文字列リソースを使うには?[Win 8]:WinRT/Metro TIPS
Windowsストア・アプリの画面に表示されるタイトルなどの固定文字列を、多言語化対応などのために、文字列リソースとして別のファイルに分けておく方法を説明。
powered by Insider.NET
Windowsストア・アプリ(旧称: Metroスタイル・アプリ)の画面に表示されるタイトルなどの固定文字列は、XAMLコードに直接記述することが多い。そうしておけば、Visual StudioのXAMLデザイナで表示を確認できて便利だからだ。
しかし、開発プロジェクトの管理の都合で、文字列を別のファイルに分けておきたいこともあるだろう。また、多言語化対応のためには、分けておくことが必須になる。
そこで本稿では、文字列リソースの作り方と、利用方法を説明する。本稿のサンプルは「Windows Store app samples:MetroTips #10 文字列リソースを使うには?」からダウンロードできる。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。本稿ではWin 8製品版とVS 2012 Expressを使用している。
●文字列リソースを作成するには?
VS 2012のメニューバーの[プロジェクト]−[新しい項目の追加]で、「リソース ファイル (.resw)」を追加する。保存するフォルダはプロジェクト内ならどこでもよいが、ファイル名はデフォルトの「Resources.resw」のままとしておく。
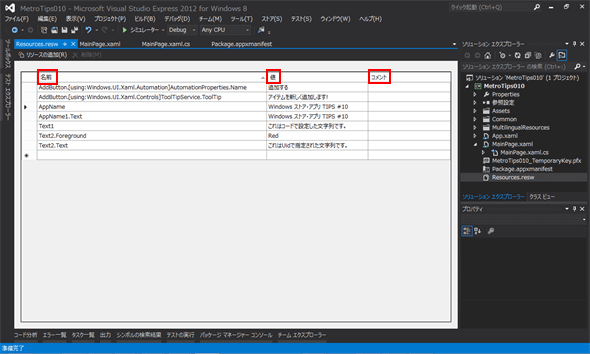
VS 2012のソリューション・エクスプローラで[Resources.resw]をダブルクリックすると、次の画像のようにリソース・エディタが開く。
[名前]の列に文字列リソースの識別子を、[値]列に実際の文字列を入力する。[コメント]列は空欄のままで構わない。
なお、「Resources.resw」ファイルはXMLファイルなので、テキスト・エディタなどでも編集可能である。
●文字列リソースをコードで読み出すには?
次のような文字列リソースが定義してあるとする。
| 名前 | 値 |
|---|---|
| Text1 | これはコードで設定した文字列です。 |
コードからは、Windows.ApplicationModel.Resources名前空間のResourceLoaderクラスを使い、上記の文字列リソースを次のようにして読み出す。
var loader = new Windows.ApplicationModel.Resources.ResourceLoader();
var str = loader.GetString("Text1");
Dim loader = New Windows.ApplicationModel.Resources.ResourceLoader()
Dim str = loader.GetString("Text1")
文字列リソースを読み出すコード(上:C#、下:VB)
●文字列リソースをXAMLコードに結び付けるには?
XAMLコードでは、コントロールにUid属性を付けることで、文字列リソースと結び付けることができる。このとき、文字列リソースの名前は「{Uid}.{プロパティ名}」とする。例えば、「Text2」というUidを持っているコントロールのTextプロパティに結び付けるならば、文字列リソースの名前は「Text2.Text」となる。
結び付けられるのはTextプロパティに限らない。文字列で指定できるプロパティなら、文字列リソースを使える。例えば、次のような文字列リソースが定義してあるとする。
| 名前 | 値 |
|---|---|
| Text2.Text | これはUidで指定された文字列です。 |
| Text2.Foreground | Red |
これを次のようにしてUidでXAMLコードと結び付ける。
<TextBlock x:Uid="Text2" Text="Uidで指定" />
文字列リソースを結び付けるXAMLコード
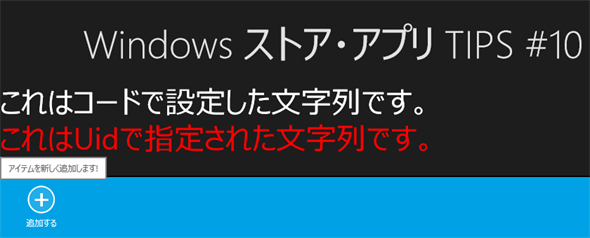
上のXAMLコードは、XAMLデザイナ上ではデフォルトの色(=白)で「Uidで指定」と表示されているが、実行すると「これはUidで指定された文字列です。」という赤色の表示に変わる(本稿末尾の画像を参照)。
なお、この例のTextプロパティのように、XAMLコード上の指定と文字列リソースが衝突した場合には、文字列リソースの方が優先される。VS 2012のデザイン画面では結び付けた文字列リソースは表示されないので、このようにデザイン用としてXAMLコードでも指定しておくとよい。
●アプリ・バーのボタンに適用するには?
