EclipseでJavaScript削減Ajax開発 − マスカットとは:TERASOLUNAでAjaxもラクラク開発(後編)(3/4 ページ)
マスカットエディタによるレイアウトの作成
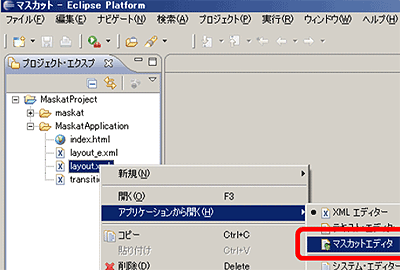
マスカットエディタを利用しログインレイアウトを作成しましょう。レイアウト定義XML(layout.xml)を右クリックし、[アプリケーションから開く]→[マスカットエディタ]を選択してください(図13)。
選択したレイアウト定義XMLの内容が[レイアウト]エディタに表示されます。[レイアウト]エディタの右上にあるボタンをクリックし、[パレット]を表示します(図14)。
[パレット]には、マスカットが提供するすべてのGUI部品が表示されます。
このままでも問題はありませんが、表示をカスタマイズすることで[パレット]の使いやすさを向上できます。詳しくは、マスカットIDEのユーザーマニュアルをご覧ください。
次のGUI部品を利用してログインレイアウトを作成しましょう。
- フレーム
- ラベル
- テキスト
- ボタン
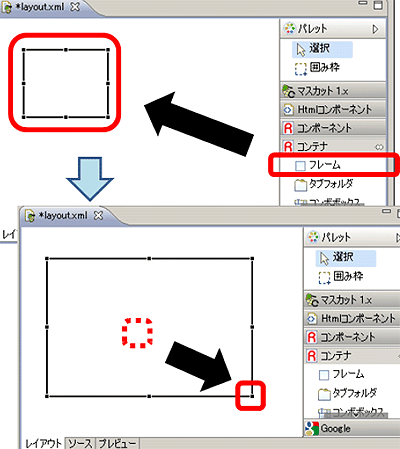
[パレット]の[コンテナ]からフレームを選択し編集領域をクリックします。ハンドラ(部品の上下左右、四隅にある「■」)をドラッグ&ドロップし、部品のサイズを調整してください(図15)。
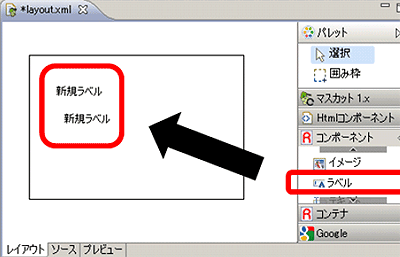
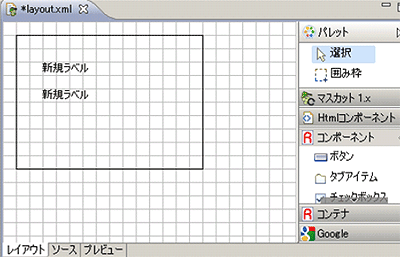
続いて、フレームの中にラベルを2つ配置します(図16)。
部品の位置やサイズは自由に変更できます。ただし、自由すぎて部品を整列するのが難しい場合もあるため、マスカットIDEでは表2に示す3つのレイアウトエディタの補助機能を提供しています。
| 機能 | 概要 |
|---|---|
| コンポーネントの整列 | 配置済みのコンポーネントを整列 |
| グリッドに合わせる | 配置する部品の位置・サイズを背景に表示されるグリッドに合わせる |
| オブジェクトに合わせる | 配置済みの部品と中央や両端をそろえるガイドラインが表示される |
| 表2 レイアウトエディタの補助機能 | |
