enchant.jsでスマホ向けゲームを作り始めるための基礎知識:enchant.jsでHTML5+JavaScriptゲーム開発入門(2)(1/4 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく。今回は、enchant.jsでゲームを作るための準備の仕方や、サンプルアプリのソースコードを実例に基礎文法などを紹介
前回の「enchant.jsでゲームを作る7つの利点と5つの注意点」では、enchant.jsの概要について解説しました。今回は環境の構築から、とにかくキャラクターを動かす程度の簡単なサンプルの作成を通して、スマホ向けブラウザゲーム作りの基礎を学んでいきましょう。
なお、今回のサンプルはAndroid 2.2以降およびiPhone 4以降の端末を対象にしていますが、実際の開発はPC上で行います。以下から、ダウンロードできます。
enchant.jsでゲームを作るための準備
テキストエディタの準備
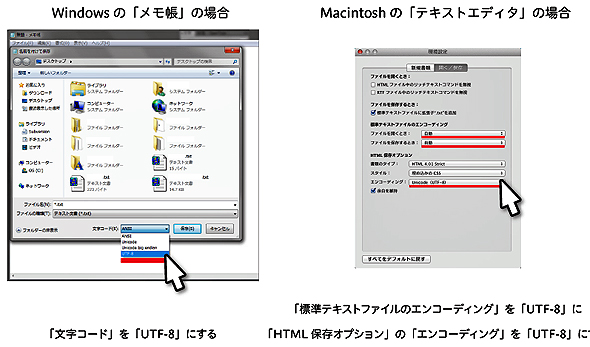
本連載では、enchant.jsを使ってゲームを作るのに、テキストエディタを使います。WindowsやMacに初めからインストールされているメモ帳やテキストエディタでもかまいませんが、そのままの設定で使ってしまうと、環境によっては文字化け(文字がおかしく表示されてしまうこと)があります。そこで、あらかじめ以下の設定をしておきましょう。
このように文字コードを統一しておくことで、同じプログラムをWindowsで開いたときもMacで開いたときも同じように表示できます。
また、「UTF-8」という文字コードは世界のWebサイトに広く普及しているため、多くの国で問題なく閲覧できるようになります。
ファイルの置き場所の準備
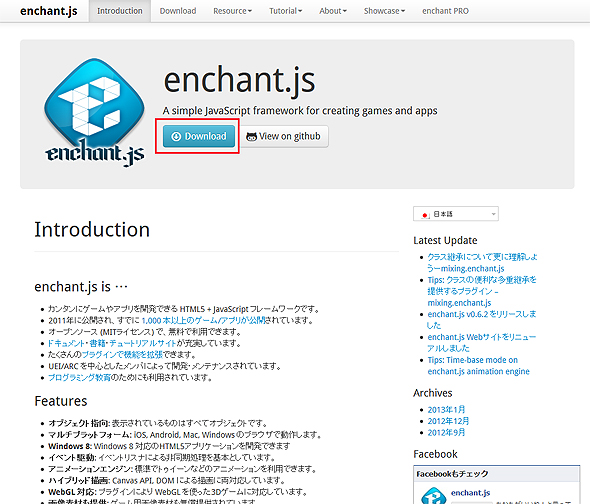
まず、enchant.js本体をダウンロードします。enchant.jsのサイトで「Download」をクリックし、その先で[Download latest version of enchant.js]をクリックして、適当な場所に保存し展開しておいてください。
次に、enchant.jsを動かすための空のWebページを作ります。以下のようなフォルダ構成を作ってください。
フォルダ(任意の場所)
└index.html……中身は空のテキストファイル
└「js」フォルダ
└main.js……中身は空のテキストファイル
└「lib」フォルダ
└enchant.js……ダウンロードしたenchant.js本体
└「img」フォルダ
└chara1.png……enchant.jsと一緒に同梱されている、くまがたくさん並んだ画像
index.htmlとmain.jsはテキストエディタの「新規作成」で中身が空っぽのテキストファイルを作り、名前と拡張子を変えておきます。拡張子(.txtなど)が表示されていない場合は、以下の方法で表示できます。
- Windows
[コントロールパネル]から[フォルダーオプション]を選択し、[登録されている拡張子は表示しない]のチェックを外す。 - Mac
[Finder]の[環境設定]の[詳細]から、[全てのファイル拡張子を表示する]にチェックを入れる。
そして、jsフォルダの中のlibには、先ほど展開しておいたenchant.jsのフォルダの中からenchant.js本体をコピーしておきます。ついでに、imagesフォルダの中から、chara1.pngもimgフォルダにコピーしておいてください。
HTMLの準備
