ライブ・タイルを簡単に利用するには?[Win 8]:WinRT/Metro TIPS
スタート画面に表示されるアプリのタイルの表示内容を動的に切り替えるには? 標準的なコーディング方法と、あるライブラリを使った簡易な方法の2通りを解説。
powered by Insider.NET
スタート画面に表示されるアプリのタイルは、動的に切り替わる「ライブ・タイル」にできる。ここに有用な情報を提供することで、ユーザーの満足度を高めることができるだろう。
しかし、ライブ・タイルのコーディングはけっこう面倒だ。そこで本稿では、標準的なコーディングと、「NotificationsExtensionsライブラリ」を使った簡易な方法の2通りを紹介する。本稿のサンプルは「Windows Store app samples:MetroTips #22」からダウンロードできる。
●事前準備
Windows 8(以降、Win8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。
●ライブ・タイルの仕組み
ライブ・タイルを管理する「通知キュー」がシステムに用意されている。そこに「タイル通知」(=Windows.UI.Notifications名前空間のTileNotificationクラスのオブジェクト)を登録することで、自動的にライブ・タイルが表示/更新される仕組みだ。
通知キューにはタイル通知が5つまで登録できる(それ以上は、原則として古いものから消される)。キューに複数のタイル通知があるときは自動的に切り替えて表示されるが、表示順は登録順ではなくランダムになる。
●ライブ・タイルを選ぶには?
MSDNの「タイル テンプレート カタログ」から、使いたいタイル・テンプレートを選ぶ。
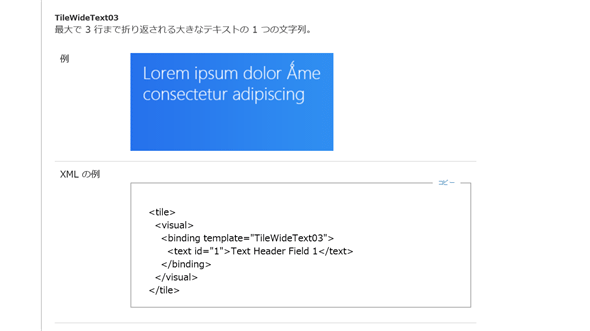
 MSDNのタイル・テンプレート・カタログの一部
MSDNのタイル・テンプレート・カタログの一部これは「TileWideText03」という名前のテンプレート。カタログの各テンプレートには、説明とサンプル画像、そしてタイル通知を生成するためのXMLの例が載っている。サンプル画像を見て当たりを付け、それから説明を読んで選ぶとよい。
上の画像はカタログの一部を抜粋したもので、「TileWideText03」という名前のテンプレートである。横長のワイド・タイルに文字だけが表示されるシンプルなものだ。今回はこれを使ってみよう。
●ワイド・タイルを使うには?
VS 2012で作ったプロジェクトは、既定のままではライブ・タイルにワイド・タイルが使えない。利用できるようにするには、既定のタイル(=インストール直後に表示されるタイル)にもワイド・タイルを設定しておかねばならない。
310×150ピクセルのワイド・タイル用の画像を用意し、プロジェクトのAssetsフォルダに「WideLogo.png」というファイル名で保存し、プロジェクトに追加しておく。次に、ソリューション・エクスプローラでプロジェクトのマニフェスト(=「Package.appxmanifest」ファイル)をダブルクリックして開き、[アプリケーション UI]タブ中の[ワイド ロゴ]の欄に「Assets\WideLogo.png」と入力する。これで完了だ。いったんビルドして、スタート画面のタイルがワイド・タイルに変更できるようになったことを確認しておいてほしい*1。
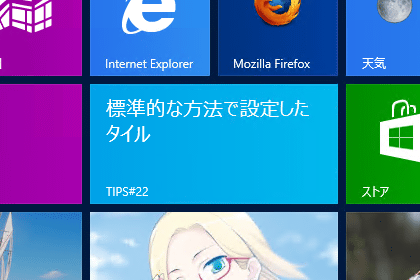
 スタート画面に表示されたワイド・タイルの例
スタート画面に表示されたワイド・タイルの例標準のサイズは310×150ピクセル。画面の解像度によってシャープさが損なわれるのを避けるには、80%・140%・180%のサイズの画像も用意する(第9回参照)。
*1 スタート画面でタイルのサイズを変更するには、タイルを下方向にスワイプするか、マウスで右クリックすると画面下端から出てくるアプリ・バーで、[小さくする]または[大きくする]コマンドを選ぶ。VS 2012でワイド・タイルを追加する前にビルドしてしまうと、スタート画面には正方形タイルで登録されてしまうので、このようにしてワイド・タイルに切り替えてほしい。
●ライブ・タイルを登録するには?
