iPhone音楽アプリ「メロディベル」ができるまで:ここが大変だよiPhone開発(3)
iPhone開発の一通りの流れに沿って、準備するもの、仕様の決め方、実装の仕方の手順を説明。アプリをカタチにする方法がわかる!
1章 メロディベルの作り方
「日本人がつまずきやすい10のポイント」からスタートした連載第2回「iPhone開発。まずはサンプルを動かしてみよう」では、はじめてのiPhoneアプリ記事として、ツール類の使い方とHelloWorldの作成までを説明しました。
今回はHelloWorldの次のステップとして、弊社代表アプリである「メロディベル」の作り方を紹介します。
一般的にアプリを作る場合は、企画に沿って、実現できそうか判定し、素材を集めて開発しますので、本記事もiPhone開発のひととおりの流れに沿って説明していきます。
とはいえ、弊社のケースは法人なので、3〜4名での作業をしています。そのため個人でオリジナルアプリを開発している場合には、参考にならない所があるかもしれませんが、自分ができない部分は外部委託してチーム開発されるケースもあると思いますので、ぜひ参考にしてください。
ちなみに弊社でも数件、個人の方から開発依頼の問い合わせをいただきました。あいにく開発リソース不足のため、お断りすることになってしまいましたが、企画者さんの熱い思いが伝わってくるアプリの企画書でした。
2章 アイデア出し(企画)
アイデア出しと一言でいっても、ブレーンストーミングや、ヒラメキなどいろいろな方法があります。弊社では、思い付いたネタは、すぐに皆に話します。その場でブレーンストーミング会になることも多いです。
自分だけでアイデアを考えていた場合は、非常にいいと思っていても、他人に話すことで、実は似たようなものがすでにあることがあります。逆に、他人の意見を取り入れることで、さらに良くなることもあります。どんなことでも良いので、思い付いたらすぐに皆に話してみることは非常に重要です。
アイデアの種はいろいろなところに落ちています。
- 自分がDLしたアプリ
- iPhone SDK付属のサンプルプログラム
- 友人・家族との会話
- 過去に好きだったゲーム・サービス
- ブレーンストーミング
- 雑誌/TV
- ヒラメキ
普段から、メモ帳などを持ち歩き、思い付いたらメモしておくことも重要です。メモ帳がなければ、誰かに電話して、伝えておくのでもいいと思います。メロディベルの場合は、弊社橋本のヒラメキから生まれました。
橋本が友人の結婚式で、余興としてハンドベルを演奏したことがあります。練習中、iPhoneに題目曲を入れて聞いていました。その際、ハンドベルをイメージして手に持っていたiPhoneを振っていたところ、ヒラメキが生まれました。
すぐに、そのヒラメキをメンバーに話すと、全員「それはいい!」ということで開発が決定しました。
その後のブレーンストーミングから、シングルモードとマルチプルモードの2パターンがあった方がユーザーに喜ばれるだろうということになり追加しました。
3章 メロディベルのラフスケッチ(仕様決め)
iPhoneを振ってハンドベルのようにみんなで演奏したら面白いかも! という企画から、アプリの開発を行うに当たって基本的な仕様を大まかに作ります。
- 基本の3機能
- 振って音を鳴らす、「ハンドベルモード」
- 複数音を鳴らせる、「キーボードモード」
- ヘルプや弊社のWebサイトを閲覧する「インフォメーションモード」
- 仕様1.タイトル画面の仕様
- 仕様1−1・ベルのタイトル文字をスライドアニメーションさせる
- 仕様1−2・「ハンドベルモード」「キーボードモード」「インフォメーションモード」に遷移できる
- 仕様1−3・画面の切り替えるときはクルッと回転させて切り替える
- 仕様2.「ハンドベルモード」の仕様
- 仕様2−1・振ったら音を鳴らす
- 仕様2−2・画面にはベルの絵を表示する(前のベルと次のベルの絵も少し表示)
- 仕様2−3・ベルの絵を左右にスライドさせることで音階を変える
- 仕様2−4・音を出すときにベルの絵を揺らすアニメーション
- 仕様2−5・タイトルに戻れる
- 仕様3.「キーボードモード」の仕様
- 仕様3−1・画面には全音階のベルの絵を表示する
- 仕様3−2・ベルの絵をタップすると音を鳴らす
- 仕様3−3・音を出すときにベルの絵を揺らすアニメーション
- 仕様3−4・画面を横画面に切り替える
- 仕様3−5・タイトルに戻れる
- 仕様4.「インフォメーションモード」の仕様
- 仕様4−1・ヘルプ画像を表示する(大きい場合はスクロール)仕様4−1・ヘルプ画像を表示する(大きい場合はスクロール)
- 仕様4−2・弊社Webサイトを表示
- 仕様4−3・タイトルに戻れる
基本的な仕様としては、ざっくりとこんなものでしょう。どの仕様も、サンプルやほかのアプリで見たことがある動きですので、iPhoneで実現可能なものばかりです。
(注)iPhoneのSDKを導入したら、一通りすべてのサンプルを実行して頭の片隅に置いておきましょう。
4章 こだわりのサウンド
「メロディベル」は、ベルの音質にこだわりがあります。あの生々しい音は、すべての音階をそれぞれ別々にマルチサンプリングし、iPhoneのスピーカーの特性に合わせて補正をしたものです。下記に、その手順をご説明します。
