ASP.NET MVCの新機能:特集:ASP.NET 4.5新機能概説(3)(2/6 ページ)
●シングル・ページ・アプリを作成するためのテンプレート[2012.2 Update]
2012.2 Updateでは上記のFacebookアプリ用のプロジェクト・テンプレートとともに、シングル・ページ・アプリ用のテンプレートも追加された。
シングル・ページ・アプリ用のテンプレートでは、HTML5やCSS3、そしてknockout.jsやjQueryなどのJavaScriptライブラリを使用して、インタラクティブなWebアプリを構築するためのひな形が作成される。knockout.jsとは、簡単な記述によってビューとモデルとの複雑な依存関係をトラッキングし、インタラクティブなUI開発をサポートしてくれる仕組みを持ったJavaScriptライブラリである。
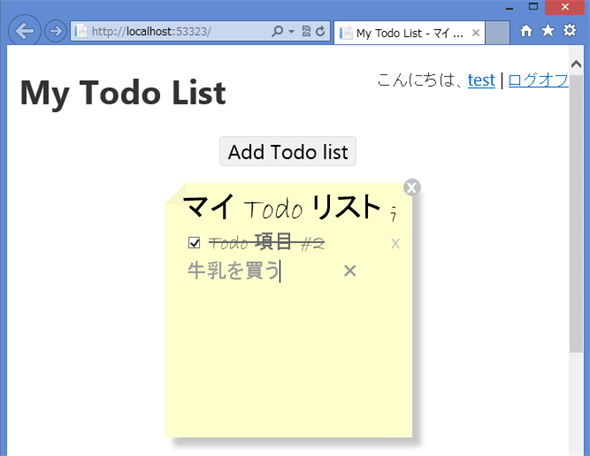
このテンプレートから作成したシングル・ページ・アプリ(SPA)には、デフォルトでTodoリストを構築するためのファイルが含まれている。これらのファイルの内容やアプリの動作を確認すると、クライアントサイドでのHTML5処理と、サーバサイドのRESTful APIがアプリ実行時にどのように関係しあっているのかの理解に役立つだろう。
例として「牛乳を買う」というTodoアイテムを追加する場合について見てみよう。このとき、Webアプリの画面には特に「追加」などのボタンはなく、項目を入力して[Enter]キー押下で登録処理が行われる。
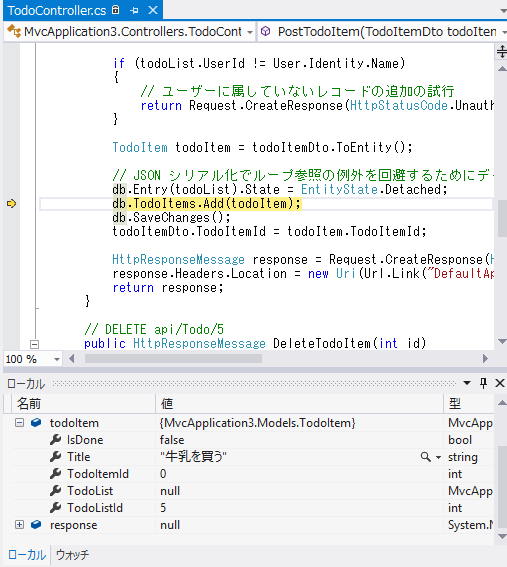
登録処理はASP.NET Web API(以降、単にWeb API)経由で実行される。この例では、ApiControllerを継承したTodoControllerのPostTodoItemメソッドが呼び出される。
シングル・ページ・アプリ(SPA)の仕組みや、その実装方法については「ASP.NET Single Page Application(英語)」で詳しく説明されているので、参考にされたい。
●コントローラ・クラスが任意のフォルダへ追加可能に
これはちょっとした改良だが、コントローラ・クラスをControllersフォルダ以外にも配置できるようになった。このことにより、例えばシングル・ページ・アプリなどでASP.NET MVCのコントローラとWeb APIのコントローラを別々のフォルダに置けるようになり、プロジェクト・ファイルのより柔軟な管理が可能になっている。
コントローラの追加は、ASP.NET MVCプロジェクトにある任意のフォルダを右クリックして表示されるメニューから[追加]−[コントローラー]を選択し、コントローラ名とスキャフォールディングのオプションを選択する。
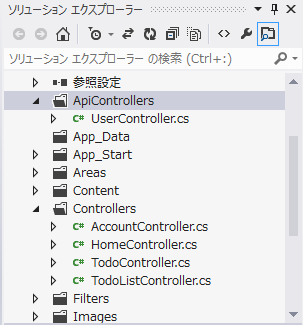
例えば、ASP.NET MVC用のコントローラをControllersフォルダに、Web API用のコントローラをApiControllersフォルダに配置した場合には、次の画面のようになる。
Copyright© Digital Advantage Corp. All Rights Reserved.


 Todoアイテムを追加した際に行われる処理をデバッグモードで確認したところ
Todoアイテムを追加した際に行われる処理をデバッグモードで確認したところ ▲複数のフォルダにコントローラを配置した例
▲複数のフォルダにコントローラを配置した例



