Internet Explorer 9正式版のHTML5/CSS3/SVG対応:特集:Web制作者&開発者のためのIE9概説(後編)(2/3 ページ)
■5. CSS3対応
IE9では、HTML5に加え、CSS3(Cascading Style Sheets, Level 3)のサポートも強化される。IE8はCSS2.1仕様に準拠していたが、IE9はCSS3仕様に準拠している。
具体的には、主に下記のようなCSS3機能がサポートされている。
- 値と単位モジュール
- ボーダー: border-radiusプロパティ
- 背景: background-clip/background-origin/background-size/box-shadowプロパティ
- 2D変換: -ms-transform/-ms-transform-originプロパティ
- RGBA/HSLAカラー・モデル
- 透過性指定: opacityプロパティ
- セレクタ(Selectors Level 3)
- メディア・クエリ・モジュール
それぞれについて簡単に紹介していこう。
●値と単位モジュール
IE9では、CSS3機能を使うために必要となる新しい単位がサポートされている。具体的には下記の単位が用意されている。
【角度の単位】
- deg: 度。
- grad: グラード。
- rad: ラジアン。
- turn: 回転数。
【時間の単位】
- ms: ミリ秒。
- s: 秒。
【相対的長さの単位】
- rem: ルート要素のフォント・サイズ。
- vw: ビューポートの幅。
- vh: ビューポートの高さ。
- vm: ビューポートの幅、またはビューポートの高さのうち、小さい方の値。
- ch: レンダリング・フォントでの「0」(ゼロ)という文字の幅。
●ボーダー: border-radiusプロパティ
IE9では、CSSボーダー(=境界線)機能として「border-radiusプロパティ」が追加されている。border-radiusプロパティとは、ボーダーの四隅の角を、任意の半径による円で丸くする機能である。ボーダーのプロパティとしては、下記の5つのプロパティが新たに提供される。
- border-radiusプロパティ: 四隅の角を丸くする。
- border-top-left-radiusプロパティ: 左上隅の角を丸くする。
- border-bottom-left-radiusプロパティ: 左下隅の角を丸くする。
- border-top-right-radiusプロパティ: 右上隅の角を丸くする。
- border-bottom-right-radiusプロパティ: 右下隅の角を丸くする。
下記のコードは、border-radiusプロパティの利用例である。
<!DOCTYPE html>
<html>
<head>
<title>Border Module Sample</title>
<style type="text/css">
p { border: blue 10px double; border-radius: 20px; }
</style>
</head>
<body>
<p>Border Module</p>
</body>
</html>
これを実行すると、次の画面のようになる。
●背景: background-clip/background-origin/background-size/box-shadowプロパティ
また、CSS背景(background)機能として下記の4つのCSSプロパティが追加されている。
- background-clipプロパティ: 背景の描画対象となる領域を「border-box」/「padding-box」/「content-box」から指定する。その領域部分で背景画像が切り抜かれ、領域外には描画されない。
- background-originプロパティ: 背景の描画対象となる領域の開始位置を「border-box」/「padding-box」/「content-box」から指定する。
- background-sizeプロパティ: 背景画像のサイズを指定する。幅・高さをピクセル値やパーセント値で指定できるだけでなく、縦横比を維持して拡大縮小することで画像全体を描画領域に含める「contain」や、描画領域全体に余白を作らないように拡大・縮小する「cover」を指定できる。
- box-shadowプロパティ: レンダリング要素(=ボックス)にドロップ・シャドウ(=影)効果を付ける。
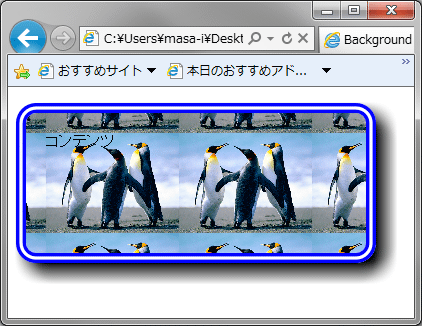
下記のコードは、上記の背景関連のCSS3プロパティの利用例である。
<!DOCTYPE html>
<html>
<head>
<title>Background Module Sample</title>
<style type="text/css">
p { border: blue 10px double; border-radius: 20px;
width: 300px; height: 100px; padding: 20px;
background-image:url("Penguins.jpg");
background-clip: padding-box;
background-origin: content-box;
background-size: contain;
box-shadow: 10px 10px 30px #000000;
}
</style>
</head>
<body>
<p>コンテンツ</p>
</body>