本稿では「グリッドに合わせる」を利用します。そのほかの機能については、マスカットIDEのユーザーマニュアルをご覧ください。
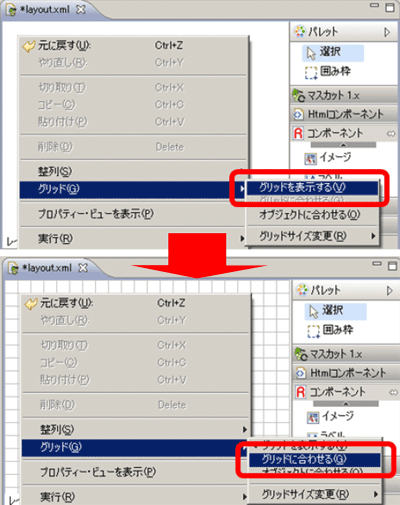
レイアウトエディタにて、部品が配置されていない編集領域を右クリックし、[グリッド]→[グリッドを表示する]を選択後、同様に[グリッド]→[グリッドに合わせる]を選択します(図17)。
グリッドが表示され、部品の位置・サイズがグリッドのけい線に沿って設定されるので、配置済みのフレーム、ラベルの位置・サイズを調整してください(図18)。
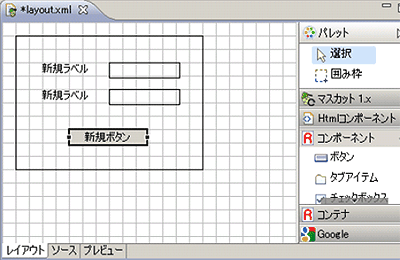
ラベルと同様に、テキストを2つ、ボタンを1つ、図19のように配置します。
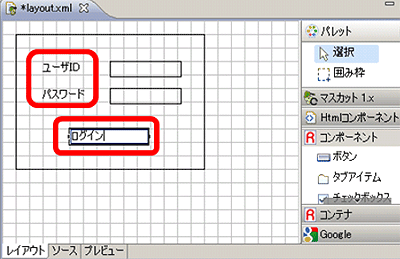
続いて、各部品のプロパティを編集しましょう。レイアウトに表示されるラベルやボタンの文字列は、レイアウトエディタ上で部品をダブルクリックすることで編集できます。上のラベルを「ユーザID」、下のラベルを「パスワード」、ボタンの表示を「ログイン」に変更してください(図20)。
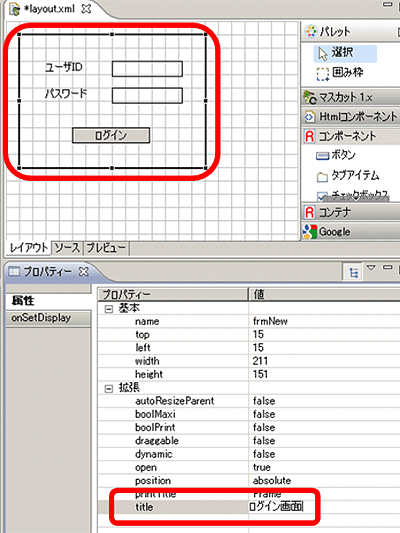
そのほかのプロパティを編集する場合は、[プロパティー]ビューを利用します。[プロパティー]ビューには、レイアウトエディタで選択した部品のプロパティが表示されます。フレームを選択し、titleプロパティを「ログイン画面」に設定します(図21)。
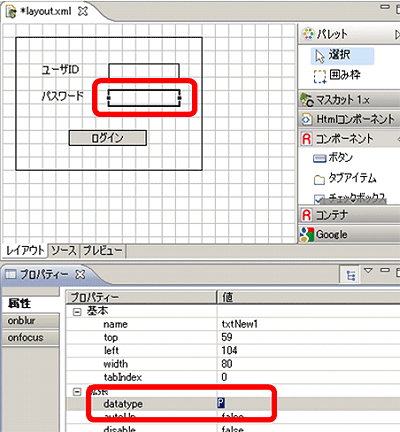
同様にして、「パスワード」ラベルに対応するテキストのdataTypeプロパティを「P」に設定します(図22)。
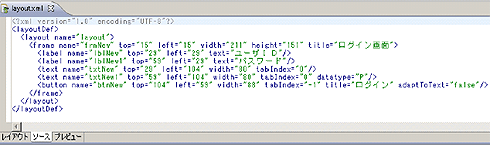
以上で、レイアウトの編集は終了です。[ファイル]→[保管]を選択し編集した内容を保存しましょう。ソースタブをクリックし、レイアウト定義XMLの内容が生成されたことを確認してください(図23)。
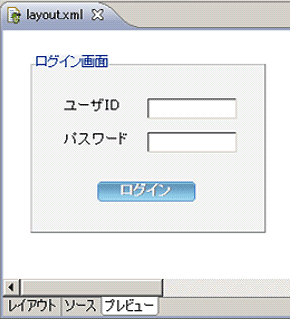
また、[プレビュー]タブをクリックし、Webブラウザ上での表示を確認してください(図24)。
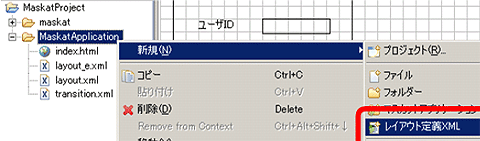