まず、通知キューを有効にし、それからタイル通知を生成して通知キューに登録する。
通知キューを有効にするには、次のコードを記述する。アプリの起動時に1回実行すればよいので、Appクラスのコンストラクタで行えばよいだろう。
Windows.UI.Notifications.TileUpdateManager
.CreateTileUpdaterForApplication()
.EnableNotificationQueue(true);
Windows.UI.Notifications.TileUpdateManager _
.CreateTileUpdaterForApplication() _
.EnableNotificationQueue(True)
タイル通知を生成するには、ハード・コーディングしたXMLデータからでも可能であるが、そうしてしまうとWindows Runtime(WinRT)に変更があった場合に対応できない。そこで、次のようにしてシステムからXMLのテンプレートを取得してくる。
XmlDocument tileXml
= Windows.UI.Notifications.TileUpdateManager.GetTemplateContent(
Windows.UI.Notifications.TileTemplateType.TileWideText03);
Dim tileXml As XmlDocument _
= Windows.UI.Notifications.TileUpdateManager.GetTemplateContent(
Windows.UI.Notifications.TileTemplateType.TileWideText03)
前述の「TileWideText03」テンプレートを取得している。
上記のコードで得られたtileXmlオブジェクトに内包されているXMLの中身は次のようになっている。カタログに記載された「XMLの例」と見比べてほしい。
<tile>
<visual>
<binding template="TileWideText03">
<text id="1"></text>
</binding>
</visual>
</tile>
実際にはこのコード例のように改行されていないが、見やすくするために整形してある。
このテンプレートの「<text id="1"></text>」の中に、ライブ・タイルに表示したい文字列を埋め込めばよいのだ。ただし、それだけではライブ・タイルの左下隅に「小さいロゴ」が表示されてしまう。そこにアプリ名を出すには、「binding」要素に「branding="name"」という属性を追加する必要がある。そのコードを次に示す。
var brandingAttr = tileXml.CreateAttribute("branding");
brandingAttr.NodeValue = "name";
tileXml.GetElementsByTagName("binding")[0]
.Attributes.SetNamedItem(brandingAttr);
tileXml.GetElementsByTagName("text")[0]
.InnerText = "標準的な方法で設定したタイル";
Dim brandingAttr = tileXml.CreateAttribute("branding")
brandingAttr.NodeValue = "name"
tileXml.GetElementsByTagName("binding")(0) _
.Attributes.SetNamedItem(brandingAttr)
tileXml.GetElementsByTagName("text")(0) _
.InnerText = "標準的な方法で設定したタイル"
上のコードを実行した後では、tileXmlオブジェクトに内包されているXMLコードは次のようになっている。
<tile>
<visual>
<binding template="TileWideText03" branding="name">
<text id="1">標準的な方法で設定したタイル</text>
</binding>
</visual>
</tile>
実際には改行されていないが、見やすくするために整形してある。
XMLが用意できたので、最後にタイル通知を生成して通知キューに送る。そのコードは次のようになる。
// タイル通知を作成する
var tileNotification
= new Windows.UI.Notifications.TileNotification(tileXml);
// タイル通知を通知キューに送る
Windows.UI.Notifications.TileUpdateManager
.CreateTileUpdaterForApplication()
.Update(tileNotification);
' タイル通知を作成する
Dim tileNotification _
= New Windows.UI.Notifications.TileNotification(tileXml)
' タイル通知を通知キューに送る
Windows.UI.Notifications.TileUpdateManager _
.CreateTileUpdaterForApplication() _
.Update(tileNotification)
以上で完了だ。ビルドして確かめてほしい。なお、VS 2012のシミュレータではライブ・タイルは動作しないようである。また、VS 2012から実行した場合にはうまくいかないことがある。確実に検証するには、アプリ・パッケージを作成してインストールしてほしい。
なお、ここではワイド・タイルしか登録しなかった。このままでは、正方形タイルは既定のままだ。本来は、ワイド・タイルに正方形タイルをマージしたうえで通知キューに登録しなければならない(その方法について、ここでは説明を割愛しているが、次のNotificationsExtensionsライブラリの解説の中で説明する)。
●タイル通知を楽に生成するには?
