好みのWeb Fontsが使えるツールを探そう:Web Fontsの歴史と使い方(2)
WebFontsで利用できるフォントを提供している国内外のサービスと、WebFontsを利用するのに便利なツールを厳選してご紹介します
さまざまなWebFontsのサービス
WebFontsを利用すると、クライアントにインストールされていないフォントを表示できるようになります。前回(インストールせずに、好きなWeb Fontsを使おう ─ @IT)はWebFontsの歴史と、使い方をご紹介しました。今回はWebFontsで利用できるフォントを提供しているサービスと、WebFontsを利用する上で便利なツールをご紹介します。
日本語フォントを提供するフォントサービス
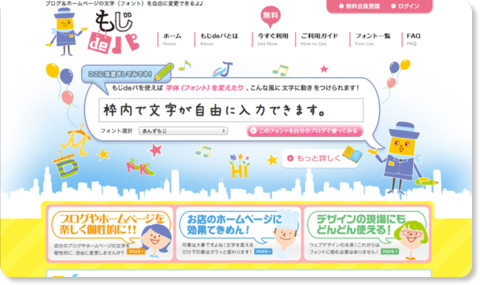
日本語フォントを提供するサービスでは、以下の3つのサービスが有名です。
日本語フォントを提供するサービスは最近増えてきていますが、まだまだ少ない状況です。これはライセンスなどの問題もありますが、フォントファイルのサイズに関する問題も大きな要因の1つです。
日本語は英数字に比べて文字数が非常に多いため、フォントファイルのサイズも大きくなってしまいます。そのため日本語フォントを利用する場合、サブセット化が必要になります。サブセット化とは、実際に利用する文字だけのフォントファイルを作成することです。
サブセット化には大きく分けて2つの方法があります。1つはあらかじめサブセット化したフォントファイルを用意しておく方法です。もう1つは、JavaScriptなどでWebFontsの対象となる文字列を解析し、利用されている文字だけのフォントファイルを動的に生成する方法です。「デコもじ」では事前にサブセット化する方法が提供され、「FONT+」と「もじでぱ」では動的にサブセット化されています。
この2つの方法には、それぞれメリットとデメリットがあります。
事前にサブセット化する方法では、WebFontsを適用したい文字列が変化した場合、フォントファイルを作り直す必要があります。
動的にサブセット化する方法では、文字列が変化した場合も、フォントファイルを作り直す必要がありません。しかし動的にサブセット化する対象の文字列は、通常のHTMLに記述されたものに限定されていることが多いです。そのためJavaScriptで動的に生成する文字列や、取得する文字列は、フォントファイルに含まれないことがあります。またWebFontsをCanvasなどで利用する場合は、フォントファイルを事前にロードする必要があります。しかし動的なサブセット化では事前にロードできないことがあります。
WebFontsでの日本語フォントの利用には、まだ課題があります。すべてのフォントでWebFontsを利用することは難しいですが、ヘッダとして文字列の画像を使っているようなケースでは、WebFontsを利用してみてもよいのではないでしょうか。画像に記載される文字列は、文字数はあまり多くなく、頻繁に変化することはないため、WebFontsの使いどころとしては最適です。
海外のフォントサービス
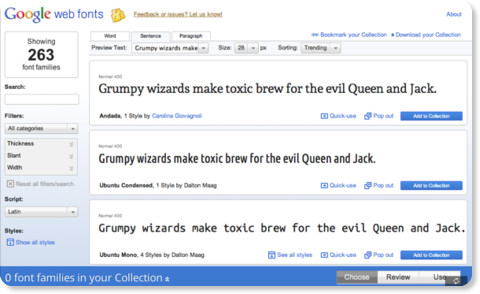
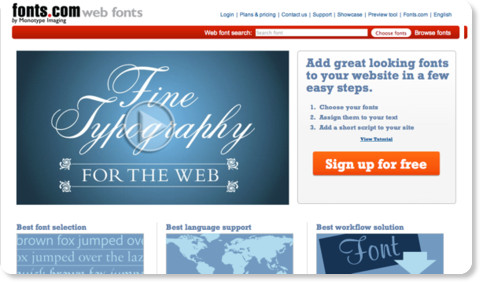
