ヘルプを表示するには?[Win 8]:WinRT/Metro TIPS
アプリ全体の操作方法などをユーザーに提示するには、ヘルプ・ページを使えばよい。Windowsストア・アプリでヘルプ画面を表示する方法を説明する。
powered by Insider.NET
アプリの操作方法などをユーザーに提示する方法の1つとして、前回はコマンド・ボタンなど個々のコントロールに説明を付けるツールチップを紹介した。では、アプリ全体についての説明を表示するにはどうしたらよいだろうか?
そのような目的にはヘルプ画面を用意することが多いだろう。そこで本稿では、Windowsストア・アプリでヘルプ画面を表示する方法を説明する。本稿のサンプルは「Windows Store app samples:MetroTips #15」からダウンロードできる。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。本稿では64bit版Win 8 ProとVS 2012 Express for Windows 8を使用している。
●ヘルプ画面を作るには?
基本となるヘルプ画面は、アプリの中に作り込まねばならない。*1
*1 「アプリの認定の要件」には含まれていないので必須ではないが、「アプリのヘルプのガイドライン」で以下の事項が規定されている。
・設定チャームからヘルプ画面を開くこと。Webサイトに直接リンクしてはいけない
・ヘルプのコンテンツが長すぎたり、更新が必要な情報を含めたりする場合には、ヘルプ画面の中からWebページにリンクすること
アプリ内に作り込むヘルプ画面はどのように作ってもよいのだが、見栄えの点からは、Windows.UI.Xaml.Controls名前空間のRichTextBlockコントロール(または、プロジェクトのCommonフォルダに自動生成されたRichTextColumnsコントロール)を使うか、WebViewコントロール(Windows.UI.Xaml.Controls名前空間)を使うとよいだろう。
ここでは、RichTextBlockコントロールを使った例を紹介しておこう。詳細な使い方は、また機会があれば解説したい。
まず、Windowsストア・アプリのプロジェクトに[基本ページ]を追加する。ファイル名は「HelpPage.xaml」としよう。そうしたら、HelpPage.xamlファイルのGridコントロールの中にRichTextBlockコントロールを記述していく(次の画像とコード)。
<RichTextBlock Grid.Row="1" FontSize="22" ……略…… >
<Paragraph FontSize="40" CharacterSpacing="100">
<InlineUIContainer >
<Frame Margin="0,0,10,-5">
<Image Source="/Assets/TipsLogo.gif" Width= ……略…… />
</Frame>
</InlineUIContainer>
WinRT/Metro TIPS
</Paragraph>
<Paragraph>
このアプリは
<InlineUIContainer>
<Frame Margin="-5,0,-5,-10">
<HyperlinkButton Content="@IT - 業務アプリ Insider"
FontSize="22" Padding="0" FontWeight="Normal"
NavigateUri="http://www.atmarkit.co.jp/ait/subtop/dotnet/app/"/>
</Frame>
</InlineUIContainer>
の連載記事「WinRT/Metro TIPS」第15回のサンプルです。
<LineBreak />
</Paragraph>
</RichTextBlock>
RichTextBlockコントロールを使ったヘルプのXAMLコードの例(Gridコントロール内への追加部分のみ)
RichTextBlockコントロールを使うと、このように画像やWebページへのリンクなどを交えた文章を表現できる。実行時には、長い文字列は自動的に折り返される(次の画像)。
●ヘルプ画面を表示するには?
ヘルプ画面は、「アプリのヘルプのガイドライン」で、[設定]チャームから開くように規定されている。これは「設定コントラクト」の仕組みを使って実現する。以下のようにしてApp.xaml.cs/.vbファイルに実装していく。
ユーザーが[設定]チャームを開くと、設定コントラクトによってCommandsRequestedイベントが発生する。アプリはこのイベントへの応答として、[設定]チャームに追加するメニューをセットするのだ。
従って、まずアプリの起動時にこのイベント・ハンドラをセットアップする必要がある。App.xaml.cs/.vbファイルのOnLaunchedメソッドの末尾に、次のようにコードを追加する。
protected async override void OnLaunched(LaunchActivatedEventArgs args)
{
// ……略……
// 次の1行を末尾に追加
SettingsPane.GetForCurrentView().CommandsRequested += onCommandsRequested;
}
Protected Overrides Async Sub OnLaunched(args As LaunchActivatedEventArgs)
' ……略……
' 次の1行を末尾に追加
AddHandler SettingsPane.GetForCurrentView().CommandsRequested, _
AddressOf onCommandsRequested
End Sub
CommandsRequestedイベント・ハンドラを追加するコード(上:C#、下:VB)
onCommandsRequestedイベント・ハンドラでは、次のようにして[設定]チャームに[ヘルプ]というメニューを追加する。繰り返すが、このメソッドはユーザーが[設定]チャームを開いたときに呼び出される。
// [設定]チャームのメニューがクリックされたときの識別子の定義
private const string CommandID_Help = "help";
// [設定]チャームのメニューに表示する文字列の定義
private const string CommandLabel_Help = "ヘルプ";
// [設定]チャームにカスタム・メニューを追加するイベント・ハンドラ
void onCommandsRequested(SettingsPane settingsPane,
SettingsPaneCommandsRequestedEventArgs eventArgs)
{
UICommandInvokedHandler handler
= new UICommandInvokedHandler(onSettingsCommand);
SettingsCommand helpCommand
= new SettingsCommand(CommandID_Help, CommandLabel_Help, handler);
