Android対応も視野に入れる、Biz/Browserって何?:元祖リッチクライアント、Biz/Browser開発入門(前編)(2/3 ページ)
無料開発環境をセットアップ
本来Biz/Browserは有償ですが、その開発環境であるBiz/Designerは今回のバージョンより無償となっています。このBiz/Designerをインストールするだけで、開発環境用のBiz/Browserライセンスも付属してくるので、開発端末上ではBiz/Browserを無償で使用できるようになります。
開発環境はアクシスソフト(現オープンストリーム)のホームページからダウンロードできるので、早速ダウンロードして使ってみましょう。プロダクトのページの左側にあるメニューから「Biz/Designer ダウンロード」を選択してください。
そこからダウンロード用のフォームが開くので、手順に沿ってインストール用ファイルをダウンロードします。
ダウンロードしたzipファイルには、Biz/BrowserとBiz/Designerのインストーラがそれぞれ入っているため、両方のセットアップexeを実行してインストールします。これで開発環境は整いました。
定番「Hello,World!」をイベントドリブンで
Biz/Browserの特徴の1つとして、GUI操作が可能なIDEであるBiz/Designerが用意されていることにあります。これにより、HTMLやJavaScript、CSSといった一般的なWebアプリケーション開発の知識は不要で、VBの開発に慣れた人であれば、ほとんど抵抗なく画面レイアウトの作成が可能です。
画面上に「Hello,World!」と表示するだけでは簡単過ぎるので、今回は画面上のボタンがクリックされたらメッセージボックスが出現し、そこに「Hello,World!」と表示してみます。
Biz/Designerを立ち上げ、新規プロジェクト作成
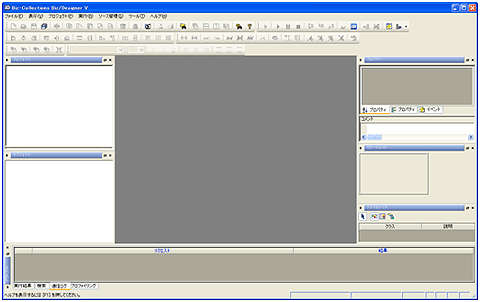
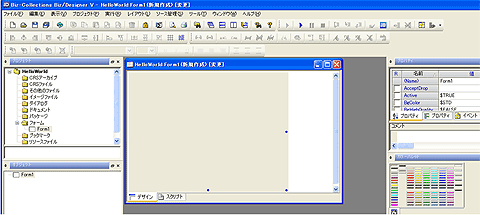
実際にその手順を説明します。まずBiz/Designerを立ち上げると、以下のような画面が表示されます。
ここから、[ファイル(F)]→[新規プロジェクト(N)]で新しいプロジェクトを作成します。以下の画面が表示されたら、そのまま[OK]を押下します。
プロジェクト名は、ここでは「HelloWorld」とします。作成フォルダは任意のフォルダを指定してください。
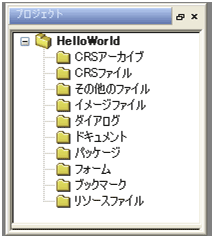
[OK]を押下すると、[プロジェクト]ビューに以下のようなフォルダ階層ができていると思います。
これはBiz/Browserのプロジェクトファイルの基本的なフォルダ構成です。Biz/Designer上の仮想的なフォルダなので、物理フォルダ上はプロジェクトが作成されたフォルダを見ても、上のような階層はできていません。
Visual StudioのようにGUIで画面デザイン
次に、[プロジェクト]ビューの[フォーム]を右クリックして、[新規フォーム(N)]をクリックしてください。すると、画面の真ん中の領域に以下のような新しいウィンドウが作成されます。
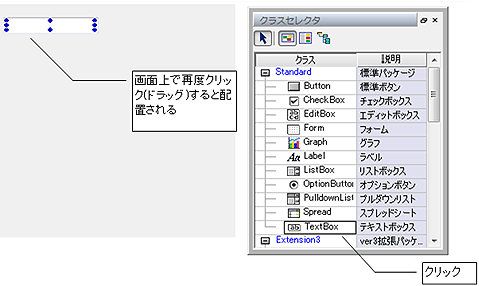
画面デザインの作成は、Visual Studioなどで画面を作るときと同じようにGUIによる配置が可能です。クラスセレクタからTextBoxをクリックして画面に配置します。
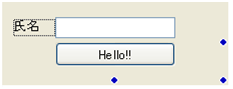
同じようにLabelとButtonを配置して、次のような画面を作成します。画面上のコントロールが選択状態になっているときに[F2]キーを押下すると、コントロールのタイトル(Valueプロパティ、Titleプロパティ)が設定できます。
後は、適当にフォームのサイズやコントロールの位置をマウスでドラッグして整えてみてください
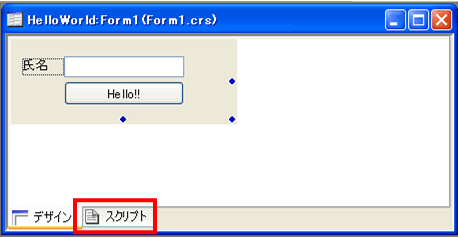
これで画面のデザインは完成しました。次は、Helloボタンを押したときの動作を実装します。画面の[スクリプト]タブの部分をクリックします。
Biz/Browserの開発言語「CRS」
今作成した画面のソースコードが生成されています。Biz/Browserの開発言語である「CRS(Chain Reflection Script)」のソースコードです。
Form Form1 { /* 【1】 */
X = 0;
Y = 0;
Width = 226;
Height = 85;
TextBox TextBox1 {
X = 53; /* 【2】 */
Y = 17; /* 【2】 */
Width = 120;
Height = 21;
}
Label Label1 {
X = 11;
Y = 19;
Width = 42;
Height = 17;
Value = "氏名";
}
Button Button1 { /* 【3】 */
X = 53;
Y = 42;
Width = 120;
Height = 24;
Title = "Hello!!";
}
if ( !$DESIGNTIME ) { /* 【4】 */
/* ここに初期化処理を記述してください */
}
}
【1】のように、Formオブジェクトは画面を作成したときに自動的に配置されます。
【2】のように、Xプロパティ、Yプロパティは、親オブジェクトとの相対位置です。TextBox1、Label1、Button1の親オブジェクトはForm1、Form1のXプロパティ、Yプロパティは実行時ウィンドウとの相対位置になります。
【3】のように、Buttonはクラス名、Button1はオブジェクト名を示します。
【4】のように、「if(!$DESIGNTIME){}」で囲まれた部分は、Biz/BrowserがこのCRSファイルを読み込んだ後に実行されます。そのため、初期化時に設定可能なプロパティ以外の初期化処理はここに記述します。
次ページでは、ボタンを押したときの動作を定義します。
Copyright © ITmedia, Inc. All Rights Reserved.