上のようにしてXmlDocumentオブジェクトの中身を変更するのは面倒だ。また、どこをどのように変えればよいのかも分かりにくい。先の例ではテキストを1つ挿入するだけだったが、複雑なテンプレートには複数の画像と複数のテキストをセットするものもある。そこで、NotificationsExtensionsライブラリを利用すると、とても楽にコーディングできるようになる。
それにはまず、「NuGetパッケージの管理」(=VS 2012のメニューバーで[プロジェクト]−[NuGet パッケージの管理]で表示されるダイアログ)を使ってオンラインで「NotificationsExtensions」を検索し、プロジェクトにNuGetパッケージを導入する。
次にコーディングするのだが、今度はちょっと複雑なテンプレートを使ってみよう。下記のコードは、NotificationsExtensionsライブラリを利用するコード例だ。
// TileSquarePeekImageAndText02
// 正方形の画像、テキストなし。
// 1行目に大きなテキストの1つの見出し文字列、
// その下に、最大で3行まで折り返される標準テキストの1つの文字列。
var squareTile
= NotificationsExtensions.TileContent.TileContentFactory
.CreateTileSquarePeekImageAndText02();
squareTile.Image.Src = "ms-appx:///Assets/CG01.png";
squareTile.TextHeading.Text = "ライブタイル1";
squareTile.TextBodyWrap.Text
= "NotificationsExtensionsを使って簡単にライブタイルを作成";
// TileWidePeekImage01
// 1つのワイドな画像。
// 大きなテキストの1つの見出し文字列、
// その下に、最大で4行まで折り返される標準テキストの1つの文字列。
var wideTile
= NotificationsExtensions.TileContent.TileContentFactory
.CreateTileWidePeekImage01();
wideTile.Branding
= NotificationsExtensions.TileContent.TileBranding.Name;
wideTile.SquareContent = squareTile; // ※1
wideTile.Image.Src = "ms-appx:///Assets/WideCG01.png";
wideTile.TextHeading.Text = "ライブタイル1";
wideTile.TextBodyWrap.Text
= "NotificationsExtensionsを使って簡単にライブタイルを作成";
// タイル通知を通知キューに送る
Windows.UI.Notifications.TileUpdateManager
.CreateTileUpdaterForApplication()
.Update(wideTile.CreateNotification());
' TileSquarePeekImageAndText02
' 正方形の画像、テキストなし。
' 1行目に大きなテキストの 1 つの見出し文字列、
' その下に、最大で 3 行まで折り返される標準テキストの 1 つの文字列。
Dim squareTile _
= NotificationsExtensions.TileContent.TileContentFactory _
.CreateTileSquarePeekImageAndText02()
squareTile.Image.Src = "ms-appx:///Assets/CG01.png"
squareTile.TextHeading.Text = "ライブタイル1"
squareTile.TextBodyWrap.Text _
= "NotificationsExtensionsを使って簡単にライブタイルを作成"
' TileWidePeekImage01
' 1 つのワイドな画像。
' 大きなテキストの 1 つの見出し文字列、
' その下に、最大で 4 行まで折り返される標準テキストの 1 つの文字列。
