BigtableデータをApp EngineのJSPで日本語表示:Google App Engineで手軽に試すJavaクラウド(2)(2/4 ページ)
サーブレットでのログ出力処理
次に、「メッセージ送信」ボタンのクリックから起動されるサーブレット側の処理を見ていきますが、最初にログの出力イメージを簡単に見てみます。
GAEのダッシュボード画面を使ってみよう
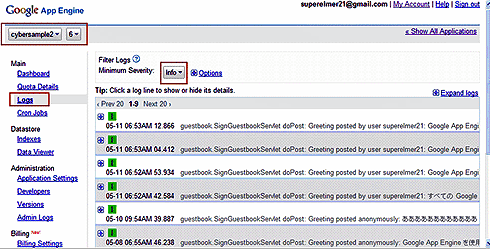
連載第1回で紹介した、GAEのダッシュボード画面から対応するアプリケーションIDとバージョンを選択した後、「logs」をクリックし、さらに「Filter Logs」のレベルを「Info」にすると、図7のようにログ情報が表示されます。
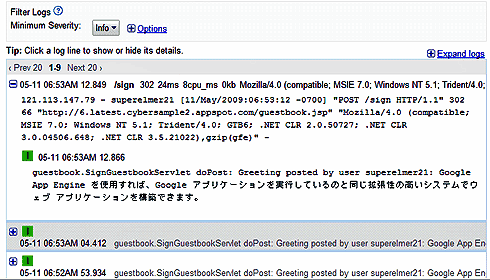
次に、図7の画面でログ表示ごとの下記のプラスボタンをクリックすると、図8のようにログの明細情報が表示されます。また、画面右上の「Expand Logs」の左にあるプラスボタンをクリックすると、すべてのログに対する明細が表示されます。
サーブレットでの処理内容
このようなログ出力を行っているサーブレットは、以下のようになっています。
package guestbook;
import java.io.IOException;
import java.util.logging.Logger; // 【1】
import javax.servlet.http.*;
import com.google.appengine.api.users.User;
import com.google.appengine.api.users.UserService;
import com.google.appengine.api.users.UserServiceFactory;
public class SignGuestbookServlet extends HttpServlet {
private static final Logger log = Logger.getLogger(SignGuestbookServlet.class.getName()); // 【2】
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
UserService userService = UserServiceFactory.getUserService();
User user = userService.getCurrentUser();
String content = req.getParameter("content");
if (content == null) {
content = "(No greeting)";
}
if (user != null) {
log.info("Greeting posted by user " + user.getNickname() + ": " + content); // 【3】
} else {
log.info("Greeting posted anonymously: " + content); // 【4】
}
resp.sendRedirect("/guestbook.jsp");
}
}
サーブレットでのログ出力に関係するコード記述はリスト3の【1】〜【4】です。
【1】でLoggerクラスをインポートした後、【2】のgetLoggerメソッドでLoggerクラスのインスタンスlogを生成し、このlogインスタンスを使用してログを出力します。
【3】【4】では、それぞれサインインユーザーとサインインしていないユーザーに分けてログを出力します。サインインユーザーの場合は、【3】の「user.getNickname()」でユーザー名を添えて書き込み内容(content)を出力します。サインインしていない場合は、書き込み内容の出力のみになります。
ほかに、userServiceインスタンスを使用して現在のサインインユーザー名(user)を取得していますが、この処理はJSPで見たものと同じ処理内容で、【3】【4】でのログ出力形式の判断と出力内容で使用されています。
最後に、resp.sendRedirectの引数に「/guestbook.jsp」を指定して実行し、初期画面に戻ります。同じ画面なので表示上はテキストフィールドがクリアされたように見えるはずです。
ログ情報からも送信データの内容は確認できますが、もちろんこれだけでは機能的に不足なので、この次のサンプルでは、ログ出力をBigtableへの書き込みと検索・表示に代えていきます。
Bigtableを操作するGAEjアプリ
ここからは、今回のメインテーマとなるBigtableへのアクセス方法を見ていきます。以下のサンプルは、ここまで見てきたプログラムにデータストアアクセスを追加した内容になっています。
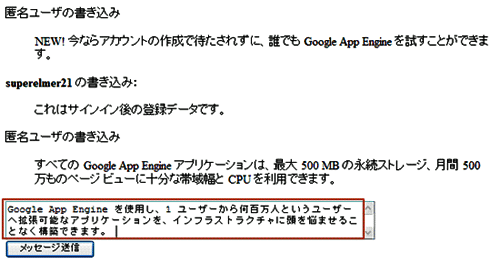
図9は初期表示画面です。前の画面表示とは違って、それまでに登録された内容が画面上に表示されます。また、テキスト入力フィールドには「Google App Engine を使用し、……」の文章が入力されていますが、この状態で「メッセージ送信」を押すと、入力された文章が図10のように即座に画面に反映されます。
この処理の流れで、Bigtableへのアクセス(登録と参照)が行われています。「メッセージ送信」ボタンをクリックして送信されたデータはサーブレットが受信し、Bigtableへの書き込み(永続化)処理を行います。
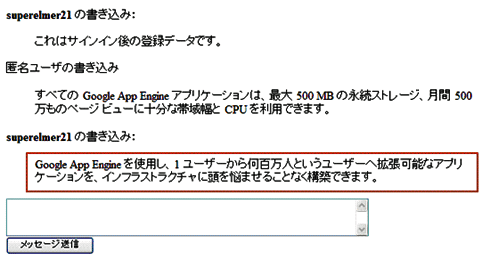
次に、書き込まれたデータはJSPによって直ちに読み取られ、図10のような画面を表示しています。また、この結果から「Bigtableへの書き込みと読み取り表示も、日本語データで問題ない」ということが分かります。
なお、画面上部のリンクからサインイン後に書き込むと、表示データにサインユーザー名が表示されます。
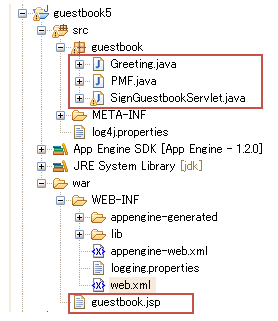
以上がデータストアへの登録・参照機能を追加したサンプルの画面イメージですが、次ページでコードを説明する前に、このサンプルのプロジェクト構成を図11に、web.xmlの記述をリスト3に掲載しておきます。
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app xmlns="http://java.sun.com/xml/ns/javaee" version="2.5">
<servlet>
<servlet-name>sign</servlet-name>
<servlet-class>guestbook.SignGuestbookServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>sign</servlet-name>
<url-pattern>/sign</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>guestbook.jsp</welcome-file>
</welcome-file-list>
</web-app>
Copyright © ITmedia, Inc. All Rights Reserved.


 図8 ログ明細情報の表示
図8 ログ明細情報の表示 図9 初期表示画面
図9 初期表示画面 図10 「メッセージ送信」クリック後の画面表示
図10 「メッセージ送信」クリック後の画面表示 図11 プロジェクト構成
図11 プロジェクト構成



