jQuery Mobileで作るスマホ向けFacebookアプリ:無料クラウドでできるFacebookアプリ開発入門(3)(2/5 ページ)
jQuery Mobileでスマホ向けFacebookアプリを作ろう
Facebookアプリでは、Facebookのページ内に埋め込むキャンバスタイプと、外部のWebサイトからGraph APIなどを利用するアプリがあります(その他モバイル用途として、現時点ではiOSとAndroidのアプリが利用できます。)。
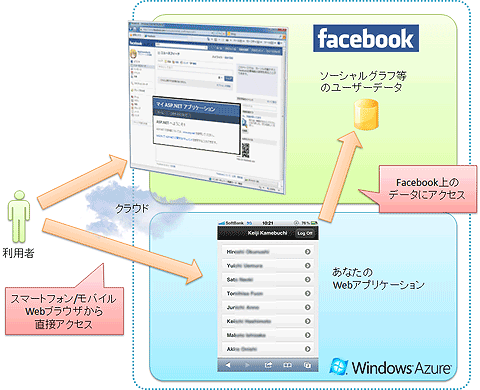
これまでの連載では、キャンバスタイプのアプリを使用しました。本稿では、モバイルアプリのサンプルとして、Facebook外のサイトをWindows Azure上で稼働させ、Graph APIを使用して友達一覧を表示するWebアプリを構築します。
また、モバイル(スマートフォン)向けのWebサイトを作りに当たり、jQuery Mobile 1.0 Beta 1を使用し、ASP.NET MVC 3フレームワークを使用してアプリを構築します。
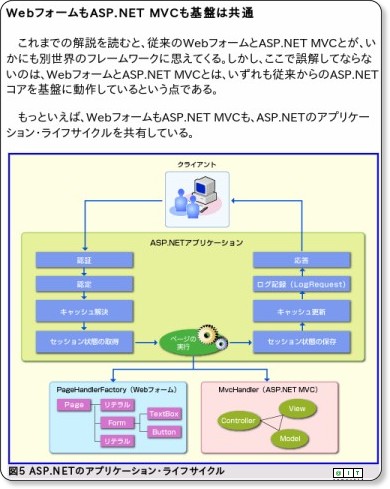
第1・2回で使用したサンプルアプリは「ASP.NET Web Forms」と呼ばれるフレームワークを使用して構築しましたが、本稿ではASP.NET MVCと呼ばれるフレームワークを使用します。
■ スマホ向けWebアプリが手軽に作れる「jQuery Mobile」とは
jQuery Mobileは、DOM操作やAjaxの実行など、最近のWebアプリに欠かせない機能をまとめた、スマートフォンなどのモバイルブラウザに特化したJavaScriptフレームワークです。jQuery Mobileは同じくJavaScriptフレームワークである「jQuery」を基に開発されています。このフレームワークを用いることで、基本的なモバイル向けのデザインや機能が容易に扱えます。
jQuery MobileはJavaScriptフレームワークなので、クライアント側(Webブラウザ内)で実行されます。そのため、Webブラウザによっては正しくレンダリングできない場合や、表示が崩れる恐れがあるので、注意が必要です(現時点で、iOSやAndroidの主要なWebブラウザには対応しています)。
現時点ではベータ版ですが、すでに主要な機能は実装されており今後の正式リリースが待たれます。
■ なぜ、ASP.NET MVCフレームワークを使用するのか
「ASP.NET Web Forms」では、サーバサイドのコントロールを使ったWebアプリ開発が可能なフレームワークです。最終的に出力されるHTMLをあまり意識せずとも、処理の自動化や隠ぺい化された部品を利用できます。
一方、ASP.NET MVCフレームワークはMVCモデルを採用し、HTMLなどのデザインとコードの分離や、テストの自動化など容易に行えるフレームワークです。
jQuery Mobileでは、生成するタグや属性の指定によって大きく挙動が変わります。jQuery Mobileだけに限った話ではありませんが、開発者がHTMLを意図した通りに制御して作成するには、処理が自動化/隠ぺい化されたASP.NET Web FormsよりもASP.NET MVCの方が適しています。
これらの理由から、本稿ではASP.NET MVCフレームワークを利用してアプリを開発しています。
ASP.NET Web Formsも、もちろんjQuery Mobileを利用可能ですが、上記理由から細かく制御するには開発が複雑になることが考えられます。
Web Platform Installerでアプリを作る準備
■ ASP.NET MVC 3フレームワークのインストール
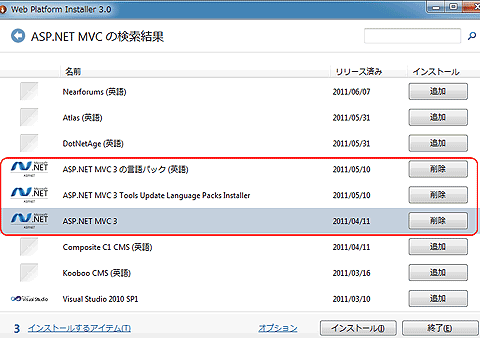
ASP.NET MVC 3フレームワークを利用するには、最初にフレームワークをインストールする必要があります。連載第1回で記載した「Web Platform Installer 3.0」を使用し、簡単にインストールできます。
「ASP.NET MVC」で検索し、以下の3つのコンポーネントを追加してインストールします。
- ASP.NET MVC 3 の言語パック(英語)
- ASP.NET MVC 3 Tools Update Language Packs Installer
- ASP.NET MVC 3
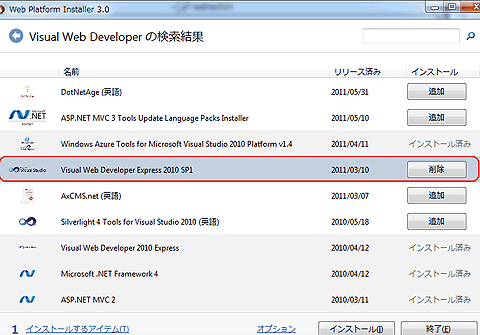
また同様に、可能であれば「Visual Web Developer Express 2010 SP1」をインストールします。
■ サンプルソースコードの入手
連載第1回のFacebook C# SDKを取得する際に、すでにソースコードを入手されている場合、この手順は不要です。ソースコードがない場合、「Facebook C# SDK」にアクセスし、「Downloads」ページからソースコードをダウンロードします。
Facebook C# SDKは、バグフィックスなど含めて頻繁にバージョンが更新されています。アセンブリ含め最新版をチェックしてください。
次ページでは、Facebook C# SDKで実装を始めます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 本Webアプリの概要
図4 本Webアプリの概要

 図5 ASP.NET MVC 3フレームワークのインストール
図5 ASP.NET MVC 3フレームワークのインストール 図6 Visual Web Developer Express 2010 SP1のインストール
図6 Visual Web Developer Express 2010 SP1のインストール