Dim wideTile _
= NotificationsExtensions.TileContent.TileContentFactory _
.CreateTileWidePeekImage01()
wideTile.Branding _
= NotificationsExtensions.TileContent.TileBranding.Name
wideTile.SquareContent = squareTile ' ※1
wideTile.Image.Src = "ms-appx:///Assets/WideCG01.png"
wideTile.TextHeading.Text = "ライブタイル1"
wideTile.TextBodyWrap.Text _
= "NotificationsExtensionsを使って簡単にライブタイルを作成"
' タイル通知を通知キューに送る
Windows.UI.Notifications.TileUpdateManager _
.CreateTileUpdaterForApplication() _
.Update(wideTile.CreateNotification())
NotificationsExtensionsライブラリを使うと、XmlDocumentオブジェクトを操作する必要がない。また、「GetElementsByTagName("text")[0]」のような「何をやっているか」を把握しにくいコードではなく、分かりやすい「TextHeading.Text」というようなコーディングになる。
また、先ほどの説明で割愛したワイド・タイルと正方形タイルのマージも、「wideTile.SquareContent = squareTile」(=「※1」とコメントした行)の1行で済んでしまう。
もう1つ例を示そう。
// TileSquarePeekImageAndText01
// 正方形の画像、テキストなし。
// 1 行目に大きなテキストの1つの見出し文字列、
// 続く3行それぞれに標準テキストの3つの文字列。テキストは折り返されません。
var squareTile
= NotificationsExtensions.TileContent.TileContentFactory
.CreateTileSquarePeekImageAndText01();
squareTile.Image.Src = "ms-appx:///Assets/Photo01.png";
squareTile.TextHeading.Text = "ライブタイル2";
squareTile.TextBody1.Text = "1行目";
squareTile.TextBody2.Text = "2行目";
squareTile.TextBody3.Text = "3行目";
// TileWideImageAndText02
// 1つのワイドな画像。
// その下に、2行に標準テキストの2つの文字列。テキストは折り返されません。
var wideTile
= NotificationsExtensions.TileContent.TileContentFactory
.CreateTileWideImageAndText02();
wideTile
.Branding = NotificationsExtensions.TileContent.TileBranding.Name;
wideTile.SquareContent = squareTile;
wideTile.Image.Src = "ms-appx:///Assets/WidePhoto01.png";
wideTile.TextCaption1.Text = "ライブタイル2";
wideTile.TextCaption2.Text = "2行目";
// タイル通知を通知キューに送る
Windows.UI.Notifications.TileUpdateManager
.CreateTileUpdaterForApplication()
.Update(wideTile.CreateNotification());
' TileSquarePeekImageAndText01
' 正方形の画像、テキストなし。
' 1行目に大きなテキストの1つの見出し文字列、
' 続く3行それぞれに標準テキストの3つの文字列。テキストは折り返されません。
Dim squareTile _