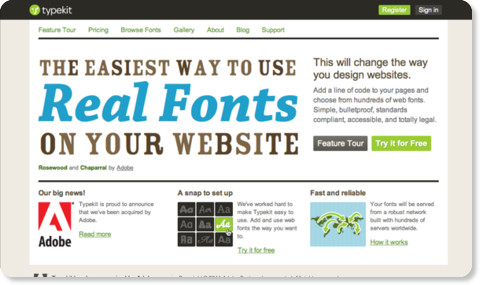
海外ではすでの多くのフォントサービスがあります。特に有名な4つのサービスをご紹介します。
Google Web Fontsで提供されるフォントはすべてオープンソースのフォントになります。またGoogleのアカウントがなくても利用できます。Google Web Fontsには有償サービスがなく、リクエスト数や利用フォント数の制限はありません。そのため手軽にWebFontsを試せます。
その他のサービスでは、アカウント登録が必要になります。各サービスでフリートライアルアカウントがありますので、アカウント登録をすればフォントを試用できます。
Typekitは先日Adobeに買収されました。プレスリリースの中で、以下のような記載があり、今後が楽しみです。
Typekitフォントは、単体サービスとして提供を開始しますが、長期的にはAdobe Creative Cloudの一部としての提供も予定しています。
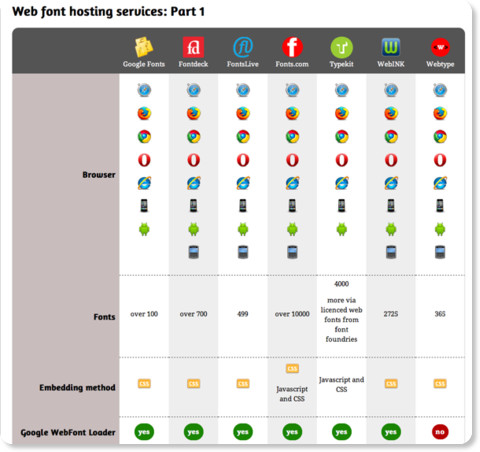
海外のフォントサービスは多数ありますが、サービスの比較には以下のサイトの情報が分かりやすいです。ただし個人で運営されているサイトですので、正確な情報は各フォントサービスを確認してください。
WebFontsをより便利に使うツール
WebFontsをより便利に使うツールを2つご紹介します。
Google Font Previewer
1つ目のGoogle Font Previewerは、Google Web Fontsを簡単に試すことのできるGoogle Chrome Extensionです。
Google Font Previewerは、表示しているページに対して、Google Web Fontsを適用します。前回のサンプルに対してGoogle Font PreviewerでWebFontsを適用します。
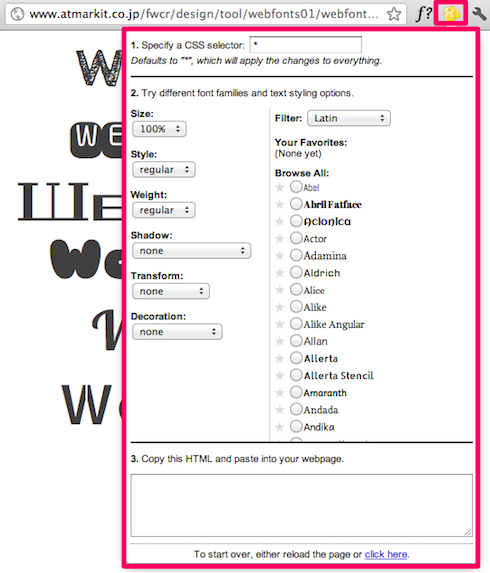
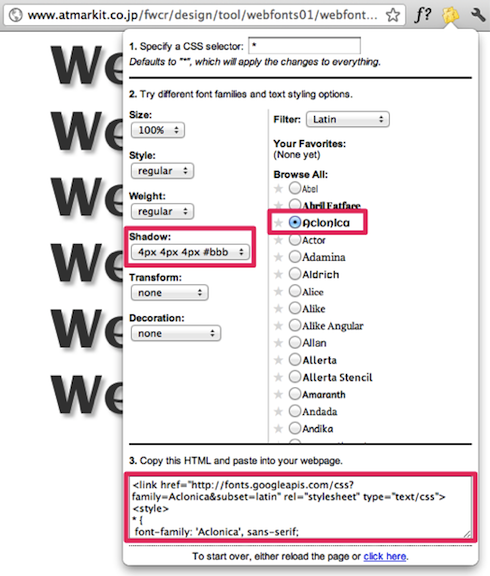
Google Font Previewerをインストールすると、アドレスバーの右側に黄色のアイコンが表示されます。このアイコンをクリックするとWebFontsの選択画面が表示されます。
今回はtext-shadowを指定し、WebFontsには「Aclonica」を指定してみます。
選択した内容のスタイルがテキストボックスに表示されるので、この内容をそのまま利用できます。
<link href="http://fonts.googleapis.com/css?family=Aclonica&subset=latin" rel="stylesheet" type="text/css" >
<style>
* {
font-family: 'Aclonica', sans-serif;
text-shadow: 4px 4px 4px #bbb;
}
</style>
開いていたページにもスタイルが適用され、以下のように表示されます。
