早くて簡単! ADTちょい足しEclipseで開発環境構築:Androidアプリちょい足し開発レシピ(1)(2/2 ページ)
ADT Bundleを使って「Hello world!」してみよう
ここまでで、Androidアプリの開発環境の構築とAndroidエミュレータの構築ができました。後はAndroidアプリを開発していくだけです。ということで、最も単純なAndroidアプリをADT Bundleで作り、エミュレータ上で実行してみたいと思います。
Androidアプリケーションプロジェクトを新規作成する
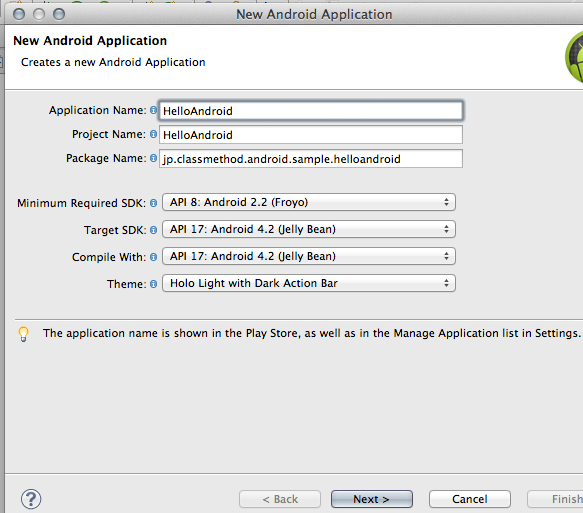
まずはAndroidアプリケーションプロジェクトを作成しましょう。メニューの[File]→[New]の中から「Android Application Project」を選択します。すると[New Android Application]ウィンドウが表示され、Androidアプリケーションプロジェクト作成ウィザードが開始されます。はじめに表示される画面はアプリ名やアプリが対象とするSDKバージョン(Android OSバージョン)などの設定です。
それぞれ次のような設定項目があります。
| 項目名 | 概要 |
|---|---|
| Application Name | アプリケーション名。ホーム画面で表示される名前になる |
| Project Name | Androidアプリケーションプロジェクト名 |
| Package Name | パッケージ名。Androidアプリケーションを区別するために使われる |
| Minimum Required SDK | Androidアプリケーションが動作する最小SDKバージョン |
| Target SDK | AndroidアプリケーションがターゲットとするSDKバージョン |
| Compile With | Androidアプリケーションをコンパイルするときに使用するSDKバージョン |
| Theme | Androidアプリケーションで使うテーマ |
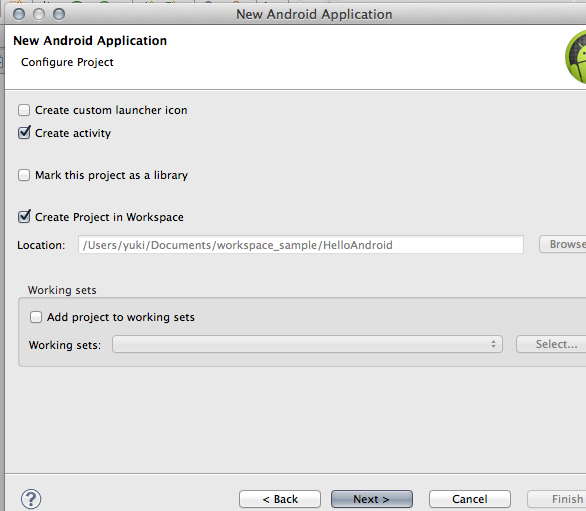
設定が完了したら[Next]ボタンをクリックします。すると、次にプロジェクトの設定画面が表示されます。ここではAndroidアプリケーションプロジェクトの詳細設定を行います。
それぞれ次のような設定項目があります。
| 項目名 | 概要 |
|---|---|
| Create custom launcher icon | このウィザードでカスタムランチャーアイコンを作るかどうか設定 |
| Create activity | このウィザードでActivityを作るかどうか設定 |
