Internet Explorer 9正式版のHTML5/CSS3/SVG対応:特集:Web制作者&開発者のためのIE9概説(後編)(3/3 ページ)
■6. SVG対応/そのほかの新機能
ここまでに説明しなかった機能で、特に注目しておきたいIE9の新機能について簡単に紹介する。
●ベクタ・グラフィック言語「SVG」のサポート
IE9では、2Dベクタ・グラフィック言語の「SVG(Scalable Vector Graphics) 1.1 第2版」をサポートする。
下記のコードは、<svg>タグを用いてHTMLファイル内にグラフィックスを表示するサンプル・コードである。
<!DOCTYPE html>
<html>
<head>
<title>SVG Sample</title>
</head>
<body>
<svg width="200" height="100">
<circle cx="50" cy="50" r="55" fill-opacity="0.3" fill="#333"/>
<circle cx="85" cy="70" r="45" fill-opacity="0.5" fill="blue"/>
<text x="5" y="70" fill="white">This is SVG.</text>
</svg>
</body>
</html>
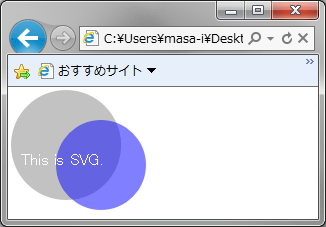
これを実行すると、次の画面のようになる。
また、外部に作成した.svgファイルを、SVGイメージとして<object>タグで読み込むこともできる。例えば次のようなコードになる。
<object width="300" height="200" data="test.svg" type="image/svg+xml"></object>
この<object>タグで読み込まれる.svgファイルには、例えば次のようなコードを記述すればよい。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="55" fill-opacity="0.3" fill="#333"/>
<circle cx="85" cy="70" r="45" fill-opacity="0.5" fill="blue"/>
<text x="5" y="70" fill="white">This is SVG.</text>
</svg>
●GPUによるハードウェア・アクセラレーション
IE9では、ハードウェア・アクセラレーションをサポートしており、ブラウザ上に表示するテキストやグラフィックを高速に描画できる。例えば前述したHTML5の<video>タグが指定されている場合は、CPUではなくGPUでビデオを再生する。また、ブラウザ上のテキスト描画では、ディスプレイでの文字表示を滑らかにするClearType技術(=アンチエイリアシング技術)を搭載するDirectWrite APIが使用される。
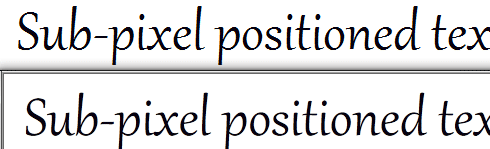
下の画像は、上部にIE8を、下部にIE9を配置して、レンダリングの違いを比較したものだ。「S」の下あたりなどを細かく見ると、確かに上部のIE8のテキストはカクカクなっているように見えるが、下部のIE9の方は滑らかに見える。
以上、IE9の主な新機能を簡単に紹介した。
ブラウザの新機能で悩ましいのは、必ずしもほかのブラウザと足並みがそろっているわけではないことと、やはりすべてのユーザー環境を最新版ブラウザにそろえられるわけではないということだ。そのため、HTML5の普及(=大半のサイトで使われる)にはまだまだ数年の歳月が必要だろうと筆者は予想している。しかし間違いなくHTML5は定着していくと思われるので、いまから取り組んでおくべき技術である。
Copyright© Digital Advantage Corp. All Rights Reserved.

 <svg>タグを用いたSVGの実行例
<svg>タグを用いたSVGの実行例 テキスト・レンダリングの違い(上:IE8、下:IE9)
テキスト・レンダリングの違い(上:IE8、下:IE9)



