jQuery Mobileで作るスマホ向けFacebookアプリ:無料クラウドでできるFacebookアプリ開発入門(3)(5/5 ページ)
■ Webアプリが依存しているASP.NET MVC 3に関するアセンブリを明示的にアプリと一緒にコピーさせる
本稿で使用したASP.NET MVC 3フレームワークは、既定でWindows Azure上にインストールされていないため、Webアプリが依存しているASP.NET MVC 3に関するアセンブリを明示的にアプリと一緒にコピーされるようにする必要があります。
[ソリューションエクスプローラー]からWebアプリのプロジェクトを右クリックし、[配置可能な依存関係の追加]メニューを選択します。
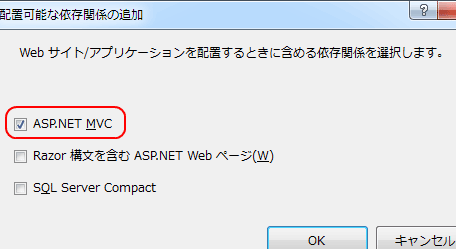
[配置可能な依存関係の追加]ダイアログが表示されるので、「ASP.NET MVC」にチェックを付け[OK]ボタンをクリックします。
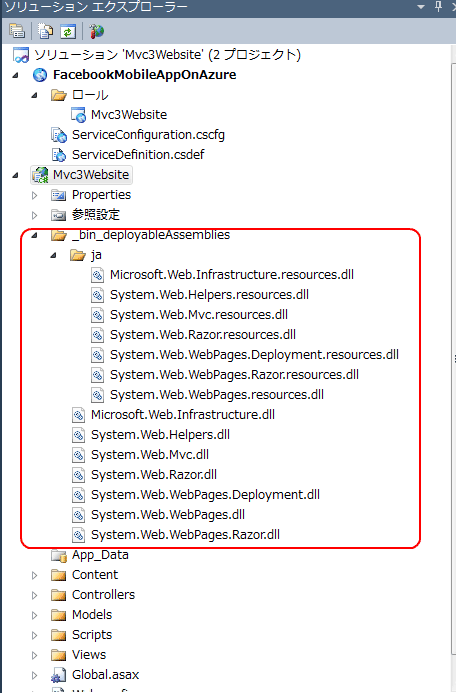
[OK]ボタンクリック後、必要なファイルが自動的に追加されます。
Visual Web Developer Express 2010 SP1がインストールされていない場合、この機能は利用できません。[参照の追加]メニューから手動で、これらのアセンブリを追加する必要があります。
■ 公開するWebアプリのURLとホスト名を設定公開する
Facebook開発者アプリを使用して、公開するWebアプリのURLを[Site URL]欄に設定します。
Webアプリの「AccountController.cs」ファイル内にあるlogoffUrlメンバ変数とredirectUrlメンバ変数のホスト名を[Site URL]で指定したのと同じ(Windows Azureで定義されたホスト名)に変更します。
以上でWindows Azureへ公開する準備が整いました。
公開してiPhoneなどからアクセスしてみよう
Windows Azureへの展開は本連載の第2回を参考に、デプロイパッケージの作成とWindows Azure上への展開を行います。
すでに展開されている場合(同じホストサービスを利用する場合)は展開されているデプロイパッケージを削除後に展開を行ってください。
問題なく展開が完了し、アプリケーションが起動すればiPhoneなどの実機からアクセスし、動作を確認できます。
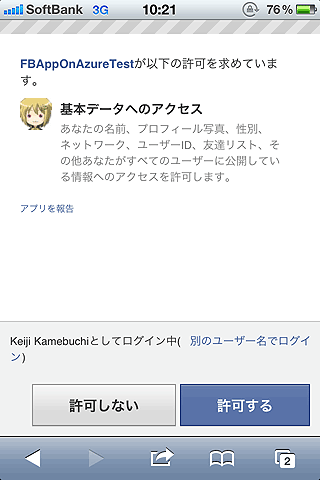
アプリへのアクセス許可は一度行うと、2回目以降は表示されません。
新しいFacebookアプリを作って広めよう!
