HTML5のスマホ対応の基礎知識とハマリどころ3選:スマホ向けサイト制作で泣かないための秘伝ノウハウ(2)(3/3 ページ)
» 2012年11月22日 18時00分 公開
[渡辺忍,KSK フレックスファームビジネスユニット エバンジェリスト]
【3】<input>タグplaceholder属性の挙動の違い
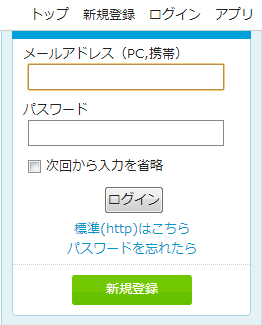
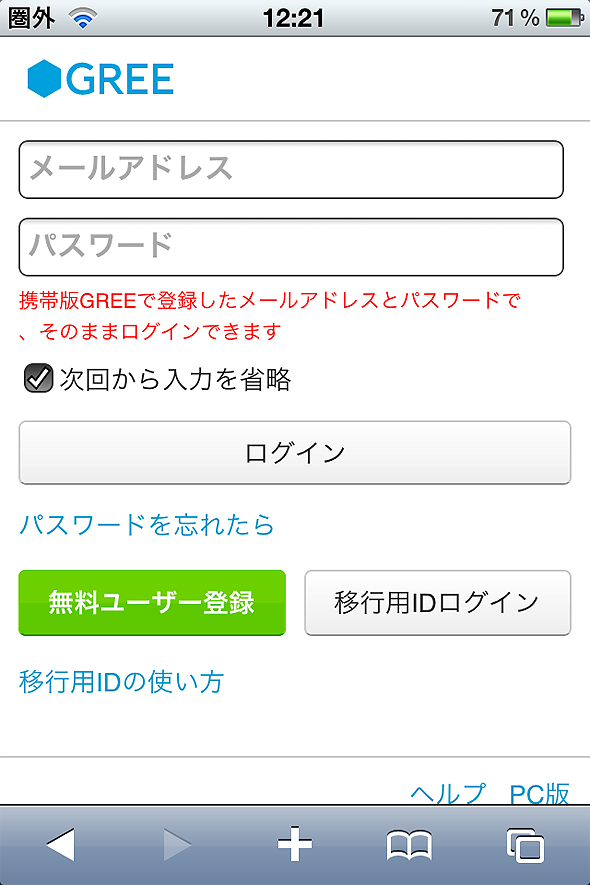
PC用など大きなスクリーンサイズのWebサイトでは、入力を促すテキストボックスが、何を意味するものかを説明するために、テキストボックスの左側などに文字列で説明をつけることが一般的です。スマートフォンの場合、小さい画面を有効に使うために、その説明をテキストボックスの中に表示させることがあります。このときに使うのが<input>タグのplaceholder属性です。
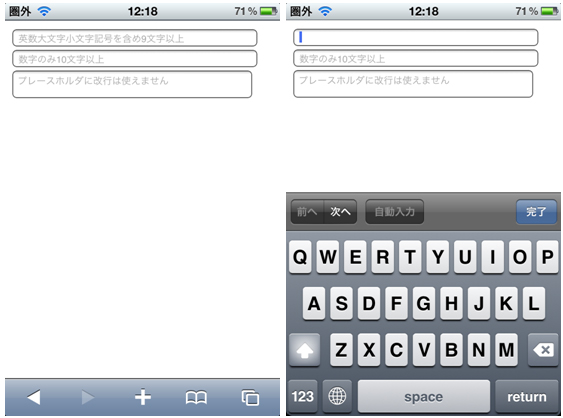
このplaceholder属性はOSやそのバージョン、機種によって動作がさまざまです。Windows PhoneやAndroidの古いバージョンでは、そもそもplaceholder属性がサポートされていません。サポートされている場合でも、フォーカスを当てるとplaceholderで指定した内容が消えてしまう場合が多く、入力ルールのような情報をplaceholderに指定している場合は、フォーカスを当てるとルールが分からなくなるなど、ユーザーの使い勝手に影響することが多くあります。
詳細は、x-fit(クロスフィット)製品ブログで調査結果を載せているので参考にしてください。
次回は、JavaScriptのハマリどころ
今回は、HTML5に関するOS/機種依存事象を紹介しました。スマートフォンのOSや新端末が出るたびに、こういった情報はどんどん出てきています。こうした情報は、前述の製品ブログなどでも紹介していきますので、ぜひチェックしてみてください。
次回は、JavaScriptのハマリどころをテーマに、いろいろな依存事例を紹介していこうと思います。
関連記事
- スマホアプリの作り方【超まとめ】Web編:HTML5やjQuery MobileなどスマホWebアプリ開発に役立つ記事46選
スマートフォン向けWebアプリを作るための@IT記事のまとめ。HTMLやCSS、JavaScript/jQuery自体の基礎学習記事も紹介 - iPhoneで動かす業務用Webアプリ開発入門(4):HTML5のlocalStorageでiPhone用Webアプリ高速化
iOSのSafariブラウザ内にデータを記録する機能を使いデータの先読みとキャッシュを実現しアプリの体感速度を向上します - iPhoneで動かす業務用Webアプリ開発入門(5):HTML5でiPhone用Webアプリをオフライン対応に
アプリケーションキャッシュの使い方をコードを交えて解説します。iPhoneのSafariはキャッシュの更新に注意が必要です - 人気順に説明する初めてのHTML5開発
スマホWeb開発での人気順に各HTML5機能の使い方を解説する連載がスタート  HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
HTML5アプリのタッチUX(2):タッチデバイスを指で快適に操作させるために
タッチデバイスUIの特徴とその癖から、HTML5のWebアプリでUXを実現するポイント、Webでのタッチイベント仕様を見てみよう
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 PCの画面。テキストボックスの説明はテキストボックスの外側に
PCの画面。テキストボックスの説明はテキストボックスの外側に スマートフォンの画面。placeholderを使ってスペースを節約している
スマートフォンの画面。placeholderを使ってスペースを節約している placeholderが消えて何を入力するか分からなくなってしまう場合もある
placeholderが消えて何を入力するか分からなくなってしまう場合もある