(1) ベルの音のレコーディング
コニットの音処理・映像処理の作業などは、同社取締役である中島の自宅兼スタジオで行います。指向性のあるコンデンサ・マイクに向けて、ハンディベルの音を鳴らして音を収録します。この時点で、音量や音の減衰具合などは、同じ音階であっても2回として同じ具合に鳴ることはないので、各音階を何回か収録します。
(2) 単音の調整
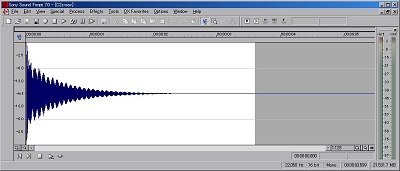
(1)で収録した音のうち、使えそうなクオリティの音を抜き出します。ここではSony SoundFougeで波形を見て、音の立ち上がりのタイミング、減衰のタイミングを規定の秒数に合わせます。同時に、EQで余分なノイズや不必要な低域の周波数の除去など行い、音を磨きます。これをマルチサンプリングしたすべての音階に対して行います。この段階で、iPhoneのスピーカーで鳴らしたときに気持ち良く鳴るように、実機で鳴らしつつ、音質を詰めていきます。
(3) 音階ごとのバラツキを修正
(2)で作った各音階それぞれを、Steinberg Cubase 4の各トラックに並べて、音量やEQなどの最終調整を行います。ここでは、減衰具合を統一するために、コンプレッサーを使用して調整しています。また、何音も重ねて鳴らしたときに音が割れないように、ピークを-3dbくらいに合わせました。調整が完了したらトラックダウンし、音階ごとに波形を分けます。
(4) サンプリングレートの調整
ここまでは、48kHz・16bitにて作業を行ってきましたが、このクオリティのままiPhoneのアプリにすると、アプリのサイズがとんでもなく大きくなってしまいますので、サンプリングレートを落とします。どこまでレートを落としても聴感上問題がないかを、実機で実験しながら確認し、容量と音質のベストバランスを探します。
5章 機能ごとにサンプルを探す(必要なAPIの調査)
素材の制作と並行して、開発の下準備(調査)をします。今回はどの機能も、どこかで見たことのある機能なのでサンプルの調査だけでできそうですね。
(注)iPhoneのSDKを導入したら、一通りすべてのサンプルを実行して頭の片隅に置いておきましょう。
オブジェクトが移動するアニメーションの調査(仕様1−1)
参考にするサンプル:Touchesが似ています。
パラパラアニメのようなアニメーションの調査(仕様2−4、3−3)
参考にするサンプル:UICatalogのImage部分がそのまま使えそうですね。
画面切り替え時のアニメーションの調査(仕様1−3、2−5、3−5、4−3)
参考にするサンプル:UICatalogのTransition部分がそのまま使えそうですね。
加速度センサ機能の調査(仕様2−1)
参考にするサンプル:AccelerometerGraphのサンプルがそのまま使えそうですね。
サウンドファイルを再生する機能の調査(仕様2−1、3−2)
参考にするサンプル:SysSoundのサンプルがそのまま使えそうですね。
横画面に切り替える機能の調査(仕様3−4)
参考にするサンプル:MoviePlayerのサンプルが似ていますね。
iPhoneの画面より大きい画像をスクロールで表示する機能の調査(仕様4−1)
参考にするサンプル:Scrollingのサンプルがそのまま使えそうですね。
スクロールをページ単位でスライドさせる機能の調査(仕様2−2、2−3)
参考にするサンプル:PageControlのサンプルが似ていますね。
Webページを表示する機能の調査(仕様4−2)
参考にするサンプル:UICatalogのWeb部分がそのまま使えそうですね。
6章 メロディベルの実装
5章で事前調査をした結果、メロディベルのほとんどの機能がSDKのサンプルを参考にすれば実装可能となることが分かりました。
これはメロディベルに限ったことではありませんが、アプリを作る際に「サンプルが用意されていない」といった挫折の原因もほとんどありません。そのためObjective-Cというマイナーな開発言語にもかかわらずiPhoneSDKは想像以上にとっつきやすい環境といえるでしょう。
すべての実装を公開することはできませんが、ポイントとなるソースを紹介したいと思います。
//加速度センサーのイベントを受けるデリゲートです
- (void)accelerometer:(UIAccelerometer *)accelerometer
didAccelerate: (UIAcceleration *)acceleration {
//振る強さの閾値と、連射防止のスリープ判定
if(fabs(acceleration.x) > 1.5 && --sleepCount <= 0){
//スクロール画面のページ番号から音ファイルを選択
NSMutableArray * array = [bellSounds objectAtIndex:nowPage];
SoundEffect * snd = [array objectAtIndex:[self getIdx]];
//音再生
if(snd)
[snd play];
//スリープ時間の再設定
sleepCount = SLEEP_TIMING;
//省略
……
//省略
}
//省略
……
//省略
}
//タイトル画面からシングルモードに遷移させる場合