本稿ではFacebook SDK、jQuery MobileとASP.NET、Windows Azureなどたくさんの技術要素が含まれていますが、スマートフォンなどのモバイルブラウザに対し簡単にWebアプリを提供できることが伝わりましたでしょうか。今回のサンプルは、こちらに「SampleSrc.zip」として公開しましたので、よろしければダウンロードしてください。
今回は、Facebook外のWebアプリとして構築しましたが、第1・2回のサンプルアプリと組み合わせてディレクトリ構成の変更などによってまとめることで、キャンバスタイプのアプリと同居させることも可能です。
またFacebookにはアプリの状態や情報を伝えるための機能も備わっていますので、ぜひ作られたアプリを広めるために有効活用してください。
この連載では、3回にわたり2つのタイプのFacebookアプリの開発とクラウド上での公開を通してFacebookアプリの開発入門として、ごくごく初歩的な利用方法と、実際に公開して使えるところまでの入り口を紹介しました。
この連載が皆さまの新しいアプリ開発の助けに少しでもなれば幸いです。
■ 参考リンク
- Graph API
- Graph API Explorer
Graph APIの動作を確認できる - Graph API - User
Graph APIで利用する、Userのフィールド一覧。必要となる権限についても記載されている - to All Web Creative Microsoft/web
関連記事
- アプリ開発者から見たmixiとFacebookの違い(@IT News)
- スマホ用JavaScriptフレームワーク5つ+1を徹底研究
各々の概要・特徴を紹介し、3つのフレームワークで同じ機能を実装して比較します - FlashもHTML5/jQueryもスマホアプリに変えるCS5.5
Flash Pro/Flash Builder、Dreamweaver、シミュレータ「Device Central」を使ったスマホアプリ開発のポイントを聞いた - 書籍転載:Facebook SDK for iOSアプリ開発ガイド
iOS用のFacebook SDKを使って、iPhone/iPad/iPod touchアプリにさまざまなFacebook連携機能を盛り込む方法を解説します - 知らないと損するFacebookファンページの作り方
プロモーション活用で注目を集めるFacebookのファンページ。簡単に作れるので、この機会にファンページを開設してみよう! - これぞソーシャル?Android用Facebookの評価、5斬
最近流行りのFacebookの不当なアプリ評価を斬るつもりが、いつの間にかFacebook自体について考え込むことに…… - OAuth 2.0を使うソーシャルなAndroidアプリの作り方
OAuth 2.0のソーシャルなWeb APIを使った、Androidで動く簡単なネイティブ・アプリケーションの作り方を解説します
Copyright © ITmedia, Inc. All Rights Reserved.

![図14 [配置可能な依存関係の追加]メニュー](https://image.itmedia.co.jp/ait/articles/1108/01/r316.gif) 図14 [配置可能な依存関係の追加]メニュー
図14 [配置可能な依存関係の追加]メニュー 図15 依存関係の選択
図15 依存関係の選択 図16 追加されたアセンブリ
図16 追加されたアセンブリ![図17 [Site URL]の設定](https://image.itmedia.co.jp/ait/articles/1108/01/r319.gif) 図17 [Site URL]の設定
図17 [Site URL]の設定 図18 ログオン画面
図18 ログオン画面 図19 アプリへのアクセス許可
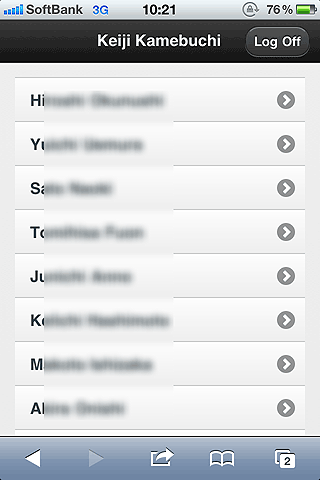
図19 アプリへのアクセス許可 図20 友達一覧
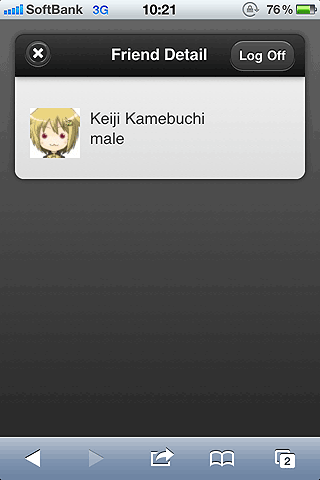
図20 友達一覧 図21 友達詳細
図21 友達詳細



