enchant.jsでスマホ向けゲームを作り始めるための基礎知識:enchant.jsでHTML5+JavaScriptゲーム開発入門(2)(3/4 ページ)
ソースコードの実例で分かるenchant.jsの基礎文法
各部分を解説していきます。
enchant(); // おまじない
これは、enchant.jsをこれから書き始めることを表す、“お約束”の文です。特に気にせずに書いておいてください。
変数は、値を入れて保存しておく“箱”
var 変数名
これは「変数」と呼ばれるものを使いますよと宣言している文です。変数と聞いて、プログラミングになじみがない人は難しく感じるかもしれませんが、乱暴に言えば、ある値(数字や文字や画像など)を入れて保存しておく“箱”のようなものです。
これはJavaScript自体の決まりとなりますので、詳しく知りたい人は、@IT記事「初心者のためのJavaScript入門(3)変数とfunctionで、はてなボックス出現!」などを覗いてみましょう。
ゲーム機本体を作る
var game = new Game(320, 320); // ゲーム本体を準備すると同時に、表示される領域の大きさを設定しています。
ここでは「game」変数を宣言しています。宣言すると同時に、「new Game(横幅, 縦幅)」という書き方で、新しい「Game」をひな型(クラス)から作っています。
「Game」とは、enchant.jsの最も大本となる存在です。ビデオゲームで言えば、ゲーム機本体のようなものです。ここでは、「game」という変数に、新しいゲーム機本体を作って入れておき、どこからでもアクセスできるようにしています。
ゲーム全体に動作スピードを設定
game.fps=24; // frames(フレーム)per(毎)second(秒):ゲームの進行スピードを設定しています。
ここではゲーム全体に動作スピードを設定しています。「fps」とは、「frames(フレーム)per(毎)second(秒)」の略で、「1秒間に画面を何回書き換えるか?」という意味です。
数字が大きければ大きいほど滑らかに動くようになりますが、その分、処理の負担も増えることになりますので、対象端末の性能に合わせて適宜設定しましょう。
今回は携帯端末でも遊べるゲームを想定しているため、少なめの12〜24fpsとしておきます。参考に言いますと、一般的なテレビの映像はおおよそ30fpsで、動きの激しいビデオゲームは60fps程度のようです。
ゲーム中に使用する画像や音楽をゲーム前に読み込む
game.preload("../img/chara1.png"); // pre(前)-load(読み込み):ゲームに使う素材をあらかじめ読み込んでおきます。
ここではゲーム中に使用する画像や音楽をゲーム前に読み込んでいます。通常のWebサイトはページが表示された後に次々と画像などが表示されていくのですが、ゲームの場合にそれをしてしまうと、遊んでいる途中に敵の画像が読み込まれて、突然出現することにもなりかねないので、preload文であらかじめ読み込んでしまいます。
複数の画像を読み込む場合は、以下のようにコンマ区切りで1度に書くことができます。
game.preload("../img/chara1.png", "../img/chara2.png", "../img/chara3.png", ....);
なお、ここに指定しておくと、ゲームが始まる前に、enchant.jsが自動でロード画面を表示してくれるようになります。
スプライトから、1つの画像を切り出す
var kuma = new Sprite(32, 32); // くまというスプライト(操作可能な画像)を準備すると同時に、スプライトの表示される領域の大きさを設定しています。
gameと同じく、「kuma」という変数を作り、Spriteを作って入れています。
Spriteについては、次回詳しく解説しますが、今回に限っては「enchant.jsで操作可能な画像」という認識でOKです。
「32, 32」という数字は、画像のどこからどこまでを表示させるかを設定しています。今回使うchara1.pngには、たくさんのくまが並んでいます。その中で、左上から幅32px、高さ32pxの範囲を切り出して、くま1体だけを表示させています。
画像を当て込む
kuma.image = game.assets['./img/chara1.png']; // くまにあらかじめ読み込んでおいた画像を適用します。
先ほど用意したくま用スプライトに画像を当て込んでいます。ここで、gameassets['']には、game.preloadで指定した画像の場所と同じものを入れてください。これにより、あらかじめ読み込んでおいた画像から、くま画像を取り出せます。
画像を座標で配置
kuma.x = 100; // くまの横位置を設定します。 kuma.y = 120; // くまの縦位置を設定します。
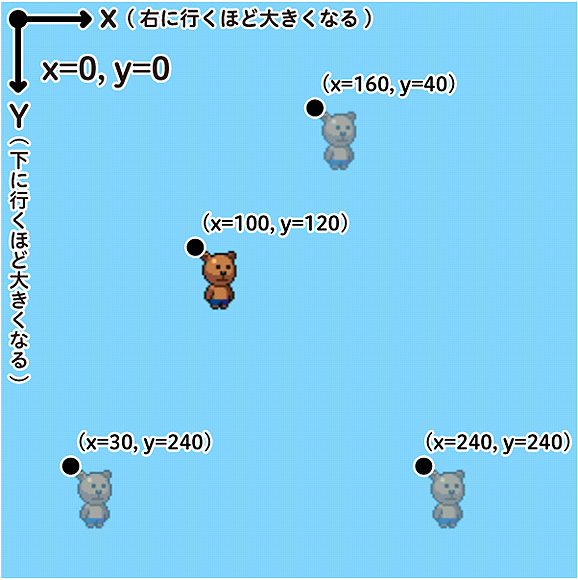
ここでは、くまの表示される位置を設定しています。「x」は左右方向の座標で、「y」は上下方向の座標です。
ポイントは、画面の最も左上が「x=0, y=0」で、右下に行くほど数字が増えるという点です。今回のサンプルでは、左から100px、上から120pxの位置にくまを置き、この数字を増やしたり減らしたりすることで、くまを左右にスイスイ動かしています。
ゲームの場面を表す「シーン」
game.rootScene.addChild(kuma); // ゲームのシーンに、くまを登場させます。
enchant.jsには「Scene(シーン)」と呼ばれる概念があります。これは映画やドラマの「シーン」と同じく、ゲームの場面を表す大きな区切りとして使われます。
例えば、ゲームが持つさまざまな場面として、タイトル、ゲーム中、ポーズ、ゲームオーバー……などがありますが、Sceneをうまく使えば、これらの場面をはっきりと分けて、1つ1つの制作に専念できます。
enchant.jsはゲーム内に存在するものを“入れ子”にして管理しています。大ざっぱに言えば、「Scene」という“箱”を作り、そこに「主人公」「敵」という箱を入れて、さらにその中に「主人公の武器」などの「装備品」を入れておく……といった具合に使うことができます。そして、そのSceneを切り替えれば、その中身もまるっと切り替えることができるのです。
enchant.jsは初めからで、大本となるSceneを「rootScene」という名前で持っています。今回は簡単なチュートリアルとしてrootSceneをそのまま使い、これにくまを「addChild」(Sceneの子要素として追加)しています。シーンの解説は、また次回行います。
ゲームの動作部分の背景色を設定
game.rootScene.backgroundColor = '#7ecef4'; // ゲームの動作部分の背景色を設定しています。
ここはゲームの動作部分の背景色を青色に設定しています。htmlタグで設定した背景色との違いは、htmlタグの方はページ全体に色を付けるのに対し、「game.rootScene.backgroundColor」はゲームの実際に動く範囲の背景色を設定しています。
Copyright © ITmedia, Inc. All Rights Reserved.