| Mark this project as a library | ライブラリプロジェクトにするかどうか設定 |
| Create project in Workspace | プロジェクトを作成する場所を設定 |
| Add project to working sets | プロジェクトを追加するWorking Setを設定 |
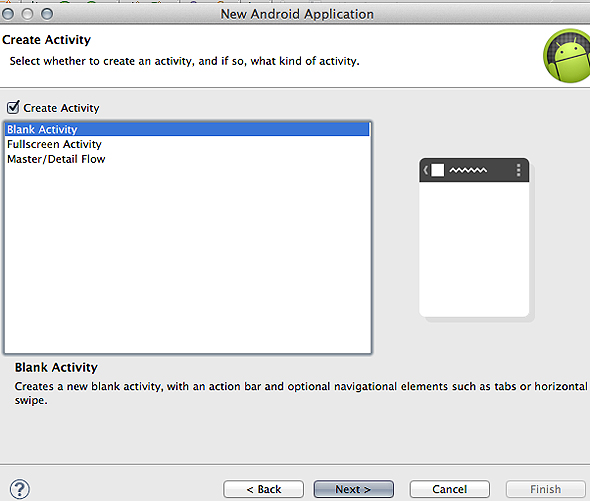
[Create activity]を有効にした状態で[Next]ボタンをクリックすると、Activity作成画面が表示されます。ここではいくつかのテンプレートからActivityを作ることができます。今回は「Blank Activity」を選択します。
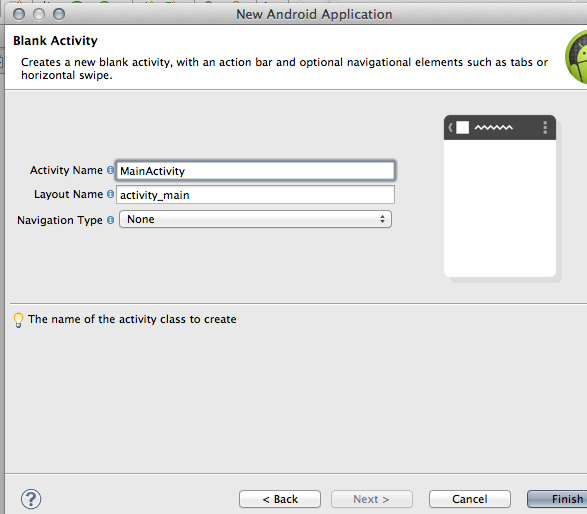
[Next]ボタンをクリックすると、Activityの詳細設定画面が表示されます。ここではActivityの名前やナビゲーションのタイプなどを設定します。
それぞれ次のような設定項目があります。
| 項目名 | 概要 |
|---|---|
| Activity Name | Activityの名前 |
| Layout Name | Activityのレイアウトファイルの名前 |
| Navigation Type | ナビゲーションタイプ。最小SDKバージョンが11以上の場合に設定できる |
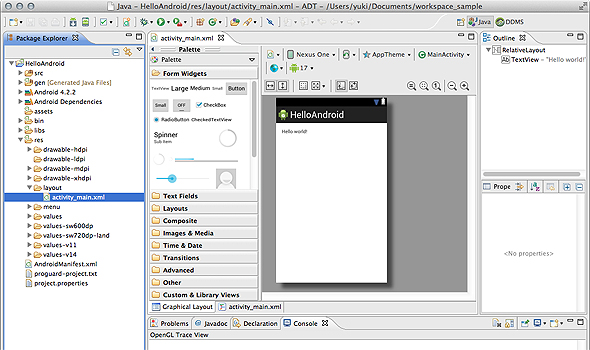
[Finish]ボタンをクリックするとAndroidアプリケーションプロジェクトの新規作成が完了します。アプリケーションが動作する状態でプロジェクトが新規作成されます。
エミュレータ上でアプリを実行する
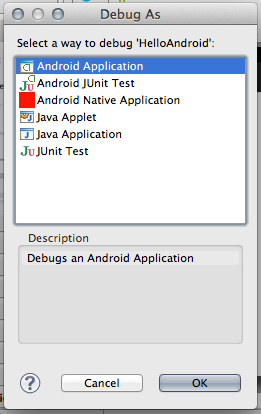
新規作成したAndroidアプリケーションをエミュレータ上で実行してみましょう。エミュレータは先ほど作成したAVDを使います。プロジェクトを選択した状態でデバッグボタンをクリックします。すると、デバッグ設定画面が表示されるので「Android Application」を選択して[OK]ボタンをクリックします。
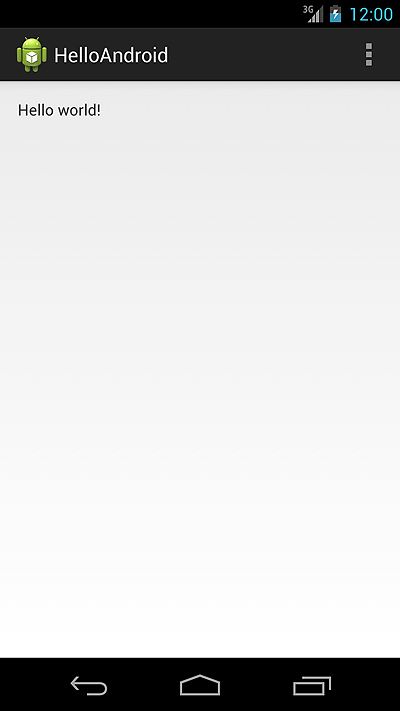
Androidアプリケーションのビルドが実行され、エミュレータ上でアプリケーションが実行されると思います。
次回以降、Androidアプリ開発にちょい足し
「Androidアプリちょい足し開発レシピ」の第1回目の今回は、Androidアプリ開発環境の準備として、ADT Bundleのインストール手順と最新バージョンにおける「Hello world!」までを紹介しました。