= NotificationsExtensions.TileContent.TileContentFactory _
.CreateTileSquarePeekImageAndText01()
squareTile.Image.Src = "ms-appx:///Assets/Photo01.png"
squareTile.TextHeading.Text = "ライブタイル2"
squareTile.TextBody1.Text = "1行目"
squareTile.TextBody2.Text = "2行目"
squareTile.TextBody3.Text = "3行目"
' TileWideImageAndText02
' 1つのワイドな画像。
' その下に、2行に標準テキストの2つの文字列。テキストは折り返されません。
Dim wideTile _
= NotificationsExtensions.TileContent.TileContentFactory _
.CreateTileWideImageAndText02()
wideTile.Branding _
= NotificationsExtensions.TileContent.TileBranding.Name
wideTile.SquareContent = squareTile
wideTile.Image.Src = "ms-appx:///Assets/WidePhoto01.png"
wideTile.TextCaption1.Text = "ライブタイル2"
wideTile.TextCaption2.Text = "2行目"
// タイル通知を通知キューに送る
Windows.UI.Notifications.TileUpdateManager
.CreateTileUpdaterForApplication()
.Update(wideTile.CreateNotification());
先ほどの例では、文字列をセットするプロパティは「TextHeading.Text」と「TextBodyWrap.Text」であった。ところが今度は、「TextBody1.Text」や「TextCaption1.Text」などとなる。テンプレートに応じたプロパティが用意されているのだ。つまり、テンプレートを選んだ後は、VS 2012のIntelliSenseに頼ってコーディングできるのである。
以上の2つのコードを実行した後のタイルは、次の画像のようになる。なお、この状態で通知キューに入っているタイル通知は2つである(3つとか4つではない)。そのように数えて5つまでキューに入るのだ。
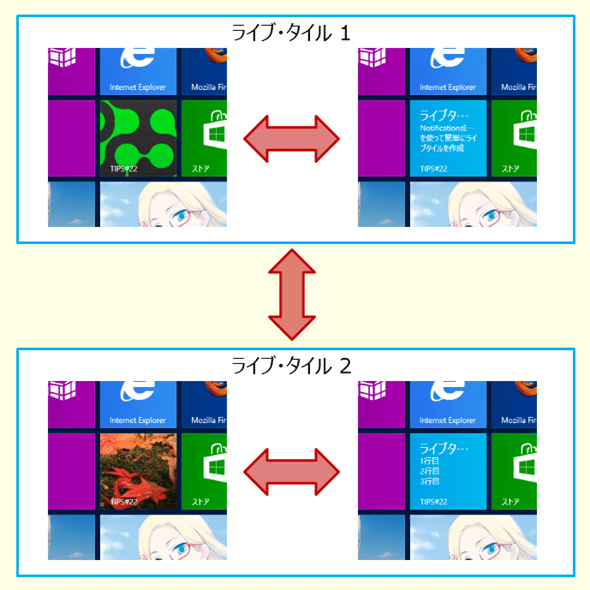
 実行結果(その2−ワイド・タイル)
実行結果(その2−ワイド・タイル)「NotificationsExtensionsを使ったコード(その1)」は、1つのテンプレートに2つのワイド・タイルが入っており、図の上の左右方向のように切り替わる。「コード(その2)」は図の下のタイルだ。図の上と下の間でも切り替わる。切り替わりが入れ子になっているので、動きを把握するのがちょっと難しいかもしれない。
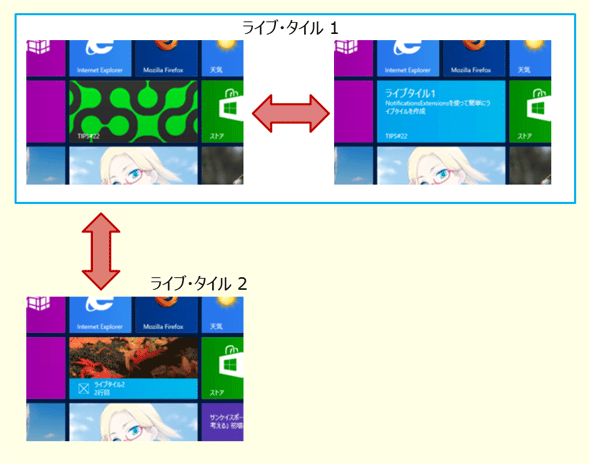
 実行結果(その2−正方形タイル)
実行結果(その2−正方形タイル)こちらは両方とも2つの正方形タイルが入ったテンプレートを使っているので、このように切り替わる。4通りのタイルが表示されるが、通知キューに入っているタイル通知は2つである。
●まとめ
ライブ・タイルを出すにはXMLのハンドリングが基本になるが、扱いづらい。NotificationsExtensionsライブラリを使うと改善される。なお、NotificationsExtensionsライブラリには、ライブ・タイルのほかにバッジとトースト通知もサポートしている。また、本稿では取り上げなかったが、ライブ・タイルは定期的に更新したり、Windowsプッシュ通知サービスを使って外部から更新したりすることもできる。
詳しくは、次のドキュメントを参考にしてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.


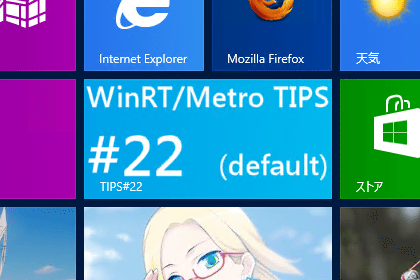
 実行結果(その1)
実行結果(その1)



