiceのgetCurrentUser()メソッドでサインユーザー名を取得します。
【3】サインインした場合のヘッド表示
if文判断で「User」がnullでない場合、つまりサインイン後は、サインインユーザー名とサインアウトのリンクを下記のように表示します。
【4】サインインしていない場合のヘッド表示
サインインしていない場合はuserService.createLoginURL()メソッドで取得されるサインイン画面のリンクを、「今日は! ……すると送信……」といった文言と組み合わせて、下記のように表示します。初期表示では、こちらが表示されます。
【5】テキスト送信ボックスの表示
最後に、【5】はif文条件に関係なく表示されるテキスト入力エリアと、「メッセージ送信」の送信ボタンになっていて、結局、初期画面表示は図1のようになります。
次ページでは、サーブレットでのログ出力処理について解説し、Bigtableを操作するGAEjアプリケーションを作成していきます。
Copyright © ITmedia, Inc. All Rights Reserved.


 図1
図1  図2 サインイン画面(GAEクラウド環境)
図2 サインイン画面(GAEクラウド環境) 図3 サインイン画面(ローカルPC)
図3 サインイン画面(ローカルPC) 図4 サインイン後の画面表示
図4 サインイン後の画面表示