</html>
これを実行すると、次の画面のようになる。
●2D変換: -ms-transform/-ms-transform-originプロパティ
IE9では、レンダリング要素を2次元空間で変換できるCSS3機能がサポートされている。具体的には下記の2つのCSSプロパティが追加されている(※ただし、プロパティ名に「-ms-」というベンダ・プレフィックスが必要である)。
- -ms-transformプロパティ: 2次元変換を指示する。
- -ms-transform-originプロパティ: 変換の原点を指定する。既定の原点は、レンダリング要素の中心点(=「50% 50%」という値に相当)となる。
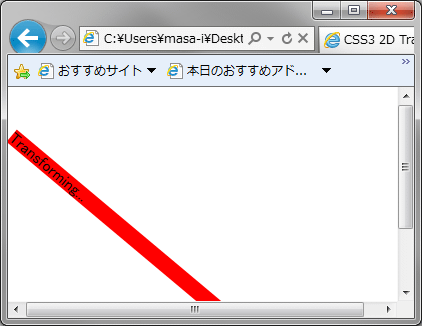
下記のコードは、その2D変換のサンプル・コード。
<!DOCTYPE html>
<html>
<head>
<title>CSS3 2D Transforms Sample</title>
<style type="text/css">
#trns {
background-color: red;
-ms-transform: translate(-50px, 150px) rotate(40deg);
-ms-transform-origin: 50% 50%;
}
</style>
</head>
<body>
<p id="trns">Transforming...</p>
</body>
</html>
これを実行すると、次の画面のように、レンダリング要素の変換の原点がx軸方向に-50px、y軸方向に150px移動して、その原点を中心として40度右方向に回転する。
●RGBA/HSLAカラー・モデル
IE9では、RGBAカラー・モデル、つまりアルファ・チャンネルによる透過性(=透明度)の指定がサポートされている。下記のコードはそのサンプル。
<!DOCTYPE html>
<html>
<head>
<title>RGBA Color Model Sample</title>
<style type="text/css">
p { background-color: rgba(0, 255, 0, 0.3); }
</style>
</head>
<body>
<p>Coloring</p>
</body>
</html>
これを実行すると、次の画面のように、緑色に30%のアルファ・チャンネルが設定される。
上記のコードのように、通常の「#00FF00」や「red」のような指定ではなく、下記の構文でRGBA値を指定する。
rgba(赤色, 緑色, 青色, アルファ・チャンネル)
赤色/緑色/青色には、「0」〜「255」の整数、もしくは「0%」〜「100%」の割合を指定する(割合表記の場合は「rgba(0%, 100%, 0%, 0.3)」のようになる)。アルファ・チャンネルには、「0」(透明)〜「1.0」(不透明)の値を指定する。
また、HSL(色相:Hue/彩度:Saturation/輝度:Lightness)やHSLAカラー・モデルにも対応しており、下記の構文でHSLA値を指定できる。
hsla(色相, 彩度, 輝度, アルファ・チャンネル)
色相には、「0」〜「360度」の角度を指定する(例えば、赤色は「0」/「360」度、緑色は「120」度、青色は「240」度になる)。彩度と輝度には、「0%」〜「100%」の割合を指定する。アルファ・チャンネルには、「0」(透明)〜「1.0」(不透明)の値を指定する。
●透過性指定: opacityプロパティ
また、opacityプロパティにより透過性を指定することもできる。アルファ・チャンネルの場合と同じように、「0」(透明)〜「1.0」(不透明)の値を指定する。下記はそのサンプル・コードである。
<!DOCTYPE html>
<html>
<head>
<title>Opacity Sample</title>
<style type="text/css">
p { background-color: #00FF00; opacity: 0.3; }
</style>
</head>
<body>
<p>Coloring</p>
</body>
</html>
●セレクタ(Selectors Level 3)
セレクタとは、CSSでスタイル定義する要素を選択するための構文である。IE9では、セレクタが強化され、さまざまな疑似クラスがサポートされている。
疑似クラスとは、単純な要素指定では表現しきれないような特殊な条件に基づき、要素を選択する方法である。例えば「<li>要素」という指定は単純なセレクタで解決できるが、「何番目の子要素」という特殊な指定を実現するには疑似クラスを利用する必要がある。実際にコードを見た方が分かりやすいので例を示す。
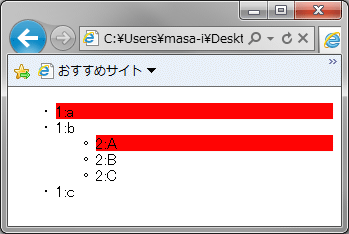
下記の太字部分の「:nth-child(1)」がセレクタの疑似クラスである。これにより、<li>要素の親から見て、1番目の子要素となる<li>要素が選択される。
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selectors Sample</title>
<style type="text/css">
li:nth-child(1) {
background: red;
}
</style>
</head>
<body>
<ul>
<li>1:a</li>
<li>1:b
<ul>
<li>2:A</li>
<li>2:B</li>
<li>2:C</li>