次回以降、Androidアプリを本格的に作成していきたいと思います。
著者プロフィール
諏訪悠紀
クラスメソッド株式会社に勤務するAndroidプログラマです。UI・UXデザインもとても興味があり、業務で担当することもあります。最近ではObjective-Cも触り始めました。
関連記事
- Android 4.0でアプリ開発を始めるための環境構築
搭載端末の発売で話題のAndroid 4.0。SDKやEclipse、エミュレータなど開発環境を構築してアプリ開発を始めてみよう - Androidで使えるO2O技術まとめ解説
今注目の「O2O」について、現状や概要を紹介し、O2Oを利用したAndroidアプリを作る際に必要な技術要素を1つ1つ解説していきます - モバイルARアプリ開発“超”入門
Webアプリ開発者がオープンソースのライブラリを使い、スマートフォンやタブレットなどのモバイル端末上で動くAR(拡張現実)アプリを作成する手法について解説していきます - AWSとAndroidを直結するSDKで何ができるのか?〜スマートフォンとクラウドをつなぐ技術カタログ(2)
簡単なコーディングでAndroidアプリからAmazon S3のストレージに直接接続できるサンプルを基にSDKの使い方を紹介 - OAuth 2.0を使うソーシャルなAndroidアプリの作り方〜ネイティブアプリで実践! mixi Graph API活用法
OAuth 2.0のソーシャルなWeb APIを使った、Androidで動く簡単なネイティブ・アプリケーションの作り方を解説します - Androidアプリ開発テスト入門
日本Androidの会テスト部が、いままで培ってきたAndroidアプリ開発におけるのテストのノウハウを、実際のテストコード例とともに紹介していきます - イチから始める! Androidセキュリティ
Androidに潜む危険はマルウェアだけはありません。実はアプリの作り方にも注意が必要です。クウと一緒に学びましょう
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 Androidアプリケーション設定画面
図8 Androidアプリケーション設定画面 図9 プロジェクト設定画面
図9 プロジェクト設定画面 図10 Activityテンプレート選択画面
図10 Activityテンプレート選択画面 図11 Activity詳細設定画面
図11 Activity詳細設定画面
 図13 デバッグ設定画面
図13 デバッグ設定画面 図14 アプリケーションの実行画面
図14 アプリケーションの実行画面



