解像度が変わっても画像をシャープに表示するには?[Win 8]:WinRT/Metro TIPS
Windowsストア・アプリで画像を表示しても、高解像度の画面で見たときにボケた画像になってしまう場合がある。画面解像度の違いに対応する方法を解説する。
powered by Insider.NET
前回のTIPSでは、Windowsストア・アプリ(旧称: Metroスタイル・アプリ)で画像を表示する方法を解説した。しかしそのままでは、高解像度の画面で見たときにボケたような画像になってしまう場合がある。
本稿では、画面解像度の違いに対応する方法を説明する。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。本稿ではWin 8とVS 2012 Expressを使用している。
●前回の実行結果
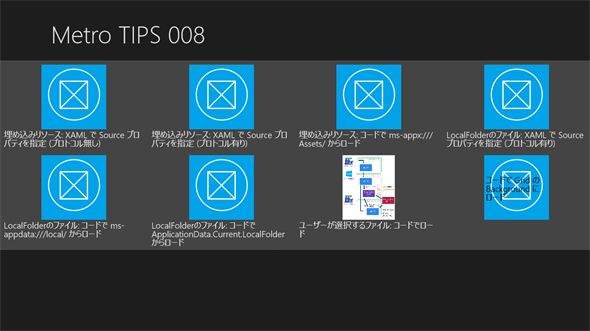
前回のTIPSを実装して、VS 2012付属のエミュレータで実行した画面を示す。エミュレータの解像度は、[10.6" 1366 X 768]である。
この画像の一部を4倍に拡大したものを次に示す。直線のエッジがシャープに描画されていることに注目しておいてほしい。
●高解像度では画像がボケてしまう
それでは、エミュレータの解像度を[10.6" 2560 X 1440]に変えてみよう。さきほどと同じ部分を2倍に拡大して示す。
解像度が上がったのに合わせて、フォントの描画は細やかになっているし、画像の解像度もシステムが自動的に変換してくれている。しかし、その変換された画像は、エッジがぼやけてしまっている。
●異なる解像度に対応するには?
この問題を解決するには、解像度に応じた複数の画像を用意すればよい。
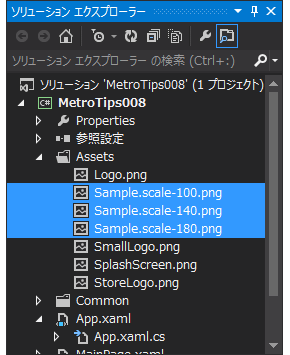
まず、「Sample.png」ファイルの名前を「Sample.scale-100.png」にリネームする。そして、必要な解像度のファイルを「Sample.scale-XXX.png」(XXXは拡大率)という名前で同じフォルダに追加する(次の画面を参照)。この拡大率は、100/140/180の3通りを指定できる。なお、3通り全てがそろっていなくても、不足分はシステムが自動的に変換してくれる。
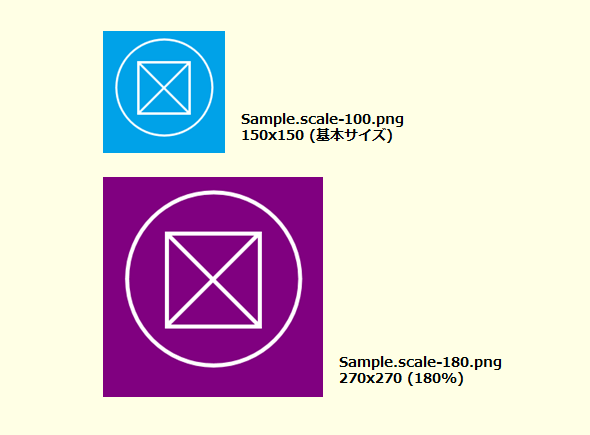
ここでは、次の図のように「scale-100」と「scale-180」の2種類の画像を用意してみた。実行時にどちらが表示されているか見分けられるように、わざと色を変えている。
これだけで、XAMLやC#/VBのコードは全く変更する必要がない。実行してみると、次の画像のように、[10.6" 2560 X 1440]の解像度では「scale-180」が自動的に使われていることが分かる。
[注意]エミュレータの解像度切り替え
解像度を切り替えてからエミュレータをいったん終了させないと、正しい画像を読み込んでくれないようである。
拡大してみると、上の画像のようにエッジがシャープに描画されていることが分かる。複数の画像を用意するのは面倒ではあるが、エッジの効いたイラストをキー・ビジュアルにしている場合などでは必須であろう。TIPS第7回で紹介した筆者のアプリも、イラスト画像は3種類の解像度に対応させている。
●まとめ
異なる解像度に対応するには、複数の画像ファイルを用意する。次のドキュメントが参考になる。
Copyright© Digital Advantage Corp. All Rights Reserved.



 上の画面の一部を4倍に拡大したもの(解像度10.6" 1366x768)
上の画面の一部を4倍に拡大したもの(解像度10.6" 1366x768) 解像度を上げた表示を2倍に拡大したもの(解像度10.6" 2560x1440)
解像度を上げた表示を2倍に拡大したもの(解像度10.6" 2560x1440) 解像度の異なるファイルを用意したところ(ソリューション・エクスプローラー)
解像度の異なるファイルを用意したところ(ソリューション・エクスプローラー) 解像度の異なる2種類の画像を用意した
解像度の異なる2種類の画像を用意した 追加した画像が自動的に使われている画面(解像度10.6" 2560x1440)
追加した画像が自動的に使われている画面(解像度10.6" 2560x1440) 上の画面の一部を2倍に拡大したもの(解像度10.6" 2560x1440)
上の画面の一部を2倍に拡大したもの(解像度10.6" 2560x1440)



