画像スライドショーでjQueryプラグインの基本を学ぶ:jQuery×HTML5×CSS3を真面目に勉強(2)(3/4 ページ)
カルーセル(画像スライドショー)プラグインを作ってみよう
複数の画像をスライドショーの要領で順番に表示させることをカルーセルと呼びます。JavaScriptによるリッチなインタラクションとしてはおなじみのUIですね。おなじみ過ぎて検索すると膨大な数のプラグインがヒットしますが、今回はそんなカルーセルを自分の手で作ってみたいと思います。
まずは大ざっぱな要件を決めます。
- 画像ファイルは1つずつ表示する
- 画像の切り替えは横方向のスライドアニメーションで行う
- カルーセルには“戻るボタン”と“進むボタン”があり、これらをクリックすることで 表示する画像を切り替えることができる
- 表示する画像は一定時間ごとに自動的に切り替わり、循環して表示される
まずはHTMLから作っていきましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Carousel | Learning jQuery plugin</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/carousel.css">
</head>
<body>
<div class="widget">
<h1>Carousel</h1>
<h2>画像ギャラリー</h2>
<div class="carousel">
<div class="viewport">
<ul class="contents">
<li><img src="img/img1.jpg" /></li>
<li><img src="img/img2.jpg" /></li>
<li><img src="img/img3.jpg" /></li>
<li><img src="img/img4.jpg" /></li>
<li><img src="img/img5.jpg" /></li>
</ul>
</div>
<a class="button prev" href="#">left</a>
<a class="button next" href="#">right</a>
</div>
</div>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/jquery.carousel.js"></script>
</body>
</html>
carouselクラスを指定したdiv要素とその子要素が今回のプラグインで対象とする構造です。それぞれに必要なクラスを指定しました。これらに対してスタイルシートを当てていきます。
.carousel {
border: 1px solid #aaaaaa;
padding: 4px;
position: relative;
}
.carousel:before, .carousel:after {
display: table;
line-height: 0;
content: "";
}
.carousel:after {
clear: both;
}
.carousel .button {
border: 20px solid;
border-color: transparent;
display: block;
float: left;
font-size: 0;
height: 0;
line-height: 0%;
margin-top: -20px;
position: absolute;
top: 50%;
width: 0;
}
.carousel .button.prev {
border-right-color: #aaa;
left: 0;
}
.carousel .button.next {
border-left-color: #aaa;
right: 0;
}
.carousel .viewport {
float: left;
height: 290px;
overflow: hidden;
position: relative;
width: 100%;
}
.carousel .viewport .contents {
list-style: none;
margin: 0;
padding: 0;
position: absolute;
}
.carousel .viewport .contents li {
float: left;
margin: 0 20px 0 0;
}
.carousel .viewport .contents li img {
width: 100%;
}}
ここまでで基本的なレイアウトができました。一度Webブラウザで確認してみましょう。こちらの画像のように表示されるはずです。
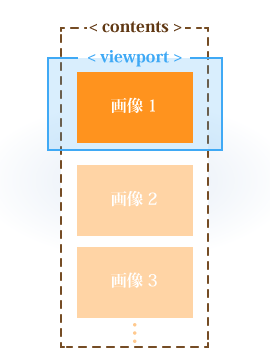
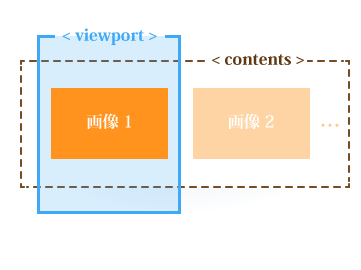
このレイアウトを図解するとこのようになります。
contents内の画像は縦に並んでいますね。そしてviewportクラスは画像1枚がちょうど収まるサイズとなっており、この領域外にある画像2と画像3は非表示となっています。これで『画像ファイルは1枚ずつ表示する』という要件はクリアできました。
では、次の要件である『画像の切り替えは横方向のスライドアニメーションにて行う』ですが、当然画像を横方向に並べなくてはなりません。現状はcontentsの幅が画像1枚分しかないため、CSSでfloat:left;を指定しているにもかかわらず画像が縦並びになってしまっているわけですが、contentsの幅を画像の幅×画像の数にすれば横1列に並べることができます。
これに関してはJavaScript側で動的に実現するようにします。
では、いよいよjQueryプラグインを書いていきましょう。
まずは基本的な枠組みを作ります。
;(function ($) {
$.fn.carousel = function(options) {
var elements = this;
var opts = $.extend({}, $.fn.carousel.defaults, options);
elements.each(function () {
$(this).data('carousel', new Carousel($(this), opts));
});
return this;
};
$.fn.carousel.defaults = {
...
};
function Carousel(root, options) {
...
}
})(jQuery);
画像を横並びにします。以下のようにコードを追記しましょう。
;(function ($) {
$.fn.carousel = function(options) {
...
elements.each(function () {
$(this).data('carousel', new Carousel($(this), opts));
});
return this;
};
...
function Carousel(root, options) {
var self = this,
viewport = root.find('.viewport:first'),
contents = root.find('.contents:first'),
pages = contents.children(),
btnNext = root.find('.next:first'),
btnPrev = root.find('.prev:first'),
pageSize = 0,
steps = 0,
current = 0,
timer = undefined,
forward = true;
var initialize = function() {
pages.width(viewport.width());
pageSize = $(pages[0]).outerWidth(true);
steps = pages.length;
contents.css('width', (pageSize * pages.length));
return self;
}
return initialize();
}
})(jQuery);
Copyright © ITmedia, Inc. All Rights Reserved.