Google Font Previewerを利用すると、手軽にWebFontsを適用できます。セレクタを利用して、特定のタグやクラスにのみWebFontsを適用することもできます。まだWebFontsを利用したことがなければ、まずはGoogle Font PreviewerでWebFontsを試してみてはいかがでしょうか。
WhatFont
2つ目のWhatFontは、表示されているテキストでどのようなフォントが利用されているのか調べるツールになります。WhatFontはブックマークレット、Google Chrome Extension、Safari Extensionとして提供されています。ブックマークレットは Firefox 3.6+、Chrome 9+、Safari 4+、Internet Explorer 9がサポートされ、一部機能が限定されますがInternet Explorer 8もサポートされています。
前回のサンプルで利用しているフォントの情報を、Google Chrome Extension版のWhatFontで調べてみます。
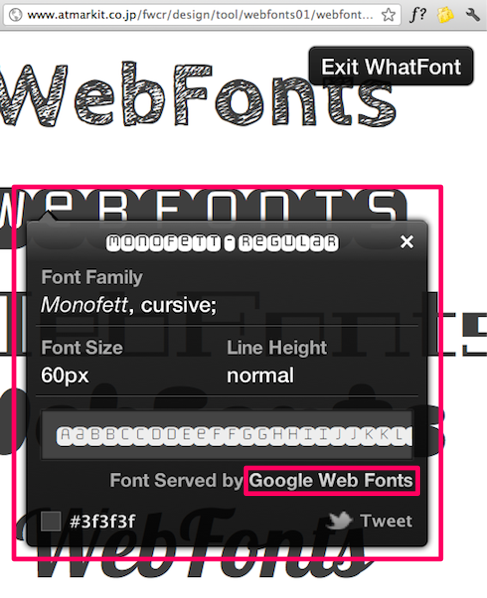
WhatFontをインストールすると、アドレスバーの右側に「f?」のアイコンが表示されます。このアイコンをクリックするとWhatFontを利用できるようになります。WhatFontの利用を止めるときは「Exit WhatFont」をクリックします。
WhatFontが利用できる状態で、文字列にマウスカーソルを合わせるとフォント名が表示されます。
文字列をクリックするとフォントの情報が表示されます。文字列に指定されているフォントに関するスタイルが表示され、フォントサービスを利用している場合はフォントサービスの情報も表示されます。
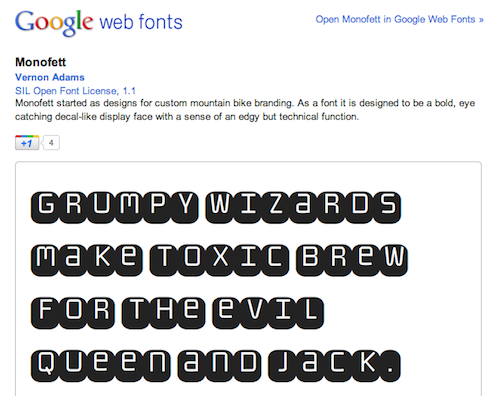
フォントサービス名をクリックすると、利用しているフォントのページが表示されます。
WhatFontを利用すると、どのようなフォントが利用されているのか簡単に調べられます。Webサイトを見ていて、気になるフォントが使われていたらWhatFontでフォントを調べてみてはいかがでしょうか。
まとめ
WebFontsを提供するフォントサービスと、WebFontsを便利に使うツールをご紹介しました。
日本語フォントはだんだんと利用しやすくなってきました。また以下のように、WebFontsのコンテストも開催されます。このコンテストの応募作品ではFONT+のフォントを利用できます。
今後WebFontsとして利用できるフォントは増えていくでしょう。また日本語のWebFontsも利用しやすくなってきました。文字列の画像ファイルを作るようなときは、WebFontsが利用できないか、考えてみてはいかがでしょうか。
著者紹介
ひらいさだあき
仕事ではSIerでJavaの開発やトラブルシューティングを行っています。最近ではブラウザやHTML5に興味を持っています。
Zen-CodingのChrome ExtensionやGreasemonkeyのUserScriptを作っているので、よかったら使ってみてください。
twitter : http://twitter.com/sada_h
blog : techlog
Copyright © ITmedia, Inc. All Rights Reserved.