eventArgs.Request.ApplicationCommands.Add(helpCommand);
}
' [設定]チャームのメニューがクリックされたときの識別子の定義
Private Const CommandID_Help As String = "help"
' [設定]チャームのメニューに表示する文字列の定義
Private Const CommandLabel_Help As String = "ヘルプ"
' [設定]チャームにカスタム・メニューを追加するイベント・ハンドラ
Sub onCommandsRequested(settingsPane As SettingsPane, _
eventArgs As SettingsPaneCommandsRequestedEventArgs)
Dim handler As UICommandInvokedHandler _
= New UICommandInvokedHandler(AddressOf onSettingsCommand)
Dim helpCommand As SettingsCommand _
= New SettingsCommand(CommandID_Help, CommandLabel_Help, handler)
Call eventArgs.Request.ApplicationCommands.Add(helpCommand)
End Sub
onCommandsRequestedイベント・ハンドラでメニューを追加する(上:C#、下:VB)
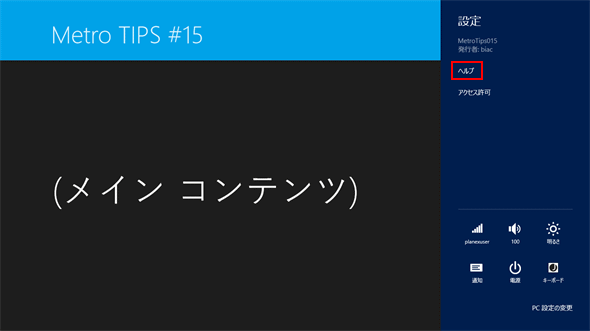
これで、[設定]チャームに[ヘルプ]メニューが表示されるようになる(次の画像)。また、そのメニューをユーザーが選択したときには、onSettingsCommandメソッド(後述)が呼び出されるようになった。*2
*2 ここでは[設定]チャームが表示されるパターンは、シンプルなものだという前提にしている。これがもし「[設定]チャームから[オプション設定]のポップアップを出し、またそこから[設定]チャームを出す」などといった複雑なパターンになると、SettingsCommandオブジェクトを重複して登録してしまう可能性が発生する。もしもそうなった場合、同じメニューが何個も表示されてしまう。これを避けるには、例えばonCommandsRequestedメソッドの先頭でeventArgs.Request.ApplicationCommands.Count(=すでに追加済みのメニューの数)を調べて、それが0個のときだけ登録すればよい。
さて、ユーザーが[ヘルプ]メニューを選択したときに呼び出されるonSettingsCommandメソッドには、引数としてSettingsCommand(Windows.UI.ApplicationSettings名前空間)オブジェクトが渡される。そのオブジェクトのIdプロパティには、CommandsRequestedイベント・ハンドラでセットしておいたメニューごとの識別子が入っているので、メニューに応じた処理を次のように記述する。
// [設定]チャームからメニューが呼ばれた後の処理
void onSettingsCommand(IUICommand command)
{
SettingsCommand settingsCommand = (SettingsCommand)command;
switch (settingsCommand.Id.ToString())
{
case CommandID_Help:
ShowHelp(); // ヘルプの呼び出し
break;
default:
throw new InvalidOperationException();
}
}
// ヘルプの表示
void ShowHelp()
{
Frame rootFrame = (Frame)Window.Current.Content;
if (!rootFrame.Navigate(typeof(HelpPage)))
throw new Exception("ヘルプページの表示に失敗しました");
}
' [設定]チャームからメニューが呼ばれた後の処理
Sub onSettingsCommand(command As IUICommand)
Dim settingsCmd As SettingsCommand _
= DirectCast(command, SettingsCommand)
Select Case (settingsCmd.Id.ToString())
Case CommandID_Help
Call ShowHelp() ' ヘルプの呼び出し
Case Else
Throw New InvalidOperationException()
End Select
End Sub
' ヘルプの表示
Sub ShowHelp()
Dim rootFrame As Frame _
= DirectCast(Window.Current.Content, Frame)
If (Not rootFrame.Navigate(GetType(HelpPage))) Then
Throw New Exception("ヘルプページの表示に失敗しました")
End If
End Sub
onSettingsCommandメソッドでメニューを実行する(上:C#、下:VB)
ここで、遷移している先の画面「HelpPage」は前述のHelpPage.xamlファイルである。
以上で完成だ。[設定]チャームの[ヘルプ]メニューを選択すると、本稿の2つ目の画像のようにヘルプ画面が表示される。
●プライバシー・ポリシーとアプリ設定を表示するには?
ヘルプのほかにも[設定]チャームから起動すべきものがある。簡単に説明しておこう。
インターネットにアクセスするアプリに義務付けられているプライバシー・ポリシーのページは、Webサイトに設置しておいて[設定]チャームから直接リンクすればよい。上記のShowHelpメソッドと同様にして、しかし今度はrootFrame.Navigateメソッドではなく、Launcher.LaunchUriAsyncメソッド(Windows.System名前空間)を使ってWebページを開くようにする。
アプリ設定(=オプション設定パネル)は、UserControl(Windows.UI.Xaml.Controls名前空間)として画面をXAMLで作成し、Popupコントロール(Windows.UI.Xaml.Controls.Primitives名前空間)を使って表示する。その実装については、TIPS第7回で紹介した筆者のアプリのソース・コードを参考にしてほしい。
●まとめ
ヘルプ画面は、設定コントラクトを使って[設定]チャームから開く。これは、プライバシー・ポリシーやアプリ設定も同様である。
ヘルプ画面について、また設定チャームから開く方法について、詳しくは次のドキュメントを参考にしてほしい。
・MSDN:アプリのヘルプのガイドライン
・MSDN:アプリ設定のガイドライン
・MSDN:クイック スタート: アプリ設定の追加
・MSDN:認定エラーを解決する(4.1.1にプライバシー・ポリシーに関する説明がある)
Copyright© Digital Advantage Corp. All Rights Reserved.