Internet Explorer 10のHTML5/CSS3対応度は?:Internet Explorer 10製品レビュー
すでにWindows 8に搭載されているIE 10が、Windows 7 SP1向けにも提供が開始された。新機能は? ほかのWebブラウザに比べてHTML5への対応度は? IE 10の進化度を解説する。
2013年2月26日、マイクロソフトがWindows 7 SP1/Server 2008 R2 SP1向けもInternet Explorer(IE) 10の正式版を公開した。IE 10は、Windows 8に標準搭載されており、全画面モードで動作する「没入型(immersive)表示」と、これまでと同様のデスクトップ表示の2つのモードをサポートしている。これに対してWindows 7/Server 2008 R2 SP1向けのIE 10では没入型表示はサポートせず、デスクトップ表示のみとなっている。そのため、見た目はほとんど前バージョンのIE 9と変わらず、HTML5やCSS3の対応強化、JavaScriptやレンダリングの性能向上など、主に内部機能の強化が行われている。
本稿では、IE 9に比べてIE 10では何が変わったのか、どのようなメリットが得られるのか、どういったトラブルが生じる可能性があるのか、簡単に紹介する。
IE 10をインストールする/ブロックする
○IE 10をインストールする方法
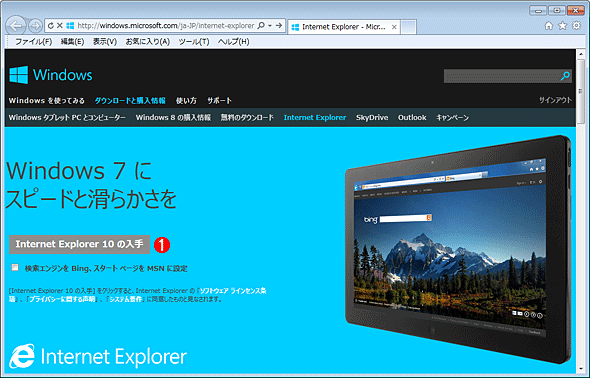
IE 10をWindows 7 SP1/Server 2008 R2 SP1にインストールするには、以下のマイクロソフトのWebページを開き、[Internet Explorer 10の入手]ボタンをクリックする。
 IE 10のダウンロード・ページ
IE 10のダウンロード・ページこのWebページの[Internet Explorer 10の入手]ボタンをクリックすると、IE 10のインストーラ(IE10-Windows6.1-ja-jp.exe)がダウンロードできる。
(1)このボタンをクリックする。
何らかの理由により、[Internet Explorer 10の入手]ボタンが表示されない場合は、以下のWebページを開き、「日本語」の「バージョンの選択」のプルダウン・リストからインストール先となるWindows OSのバージョンを選択、[ダウンロード]ボタンをクリックすればよい。
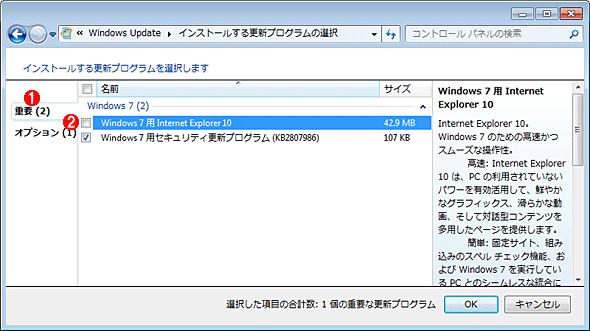
またWindows 7 SP1/Server 2008 R2の場合、現在、Windows Updateの「重要な更新プログラム」に、チェックが外れた状態でIE 10が表示されているはずだ。インストールする場合はチェックを入れて、[更新プログラムのインストール]ボタンをクリックすればよい。ほかの更新プログラムとともにインストールが行われ、再起動後、IE 10が有効になる。
 Windows 7 SP1のWindows Updateの画面
Windows 7 SP1のWindows Updateの画面Windows Updateの「重要な更新プログラム」に、チェックが外れた状態でIE 10が表示される。ここにチェックを入れて、Windows Updateを実行すればIE 10をインストールできる。
(1)重要な更新プログラム側にIE 10がチェックの外れた状態で表示される。
(2)ここにチェックを入れる。
○IE 10のインストールをブロックする方法
Windows 7向けのIE 9の場合と同様に、近い将来、Windows UpdateにおいてIE 10がデフォルトでチェックが入った状態になり、Windows Updateによって自動的にアップグレードされるようになる予定だ。後述のように、IE 10ではQuirks(互換)モードの扱いなどがIE 9と異なるため、場合によってはWebページの表示が乱れてしまうことがある。
十分な検証を行い、問題がない(または社内のイントラネット・サイトなどの問題が修正された)ことが確認できるまで、社内でのIE 10のインストールをブロックしたいこともあるだろう。そのような場合、マイクロソフトが無償で提供している「Internet Explorer 10 自動配布の無効化ツールキット(IE 10ブロック・ツール)」を利用するとよい。IE 10ブロック・ツールについては、「Windows TIPS:Internet Explorer 10の自動インストールをブロックする」を参照していただきたい。
