スナップ時にアプリ・バーを2段にするには?[Win 8]:WinRT/Metro TIPS
スナップ表示時、Windowsストア・アプリ標準ではボタンが3つしか表示できない。そこでアプリ・バーのボタンを2段重ねにして多数のボタンを表示する方法を紹介。
powered by Insider.NET
アプリ・バーに配置したコマンド・ボタンが増えてくると、スナップ(=画面を左右分割してその4分の1ほどを使う)状態をどうするか、悩むことになる。ボタンの間隔が標準のままだと、スナップ時には3つしか並ばない。頑張って間隔を詰めてみても5個くらいまでがせいぜいだ。
そこでスナップ時には表示するコマンド・ボタンの数を減らしてしまうこともある。あるいは、2段重ね/3段重ねにすることも考えられる。本稿では、VariableSizedWrapGridコントロールを使って簡単に多段重ねのアプリ・バーを実現する方法を紹介する。
●事前準備
Windows 8(以降、Win 8)向けのWindowsストア・アプリを開発するには、Win 8とVisual Studio 2012(以降、VS 2012)が必要である。これらを準備するには、第1回のTIPSを参考にしてほしい。本稿では64bit版Win 8 ProとVS 2012 Express for Windows 8を使用している。
●たくさんのコマンド・ボタンを配置したアプリ・バーをスナップすると?
例として6つのコマンド・ボタンを配置したアプリ・バーを作成した(その手順は第2回と第3回で説明している)。左のStackPanelコントロールに4つ、右に2つのコマンド・ボタンを置いた(次の画像)。
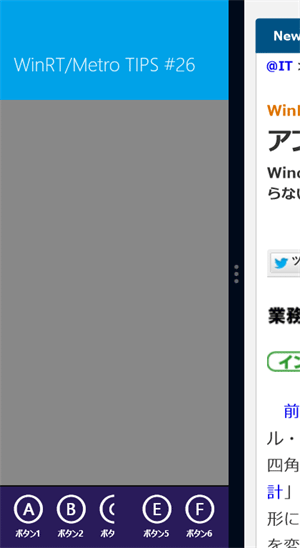
この画面をスナップすると、アプリ・バーの表示は次の画像のようになる。
6つあるはずのコマンド・ボタンのうち3つしか表示されていない。残りのコマンドにこの画面の操作に必須のものがあったりすると、Windowsストアの審査に落ちてしまうだろう。
次の画像では、コマンド・ボタンの左右のマージンを減らして、スナップ時に表示される数を増やしてみた。わざと失敗させたのだが、三番目のボタン([C]ボタン)が半分しか表示されていない*1。このようにコマンド・ボタンの一部が欠けていても、Windowsストアの審査には落ちてしまうだろう。
*1 コマンド・ボタンを格納している2つのStackPanelコントロールのうち、XAMLコード上で後から定義されている右側のStackPanelコントロールが画面の手前に来ている。そのため左側のStackPanelの一部が隠されているのだ。前に載せた3個しか表示されていない画像も同様で、右側の[E][F]は表示されているが、左側は[A]だけしか見えていないのだ。
●アプリ・バーを2段にしている例
この問題を、例えばMicrosoft製のアプリではどのように対処しているだろうか?
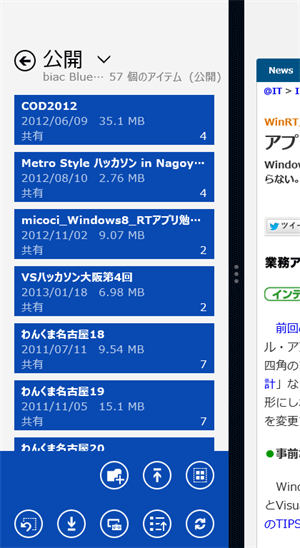
 Microsoft製アプリのアプリ・バー(スナップ状態)
Microsoft製アプリのアプリ・バー(スナップ状態)上はSkyDrive、下はInternet Explorerである。なお、SkyDriveは全画面時にはコマンド・ボタンの下にボタン名を表示し、スナップ時にはご覧のようにボタン名を消している。
上の画像のように、アプリ・バーを2段にして多くのコマンドを表示している。これはどのように実装したらよいだろうか? スナップ状態用のアプリ・バーを別に定義しておいて切り替えたりすれば可能だろうが、もっと簡単にできないだろうか?