index.htmlをテキストエディタで開き、以下の内容を書き込んで保存してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>title</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<script src="./js/lib/enchant.js"></script>
<script src="./js/main.js"></script>
<style>
/* ウィンドウとゲーム画面のすき間をなくします */
body {
padding: 0;
margin: 0;
}
</style>
</head>
<body style="background: #000;">
<!-- ここにゲームが表示されます。 -->
</body>
</html>
このWebページは実際にenchant.jsで作られた画面が表示される部分となります。細かいところは省きますが、ゲーム作りに関係する主な個所は6行目です。
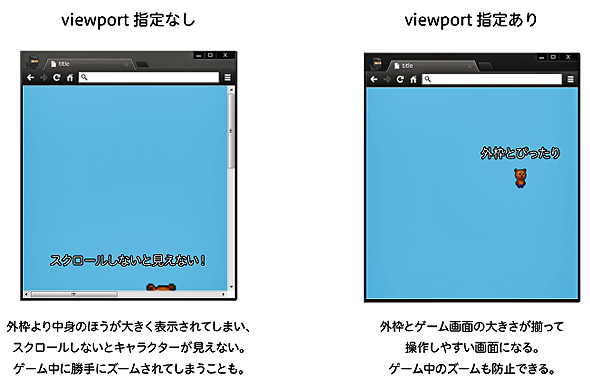
この「viewport」は、Webページに表示されるコンテンツの幅を、閲覧している端末に応じて自動で調整するための設定です。この指定をしていないと、スマートフォンから見た際に、画面に収まらない大きさで表示されてしまうことがあります。viewportのwidthを「device-width」(閲覧している端末の幅)としておくことで、コンテンツを画面の幅にちょうど合わせることができます。
また、今回はゲームを作るのが目的なので、「user-scalable」(ユーザーによる画面サイズの変更)をfalseに指定し、ゲーム中に勝手に拡大縮小されないようにしておきます。
7・8行目はWebページで実行するプログラムの場所を指定しています。enchat.jsを使うときは、ほかのプログラムよりも上の行にenchant.jsの場所を指定しておきます。そして、その下の行に、これからあなたが書くプログラムの場所を書いておきます。これにより、enchant.jsが最初に読み込まれ、あなたのプログラムがenchant.jsの便利な機能を使うことができるようになります。
なお、プログラムはいくつでも追加できるので、必要に応じてプラグインなどを追加していくといいでしょう。
17行目では、Webページ全体の背景色を設定しています。enchant.jsはhtmlのbodyに要素を追加していきますので、このbodyに設定された背景色がゲーム中のデフォルトの背景色になります。
確認環境の準備
enchant.jsはHTML5を対象とした言語ですので、表示の確認にはHTML5に対応したWebブラウザが必要です。
スマートフォンやタブレット端末はほとんどがHTML5に対応していますが、PCブラウザだと対応していない場合があります。PCで確認する場合は、Google Chrome、またはSafari 3以降、もしくはInternet Explorer(以下、IE) 9以降で行うといいでしょう。
特にChromeとSafariは、それぞれAndroid、iPhoneの標準ブラウザに近い(ともに「WebKit」と呼ばれるブラウザエンジンを使っている)ため、信頼できます。IE9以降で実行する際はセキュリティメッセージが出ることがありますので、適宜設定を行ってください。
さて、以上で準備は完了です。いよいよプログラムに移っていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

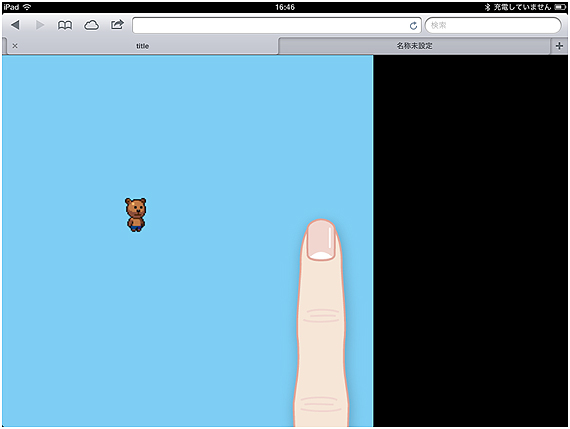
 今回作成するサンプル。くまがタッチした方向に動く
今回作成するサンプル。くまがタッチした方向に動く

 chara1.png
chara1.png