続いて、遷移先レイアウトを作成します。「MaskatApplication」を右クリックし、[新規]→[レイアウト定義XML]を選択してください(図25)。
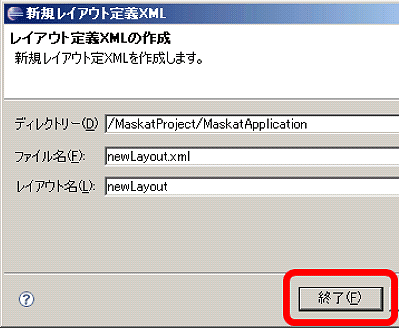
表示された[新規レイアウト定義XML]ウィザードにて、ファイル名、レイアウト名を確認し[終了]ボタンをクリックします(図26)。
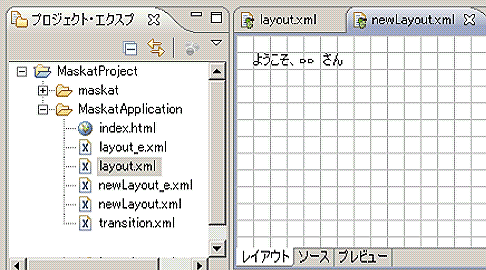
新しいレイアウト定義XML(newLayout.xml)が生成されました。このレイアウト定義XMLにラベルを1つ配置し、「ようこそ、○○さん」と設定します(図27)。
以上でレイアウトの作成は終了です。
Copyright © ITmedia, Inc. All Rights Reserved.

 図13 マスカットエディタの表示
図13 マスカットエディタの表示![図14 [パレット]の表示](https://image.itmedia.co.jp/ait/articles/1006/07/r1214.gif) 図14 [パレット]の表示
図14 [パレット]の表示 図15 フレームの配置とサイズ調整
図15 フレームの配置とサイズ調整 図16 ラベルを2つ配置
図16 ラベルを2つ配置 図17 「グリッドに合わせる」機能の設定
図17 「グリッドに合わせる」機能の設定 図18 「グリッドに合わせる」機能を利用した位置・サイズの調整
図18 「グリッドに合わせる」機能を利用した位置・サイズの調整 図19 テキスト、ボタンの配置
図19 テキスト、ボタンの配置 図20 ラベル、ボタンに表示される文字列の編集
図20 ラベル、ボタンに表示される文字列の編集 図21 フレームのプロパティ編集
図21 フレームのプロパティ編集 図22 テキストのプロパティ編集
図22 テキストのプロパティ編集 図23 レイアウト定義XMLの確認
図23 レイアウト定義XMLの確認 図24 プレビューの確認
図24 プレビューの確認 図25 新規レイアウト定義XMLの作成 1
図25 新規レイアウト定義XMLの作成 1 図26 新規レイアウト定義XMLの作成 2
図26 新規レイアウト定義XMLの作成 2 図27 新規レイアウト定義XMLの作成 3
図27 新規レイアウト定義XMLの作成 3



