ASP.NET MVCの新機能:特集:ASP.NET 4.5新機能概説(3)(6/6 ページ)
OAuth/OpenIDによるログイン認証
最近のWebアプリでは、FacebookやTwitterなどの既存サービスの認証機能を使用して、自サイトへのログインのハードルを下げるケースが増えてきている。ASP.NET 4.5では、Webの標準技術であるOAuthやOpenIDに対応しているサービスであれば、そちら側の認証機能を使用してログインするための機能が追加された。
ASP.NET 4.5では、特にFacebook、Twitter、Google、そしてMicrosoftのアカウントについては、プロジェクト・テンプレートで、それぞれのコンシューマ・キーなどのアプリ設定情報さえ登録すれば、そのアカウントを自分のサイトのログイン認証機能として簡単に使えるようになった。
例えばWebフォーム、ASP.NET MVC、ASP.NET Webページのプロジェクト・テンプレートですぐにでも対応できるようになっている。WebフォームとASP.NET MVCでは、「App_Start\AuthConfig.cs」ファイルに、ASP.NET Webページでは、「_AppStart.cshtml」ファイルに、すでにコメントアウトされた形で設定コードが埋め込まれており、開発者は使用したいサービスの設定コードのコメントアウトを外し、アプリケーション・キーを記述するだけでよい。
ここでは、Twitterを使ったログイン認証のサンプルを紹介する(OAuthMVCSampleプロジェクト)。このサンプルではASP.NET MVC 4のインターネット・アプリとして作成した。
まず「Twitter開発者サイト」にログインし、アプリを登録する。アプリ作成には、「Create a new application」に移動し、アプリケーション名([Name])や説明([Description])など必要な情報を登録する。
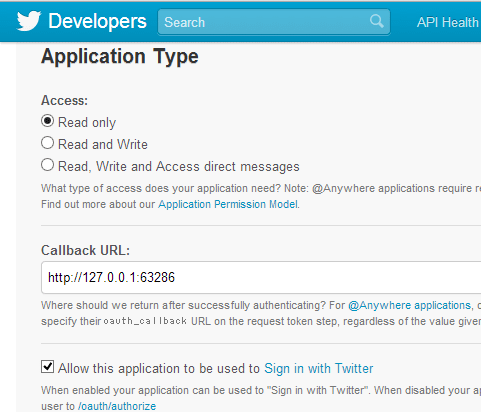
必要な情報を登録できたら、続けて、アプリの[Settings]タブで「コールバックURL」と「Twitterを使用してサインインを許可するかどうか」の設定を行う(次の画面を参照)。
Visual Studioでデバッグする際には、コールバックURLに実際のWebサイトのURLを設定するわけにはいかないため、プロジェクトをデバッグ起動した際のURLを設定する。ただしlocalhostには対応していないため、「http://127.0.0.1:ポート番号」のようにIPアドレスで指定すること。
Twitter側の設定ができたら、[Details]タブで表示される「Consumer key」と「Consumer secret」の2つの値を「App_Start\AuthConfig.cs」ファイルのRegisterAuthメソッドに用意されているコードに登録する(次のコードを参照)。
public static void RegisterAuth()
{
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
OAuthWebSecurity.RegisterTwitterClient(
consumerKey: "登録したアプリのConsumer key",
consumerSecret: "登録したアプリのConsumer secret");
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
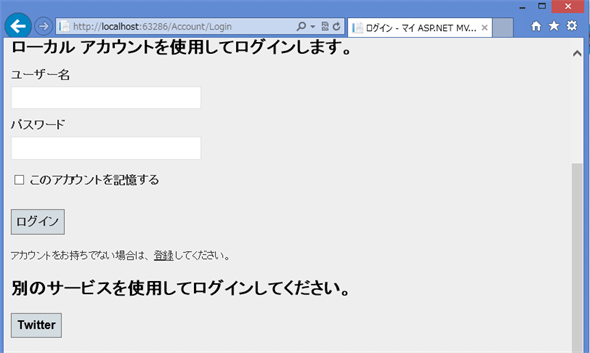
さっそくプロジェクトを実行し、作成したWebサイトにアクセスしてみよう。トップ・ページにある[ログイン]をクリックしてログイン・ページを表示させると、(次の画面の例のように)ページ下部に「別のサービスを使用してログインしてください。」という表示とともに「Twitter」へのリンクが表示されるようになる。
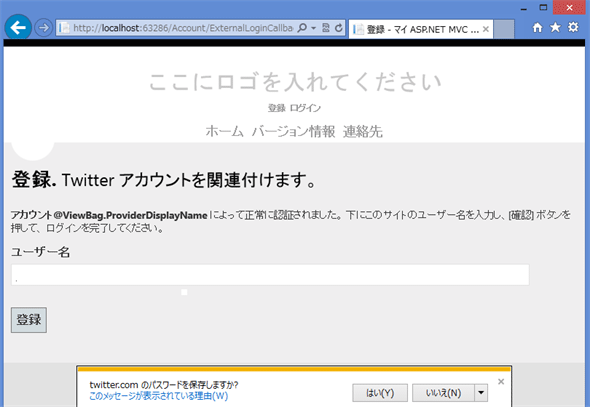
ここでTwitterをリンクすると、(次の画面のような)Twitterアカウントを関連付けるページが表示される(Twitterにログインしていない場合には、Twitterへのログイン・ページが表示される)。そしてユーザー名を入力し、[登録]ボタンをクリックすることでTwitterのアカウントでログインできるようになる。
この機能を使えば、例えばTwitter、Facebook、Google、Microsoftのどれかにアカウントを持っていれば、自分のサイトに簡単にログインできるようになるため、開発者とユーザーの両方でログインへのハードルが下がる。ぜひとも、積極的に使っていきたい機能の1つだ。
まとめ
最終回となる本稿では、ASP.NET MVC 4で新しく追加されたプロジェクト・テンプレート、モバイル・デバイス対応、Web API、そしてOAuthを使った認証について紹介した。
HTML5関連技術を使うことで、スマートデバイスのブラウザでもネイティブ・アプリと同等のWebアプリを構築できるようになった。これに対応するべく、Visual Studio 2012でもHTMLやCSS、そしてJavaScriptエディタが強化されており、本稿で紹介したシングル・ページ・アプリ(SPA)がより簡単に、そして安全に実装できるようになるだろう。
開発者の皆さんにはこれらの武器をぜひ手にしもらいたい。そして、新しいクールなWebアプリが増えていくことを期待する。
Copyright© Digital Advantage Corp. All Rights Reserved.

 Twitter開発者サイトでの設定画面
Twitter開発者サイトでの設定画面