HTML5+CSS3は「メニューの作り方」を覚えるだけ!:にわかデザイン(1)(3/3 ページ)
メニュー項目の一段丸ごとリンクにする
さて、上記では文字だけがリンクになっていますが、右脇の白地も含めた、メニュー項目の一段丸ごとにリンクにしたいとします。
その場合は、「.sidemenu li a」に「display:block;」を追加します。つまり、インライン要素の<a>タグをブロック要素化します。また、今どこをクリックしようとしているか分かりやすくするため、「.sidemenu li a:hover」に「background:#ffdcd7;」を指定して、マウスオーバーしたときには背景色が付くようにします。
/*メニュー項目のリンク設定*/
.sidemenu li a{
display:block; /*文字だけでなく、1段丸ごとリンクにする*/
text-decoration:none; /*リンクの下線を消す*/
color:#333333; /*リンクの文字色を黒に指定*/
}
/*メニュー項目のリンクにマウスオーバーしたときの設定*/
.sidemenu li a:hover{
color:#666666; /*リンクの文字色をグレー切り替え*/
background:#ffdcd7; /*背景色を指定*/
}
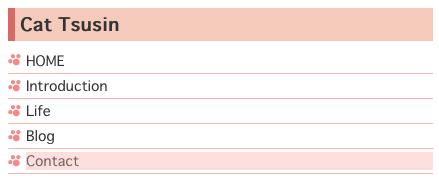
しかし、これだと上下の線の間に余白ができてしまい、猫の足跡アイコンもリンクの中には含まれません。
これを解決するためには、CSSを指定する対象を変えます。リンクにかかわっている<a>タグに、<li>タグで受け持っていたビジュアルに関する役割も担わせます。
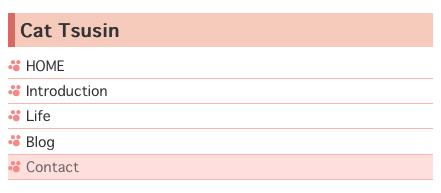
具体的には、これまで「.sidemenu li」で行っていた指定をごっそり「.sidemenu li a」に移してしまいます。これにより、横1段が<a>タグの範囲になり、猫の足跡アイコンもマウスオーバーされたときに影響を受けることになります。「.sidemenu li a:hover」の背景色指定にも猫の足跡アイコンの画像を追加し、マウスオーバーされても表示が消えないようにします。
詳しくは、先ほどダウンロードした「sample2」フォルダ内のデータをご覧ください。
/*メニュー項目のリンク設定*/
.sidemenu li a{
background:url(../images/cat_foot.png) no-repeat 0 6px; /*猫の足跡は背景として敷く。背景画像は繰り返さず、横0、上6px空けて配置する*/
padding:3px 0 3px 18px; /*猫の足跡アイコンとメニュー項目の文字がカブらないように、左側を18px空ける*/
border-bottom:1px solid #f7b1a6; /*メニュー項目の上下の区切り線。下にだけ引く*/
font-size:14px;
line-height:1.3em;
display:block; /*文字だけでなく、1段丸ごとリンクにする*/
text-decoration:none; /*リンクの下線を消す*/
color:#333333; /*リンクの文字色を指定*/
}
/*メニュー項目のリンクにマウスオーバーしたときの設定*/
.sidemenu li a:hover{
color:#666666; /*リンクの文字色を指定*/
background:url(../images/cat_foot.png) no-repeat 0 6px #ffdcd7; /*猫の足跡アイコンと背景色を同時指定*/
}
背景に画像と地色を同時指定したいときは、上記の通り画像の指定と地色指定とを並列して書くだけです。これで1段丸ごとリンクになったメニューができました。
装飾の基本を……といいつつ、細かい説明に走った感はありますが、よく見ると、CSSでのデザインは「線を引く」「背景を敷く」ことに集中しているのが分かります。marginやpaddingで余白を与えたり、文字の大きさなどを調整していきます。
なお、これら細かなCSSの設定は、その名もストレートな「CSS Generator」で行えます。
CSSで指定している「background」「border」などはCSSプロパティといいますが、何を指定できるのか、どう指定すればよいのかを作りながら学ぶことにも役立つでしょう。
さて、次回はいよいよレイアウト術の解説に移りますが、そこでも多用するテクニックです。
- メニュー項目の1段丸ごとリンクにするときは、<a>タグに対してdisplay:block;を使う
- マウスオーバーしたときの挙動はa:hoverと指定する
の2つを、今回はしっかり覚えておいてください。
内田 順一(Chime of Shigan)
アートディレクター。広告、販促物の企画・制作を中心に「コサインスタジオ」名義でフリーランスとして長らく活動後、2007年に株式会社Chime of Shiganを立ち上げ。企業や商品のブランド構築を支援しながら、パンフやポスターなどの紙媒体から、ムービー、Webサイト制作まで幅広くサポート。
http://www.chimeofshigan.jp/
Copyright © ITmedia, Inc. All Rights Reserved.

 マウスオーバーしたときピンクの地色になる。この範囲しかリンクになっていない
マウスオーバーしたときピンクの地色になる。この範囲しかリンクになっていない メニュー項目を区切る線の間すべてが、足跡アイコンも含めてリンクになる
メニュー項目を区切る線の間すべてが、足跡アイコンも含めてリンクになる