●VariableSizedWrapGridコントロールに替える
そこで、コマンド・ボタンのコンテナをStackPanelコントロールからVariableSizedWrapGridコントロールに替えてみよう。なお、左右のボタンの数は4個と2個(=2対1)と分かっているので、親のGridコントロールのカラム分割幅も2対1に変える*2。
まず、元のXAMLコードは次のようになっていた。
<AppBar Background="#CC12004F">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal">
<Button Style="{StaticResource AppBarButtonStyle}"
Content="A" AutomationProperties.Name="ボタン1" />
<!-- …… ボタン2〜ボタン4の定義 …… -->
</StackPanel>
<StackPanel Grid.Column="1" HorizontalAlignment="Right"
Orientation="Horizontal">
<!-- …… ボタン5〜ボタン6の定義 …… -->
</StackPanel>
</Grid>
</AppBar>
これを次のように変更する。
<AppBar Background="#CC12004F">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/><!-- Width指定追加 -->
<ColumnDefinition Width="*"/><!-- Width指定追加 -->
</Grid.ColumnDefinitions>
<VariableSizedWrapGrid Orientation="Horizontal"><!-- StackPanelから変更 -->
<Button Style="{StaticResource AppBarButtonStyle}"
Content="A" AutomationProperties.Name="ボタン1" />
<!-- …… ボタン2〜ボタン4の定義 …… -->
</VariableSizedWrapGrid>
<VariableSizedWrapGrid Grid.Column="1" HorizontalAlignment="Right"
Orientation="Horizontal" >
<!-- …… ボタン5〜ボタン6の定義 …… -->
</VariableSizedWrapGrid>
</Grid>
</AppBar>
*2 デフォルトの左右1対1の分割のままでは、左側のコマンド・ボタンが2列にならず1列4段となってしまう。左側に2列、右側は1列に並ぶように左右2対1に分割する。
●実行結果
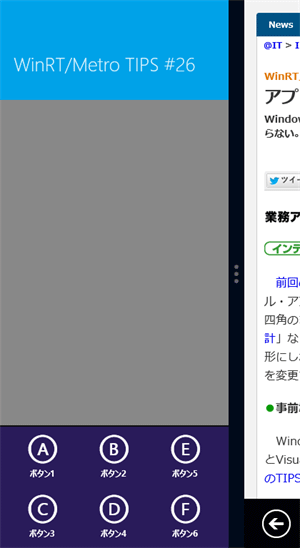
これだけのことで、全画面表示のときは1段に、スナップ表示では2段になるアプリ・バーが出来上がる(次の画像)。
なお、スナップ時に一部のコマンド・ボタンを隠したい場合などは、変化分をVisualStateManagerコントロールに記述するとよい(「WinRT/Metro TIPS: ビューの切り替えを実装するには?[Win 8]」を参照)。
●まとめ
スナップ状態の実装はついおろそかになりがちだが、Windowsストアの審査ではきちんとチェックされる。アプリ・バーのコマンド・ボタン配置はよく問題になるのだが、本稿で示したようにVariableSizedWrapGridコントロールに替えて簡単に解決できる場合も多いだろう。
VariableSizedWrapGridコントロールの詳細や、ほかのレイアウト用コントロールとの相違などは、次のドキュメントを参考にしてほしい。
ちなみに、VariableSizedWrapGridコントロールは、アイテムごとに占有する列数と行数(=ColumnSpanプロパティとRowSpanプロパティ)を指定できる。VariableSizedWrapGridコントロールはGridViewコントロールの内部でも使われているので、GridViewコントロールの表示を変更するためにも利用できる。その方法が次のブログ記事で紹介されている。
Copyright© Digital Advantage Corp. All Rights Reserved.