IE 10の強化点
IE 10は、IE 9から外観の変化はないものの、HTML5への対応を進めるなど、内部は大きく変わっている(Insider.NETの「特集:IE10(プレビュー版)概説」も参考にしていただきたい)。ここでは、IE 10の主な強化点を解説しよう。
○HTML5/CSS3への対応
Webブラウザが単にWebページを描画するためのものから、アプリケーションの実行環境に移行しつつあり、HTML5/CSS3への対応がカギとなってきている。実際Microsoftにおいても、Windowsストア・アプリの実行環境の1つとしてHTML5+JavaScriptを挙げている。
HTML5/CSS3への対応という点では、Google ChromeやApple Safariが描画エンジンとして採用するWebKitやMozilla Firefoxに比べて、後手に回ってしまった感があるが、IE 10ではその遅れを取り戻すべくHTML5/CSS3への対応を大幅に進めている。それでも、Google ChromeやMozilla Firefoxと比較して、IE 10のHTML5/CSS3対応はまだまだの感が否めない。WebブラウザのHTML5対応状況を簡単に調べられる「THE HTML5 TEST」の結果を見ても、下表のとおりIE 9からは大幅に向上しているものの、Google ChromeやMozilla FirefoxのHTML5対応状況には達していない(Windows OS向けのApple Safariは5.1.7でバージョンアップが止まっている。MacのOS X向けにはApple Safari 6が提供されている)。
| ブラウザ名 | browser scores | bonus points |
|---|---|---|
| IE 9.0.8112.16421 | 138 | 5 |
| IE 10.0.9200.16521 | 320 | 6 |
| Apple Safari 5.1.7 | 278 | 2 |
| Mozilla Firefox 20.0 | 394 | 10 |
| Google Chrome 26.0.1410.43m | 468 | 13 |
「browser scores」「bonus points」の値が大きいほど、HTML5の規格との互換性が高いといえる。
またApple Safariの技術デモとしてAppleが公開している「Safari Technology Demos」の7種類のデモを各Webブラウザで見ると、Google Chrome > Apple Safari > Mozilla Firefox > IE 10 > IE 9の順で実行できる数が増える(Apple Safari向けのデモなので、Safariが上位なのは当たり前といえば当たり前だが)。
HTML5への対応で意外と影響を与えそうなのが、誤って記述されたHTMLタグの解析方法が変更されたことだ。これまでは、閉じていないHTMLタグをどのように解釈するかといった挙動などは、Webブラウザによって異なってきた。HTML5では、これらをどのように解釈、表示するのかを定義しており、IE 10はこれらのルールに準拠している。
そのため、誤って記述されたHTMLタグを含むWebページの表示結果が変わる可能性がある。閉じるタグを忘れてしまっているようなWebページは意外と多いという。解析方法が変更されることで、これまで表示できていたWebページが乱れてしまうこともあるので注意が必要だ。
○JavaScript実行や描画の性能向上
IE 10では、IE 9から導入されたJavaScriptエンジン「Chakra」の改良によってJavaScriptの実行性能が向上しているという(詳細は、マイクロソフト公式ブログ「IEBlog 日本語」の「IE10 とWindows 8におけるJavaScriptのパフォーマンスの進歩」参照のこと)。またハードウェア・アクセラレーション(GPUレンダリング)の適用範囲が広がり、Webページの描画性能も向上している。
○セキュリティ機能の強化
IE 10では、Webページなどのトラッキングを拒否する「Do Not Track」をサポートするなど、セキュリティ機能も強化されている。