</ul>
</li>
<li>1:c</li>
</ul>
</body>
</html>
これを実行したのが次の画面だ。
サポートされている主な疑似クラスは、下の表のとおり。なお、疑似クラスの書式は、下記のようにコロン「:」で始まり、その直後に疑似クラス名が続く。オプションがある場合は、さらに丸カッコ「( )」に囲んだ値を続ける。
| 疑似クラス | 説明 |
|---|---|
| E:root | ドキュメントのルートとなる<E>要素が選択される |
| E:nth-child(n) | <E>要素の親から見て、n番目の子要素となる<E>要素が選択される |
| E:nth-last-child(n) | <E>要素の親から見て、後ろから数えてn番目の子要素となる<E>要素が選択される |
| E:nth-of-type(n) | <E>要素の型で、n番目の兄弟要素となる<E>要素が選択される |
| E:nth-last-of-type(n) | <E>要素の型で、後ろから数えてn番目の兄弟要素となる<E>要素が選択される |
| E:last-child | <E>要素の親から見て、最後の子要素となる<E>要素が選択される。 |
| E:first-of-type | <E>要素の型で、最初の兄弟要素となる<E>要素が選択される |
| E:last-of-type | <E>要素の型で、最後の兄弟要素となる<E>要素が選択される |
| E:only-child | <E>要素の親から見て、唯一の子要素となる<E>要素が選択される |
| E:only-of-type | <E>要素の型で、唯一の兄弟要素となる<E>要素が選択され |
| E:empty | 子要素もテキスト・ノードも持たない<E>要素が選択される |
| E:enabled | 有効になっている<E>UI(=ユーザー・インターフェイス)要素が選択される |
| E:disabled | 無効になっている<E>UI要素が選択される |
| E:checked | チェックされている<E>UI要素(=ラジオボタンやチェックボックスなど)が選択される |
| E:not(s) | 単純なセレクタ「s」に合致しない<E>要素が選択される |
| IE9でサポートされているセレクタの主要な疑似クラスの一覧 | |
●メディア・クエリ・モジュール
最近では特にスマートフォンの登場により、画面の解像度(=横幅が何pxか)により、CSSを切り替えたいというケースが増えてきている。このようなニーズに対応できるのが、CSS3のメディア・クエリ・モジュールである。
CSS3では、「@mediaルール」と呼ばれる条件分岐の記述により、画面=「screen」なのか、印刷=「print」なのかを判定して、適用するCSSコードを切り替える機能(=メディア・クエリ・モジュール)が用意されている。このメディア・クエリ・モジュールには、画面の解像度を判別する機能も追加されている。具体的には、「min-width」や「max-width」などのプロパティである。
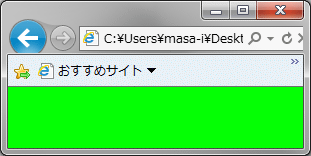
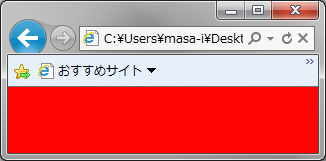
例えば次のコード例では、画面表示時のブラウザの表示領域サイズの横幅が300px未満ではコンテンツ領域全体に緑色の背景色を設定し、300px以上では赤色に設定している。
<!DOCTYPE html>
<html>
<head>
<title>Media Queries Sample</title>
<style type="text/css">
@media screen and (max-width: 300px) {
body { background-color: #00FF00; }
}
@media screen and (min-width: 300px) {
body { background-color: #FF0000; }
}
</style>
</head>
<body>
</body>
</html>
厳密には、「max-width: 300px」(=300px以下)と「min-width: 300px」(=300px以上)という指定は、お互いに300pxを含むことに注意してほしい。このコードの場合、後述のコードの指定が優先されるので、横幅が「300px」のときには結果的に「min-width: 300px」の方のCSSが適用される。
これを実行すると、次の画面のように、横幅が300px未満であれば背景色が緑色になる。ブラウザの右端をドラッグすることでサイズを変更して300px以上にすると赤色に切り替わる。
最後に、IE9のそのほかの新機能として、「ベクタ・グラフィック言語『SVG』のサポート」「GPUによるハードウェア・アクセラレーション」について紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.

 border-radiusプロパティの実行例
border-radiusプロパティの実行例 背景関連のCSS3プロパティの実行例
背景関連のCSS3プロパティの実行例 2D変換のサンプル実行例
2D変換のサンプル実行例 RGBAカラー・モデルのサンプル実行例
RGBAカラー・モデルのサンプル実行例 疑似クラスの実行例
疑似クラスの実行例
 メディア・クエリ・モジュールのサンプル実行例(上:300px未満、下:300px以上)
メディア・クエリ・モジュールのサンプル実行例(上:300px未満、下:300px以上)