上記のようにUidで文字列リソースを結び付ける機能は強力だ。しかし、アプリ・バーのボタンなどでは、そのままではうまくいかないことがある。
<Button x:Uid="AddButton" Click="Button_Click"
AutomationProperties.Name="新規"
ToolTipService.ToolTip="追加します"
Style="{StaticResource AddAppBarButtonStyle}" />
アプリ・バーに置いたボタンのXAMLコード
「新規」と「追加します」という文字列を、前述の方法で文字列リソースに置き換えようとしてもうまくいかない。
上のXAMLコードではUidが「AddButton」となっており、「AutomationProperties.Name」プロパティに文字列リソースを結び付けたいとする。そこで、「AddButton.AutomationProperties.Name」という名前で文字列リソースを作ってみても、残念ながら表示されない。
このような場合には、次のように角カッコ([])で囲って名前空間を指定しなければならない。それぞれの名前空間は、プロパティの型の所属先である(例えばAutomationPropertiesプロパティの型であるAutomationPropertiesクラスはWindows.UI.Xaml.Automation名前空間に所属している)。
| 名前 | 値 |
|---|---|
| AddButton.[using:Windows.UI.Xaml.Automation]AutomationProperties.Name | 追加する |
| AddButton.[using:Windows.UI.Xaml.Controls]ToolTipService.ToolTip | アイテムを新しく追加します! |
●アプリケーション・マニフェストに適用するには?
文字列リソースをアプリケーション・マニフェストの項目に適用することもできる。この場合には「ms-resource:」というプロトコルを用いる。
| 名前 | 値 |
|---|---|
| AppName | Windows ストア・アプリ TIPS #10 |
上のような文字列リソースを定義した後、下の画像のように、VS 2012でPackage.appxmanifestファイルを開いて、[アプリケーション UI]タブの[表示名]欄に「ms-resource:AppName」と指定する。すると、アプリのタイルに表示される名前が「Windows ストア・アプリ TIPS #10」になる。
なお、この「ms-resource:」プロトコルを使う方法は、多言語化対応したアプリをWindowsストアに提出するには必須である。
●実行結果
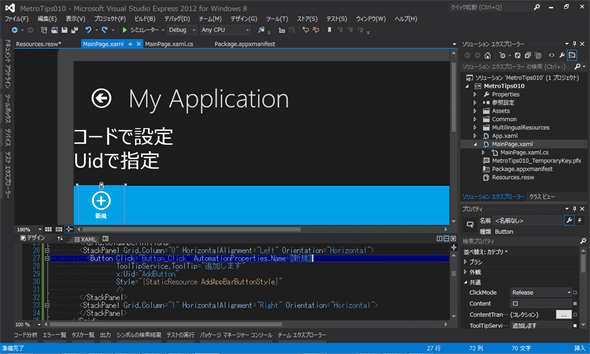
次の画像は、以上の実装をした状態のXAMLコード・エディタ画面だ。XAMLコードに記述されたままの文字列が表示されているところである。
実行すると、次の画像のように文字列リソースが適用される。
●まとめ
文字列リソースは、VS 2012のリソース・エディタで作成できる。作った文字列リソースを使うには、コードで読み出す方法、UidでXAMLコードに結び付ける方法、そして、「ms-resource:」プロトコルでマニフェストに結び付ける方法の3とおりがある。次のドキュメントが参考になる。
Copyright© Digital Advantage Corp. All Rights Reserved.