訪問者が関心のある広告などを表示するため、Webページ上での行動などを記録する「トラッキング」をしているWebサイトも多い。こうしたWebサイトでは、訪問者の嗜好などがWebサイトの運営側に筒抜けになってしまい、場合によってはこうした情報を寄せ集めることで訪問者の個人情報の多くが収集されることにもなりかねない。
そこで最近のWebブラウザには、トラッキング拒否をWebサイトに通知する機能が搭載されている。具体的には、デフォルトで[インターネット オプション]の[詳細設定]タブにおいて「常にDo Not Trackヘッダーを送信する」のチェックが有効になっており、トラッキング拒否がWebサイトに通知されるようになっている(トラッキングを許可する場合はチェックを外して、IE 10を再起動すればよい)。
![IE 10の[インターネット オプション]−[詳細設定]タブの画面(1)](https://image.itmedia.co.jp/ait/articles/1304/11/wi-ie10review03.gif) IE 10の[インターネット オプション]−[詳細設定]タブの画面(1)
IE 10の[インターネット オプション]−[詳細設定]タブの画面(1)「常にDo Not Trackヘッダーを送信する」のチェックがデフォルトで入っており、Webサイトによる行動追跡を拒否するようになっている。
(1)デフォルトで「常にDo Not Trackヘッダーを送信する」のチェックが入っている。
○自動アップグレード機能のサポート
HTML5は、いまだに標準化の作業途上にあり、規格の変更や追加・更新などが行われている。また、Webブラウザの脆弱性がたびたび報告されており、悪意のあるWebサイトによる攻撃に悪用されてケースも増えている。そのため、Webブラウザの更新が頻繁に行われている。
これまでIEの場合、毎月提供される月例の更新プログラムで提供されてきたが、IE 10では「自動アップグレード機能」をサポートし、Google ChromeやMozilla Firefoxと同様、バックグランドで更新パッケージをダウンロードし、Webブラウザの再起動後、更新が実行されるようになった。
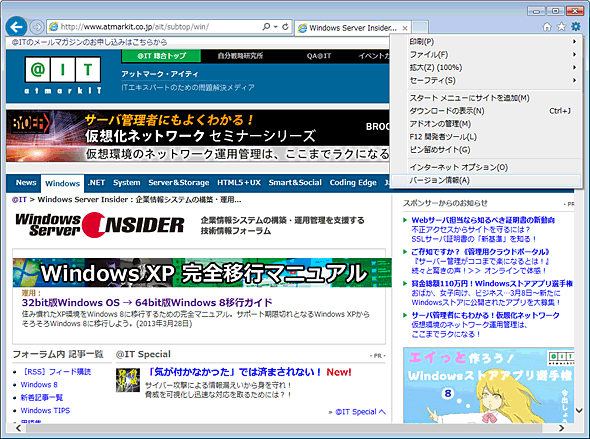
![[Internet Explorerのバージョン情報]ダイアログの画面](https://image.itmedia.co.jp/ait/articles/1304/11/wi-ie10review04.gif) [Internet Explorerのバージョン情報]ダイアログの画面
[Internet Explorerのバージョン情報]ダイアログの画面自動アップグレード機能のオン/オフは、[ヘルプ]メニューで[バージョン情報]を選択し、[Internet Explorerのバージョン情報]ダイアログの「新しいバージョンを自動的にインストールする」のチェックをオン/オフすればよい。デフォルトでは、自動アップグレード機能はオンになっている。
(1)ここのチェックを入れると、自動アップグレード機能がオンになる。
現在のIEのように、毎月の更新プログラムに含まれている方が、更新プログラムの適用によって発生する可能性がある不具合を事前に見つけられるなどのメリットがあり、企業ユーザーに望まれているとも聞く。しかし、頻繁に更新プログラムが提供されるとなると、結局のところ十分に検証が行われないまま更新プログラムを適用することになることから、むしろ手間のかからない自動アップグレード機能の方がユーザーにとっては望ましいわけだ(更新プログラムの品質が上がり、不具合の発生が減っているという面もあるが)。
○グループ・ポリシーの追加
IE 10では、新しい機能をサポートするため、グループ・ポリシーの設定が追加されている。Adobe Flashを無効にしたり、拡張保護モード(64bit版Windows OSで64bitプロセスを使用することで、悪意のあるWebサイトに対する保護を強化する機能)を有効にしたり、アプリケーション・キャッシュの容量などを設定したりできるようになった。IE 10で追加されたグループ・ポリシーについては、「Internet Explorer 10のグループ ポリシー設定」を参照していただきたい。
Quirksモードの互換性
機能強化の一方、Quirks(互換)モードについても変更が加わっており、Webページの描画結果が変わってしまう場合もある。管理者にとっては、これがIE 10への移行に際して最もやっかいな問題かもしれない。