-(void)changeTitleToSingle{
//省略
……
//省略
//アニメーション開始宣言
[UIView beginAnimations:nil context:NULL];
//アニメーション作動時間の設定
[UIView setAnimationDuration:0.5];
//くるっと回るアニメーションの設定
[UIView setAnimationTransition:UIViewAnimation
TransitionFlip FromRight forView:window cache:YES];
//タイトル画面のビューを外す
if([titleView superview]){
[titleView removeFromSuperview];
}
//シングルモードの画面を表示する
[playView addSubview:scrollView];
//アニメーション終了宣言
[UIView commitAnimations];
}
//パラパラアニメーションの画像ファイルを設定 image.animationImages = [NSArray arrayWithObjects: [UIImage imageNamed:@"upbell3.png"], [UIImage imageNamed:@"upbell2.png"], [UIImage imageNamed:@"upbell1.png"], [UIImage imageNamed:@"upbell2.png"], [UIImage imageNamed:@"upbell3.png"], [UIImage imageNamed:@"upbell4.png"], [UIImage imageNamed:@"upbell5.png"], [UIImage imageNamed:@"upbell4.png"],nil]; //アニメーションの時間を設定 image.animationDuration = 0.5; //アニメーションの繰り返し回数を設定 image.animationRepeatCount = 1; //アニメーションを開始 [image startAnimating];
/中心となる点を作成します CGPoint center = CGPointMake(160,240); //現在の角度を取得します CGAffineTransform transform = self.view.transform; //回転の中心を設定します self.view.center = center; //回転角度を90度で作成します transform = CGAffineTransformRotate(transform, (90.0 * 3.14 / 180.0)); //ビューに回転角度を設定します self.view.transform = transform;
最後に
今回は弊社アプリメロディベルの作り方を題材にして、過去を振り返って書いてみましたが、素材以外の部分(=コードの部分)は、各種サンプルを参考にして驚くほど簡単に開発できると思います。
どうぞ皆さんもアプリ制作の第一歩として、メロディベルの制作にチャレンジしてみてください。
連載では、引き続き、実機インストール、リリース手順、OpenGLについても説明していきます。どうぞお楽しみに!
著者紹介
佐々木義一郎
初仕事から約8年、一貫してJava+Oracleなどのオープン系技術者として従事。大小さまざまな開発プロジェクトを経験し、現在はコニットにて念願の自社製品開発に奮起。手掛けたアプリ、サムライチェス、メロディベル、おならアプリ「メロディっ屁」、TapNextも販売中。
橋本謙太郎
コニット 代表取締役
カープをこよなく愛する広島人。学生時代、トイレットペーパーに広告を載せる会社を起業。卒業後、大手SI会社にて、SAP R/3とOracle EBSの開発・コンサルティングに従事。その後、夫婦でビーズバッグを販売するECサイトを起業。独自コンテンツを世に出したいという思いから、自身ベンチャー起業3社目となる株式会社コニットを創業。
中島 敦
学生時代より音楽制作とゲーム制作に勤しみ、現在は作曲家、映像作家、CMリミキサー、DJ、文筆家、パーティーオーガナイザー、ラジオパーソナリティとしてフリースタイルに活動中。全国各地及び海外でのライブ・DJ出演歴多数。また、レーベルオーナーとして多数のCDとDVDをリリース。2005年より株式会社VIBEにて複数の音楽系モバイルサイトの構築を経験した後、口コミグルメサイト「アスクユー」(運営:バンダイネットワークス株式会社)のプロデューサーとして活動。2008年より株式会社コニットの立ち上げに参画、iPhoneのオリジナルアプリケーションの企画とディレクションに従事。
関連記事
- iPhoneアプリ開発入門
盛り上がるiPhoneアプリ開発。そのハウツーや魅力に関する@IT記事一覧です
Copyright © ITmedia, Inc. All Rights Reserved.

 指向性のあるコンデンサ・マイクで収録。同じ音階であっても2回として同じ具合に鳴ることはないので、各音階を何回か収録する
指向性のあるコンデンサ・マイクで収録。同じ音階であっても2回として同じ具合に鳴ることはないので、各音階を何回か収録する