例えば、アンダーラインがある文字に色を指定した場合、IE 9のQuirksモードでは文字の色がアンダーラインに反映されるが、IE 10ではアンダーラインの色が異なってしまう。また、フォントのレンダリング方式が変更されていることから、文字列の改行位置が変わってしまう場合がある。これにより、Webページのレイアウトが崩れてしまったり、文字の一部が隠れて見えなくなったりする可能性がある。
Quirksモードについても、IE 10でWebページが正しく表示できるかどうか確認した方がよいだろう。Quirksモードについては、MSDNの下記のWebページや野村総合研究所の「InternetExplorer10に関する調査結果書」を参照にするとよい。
- HTML5 Quirksモード(マイクロソフト MSDN)
- InternetExplorer10に関する調査結果書(野村総合研究所)
IE 10のトラブルシューティング
前述のようにIE 9/10では、グラフィック・プロセッサ(GPU)を使って、Webページの表示を高速化したり、動画の表示をスムーズにしたりしている。この補助がうまく動かない場合、IEが起動しない、真っ白なページが表示される、動画が再生できない、正しい位置に表示されないなどのさまざまな問題が起こることがある。この不具合を改善するには、GPUレンダリングを無効化すればよい。具体的には、[コントロール パネル]−[インターネット オプション]ダイアログを開き、[詳細設定]タブの「GPUレンダリングではなく、ソフトウェア レンダリングを使用する」にチェックを入れればよい。不具合が発生した場合は試してみるとよい。
![IE 10の[インターネット オプション]−[詳細設定]タブの画面(2)](https://image.itmedia.co.jp/ait/articles/1304/11/wi-ie10review05.gif) IE 10の[インターネット オプション]−[詳細設定]タブの画面(2)
IE 10の[インターネット オプション]−[詳細設定]タブの画面(2)IEが起動しない、真っ白なページが表示される、動画が再生できないといった障害が発生した場合は、[インターネット オプション]−[詳細設定]タブの「GPUレンダリングではなく、ソフトウェア レンダリングを使用する」にチェックを入れ、GPUレンダリングを無効化してみるとよい。
(1)ここにチェックを入れて、GPUレンダリングを無効化する。
またWebページの表示が乱れる場合、互換モードが原因となっていることがある。このような場合、IE 10の[ツール]メニューの[互換表示設定]を選択し、「すべてのWebサイトを互換表示で表示する」「イントラネット サイトを互換表示で表示する」のチェックをオン/オフしたりして、いろいろ試してみるとよい。特定のサイトのみ互換モードで表示した方がよいのならば、「追加するWebサイト」にWebサイトのURLを入力し、[追加]ボタンをクリックする。
IEはWindows OSの標準ブラウザの地位を維持できるか
ヨーロッパや韓国などの一部の国を除き、IEはWindows OSに標準搭載されていることもあり、Webブラウザとして高いシェアを維持してきた。しかしHTML5への対応が出遅れたことで、各種Webブラウザの利用シェアの調査において、IEのシェアは漸減、Google Chromeは増加という傾向にある(シェアの値は各調査によって異なるが、この傾向は共通)。HTML5対応を進めたIE 10によって、利用シェアの低下に歯止めをかけられるかがポイントになりそうだ。
前述のように、いまやWebブラウザは単にWebページを描画するアプリケーションから、Webアプリケーションのプラットフォームに進化している。またスマートフォンやタブレットなど多彩なデバイスの登場により、デバイスに依存せずにアプリケーション(Webアプリケーション)の実行が可能なプラットフォームが強く求められている。そのためWebブラウザにおけるHTML5/CSS3のサポートが、より一般化していきそうだ。そうした中、HTML5/CSS3への対応が後手に回っているIEが巻き返せることができるのかどうか、今後のバージョンアップに期待したい(すでにIE 11の画面などがリークされており、次期Windows OSの「Windows Blue」には、IE 11が搭載されるらしい)。
Copyright© Digital Advantage Corp. All Rights Reserved.