Googleリーダーの代わりがない? ならば、自分好みのアプリを爆速で自作だ:iPad上でアプリ開発は、どこまでできるのか(4)(2/3 ページ)
feedをカスタマイズする
もう1つ違うfeedを表示してみましょう。写真サービスとして有名な「Flickr」のfeedを取得します。Flickrにも、いくつかのfeedが用意されていて、写真やビデオなどを取得できます。
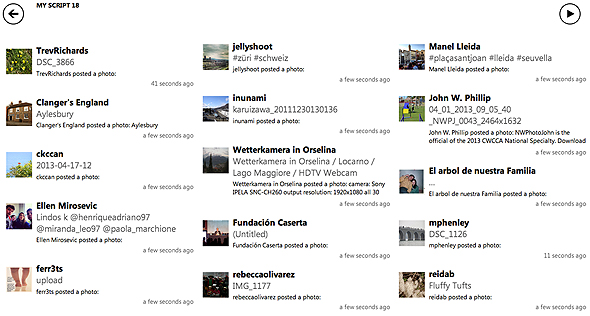
はじめに「Public photos & video」を取得してみましょう。Scriptは先ほどと同じで、URLを以下に変更します。
いままでのfeedとは違い、写真が表示されています。
今度はこのfeed1つ1つに処理を加えてみましょう。方法としては前回紹介したTwitterのサンプルと同じものです。
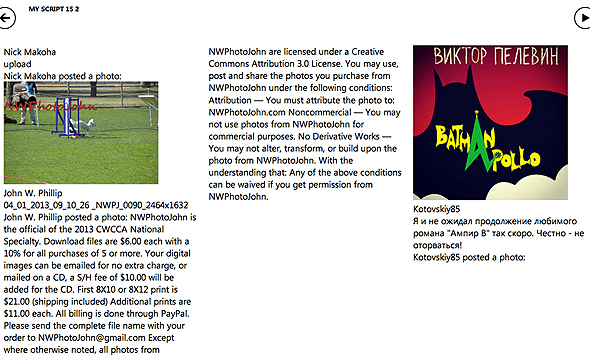
Feedを加工して、以下のような表示にしてみました。Feedをそのままpost to wallしたときよりも詳しい説明が表示されています。
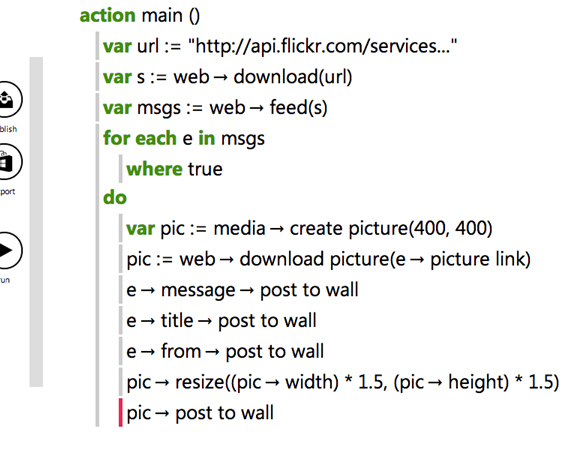
今回は先にScriptから見てみましょう。
まず、feedをダウンロードして、feed APIでMessage Collectionに変換するところまでは同じです。
action main () var url := "http://api.flickr.com/services..." var s := web → download(url) var msgs := web → feed(s)
次に取得したfeedを「for each」文でループを回し、1つずつ処理しています。
for each e in msgs where true do
次に、いままでよりも画像を大きく表示してみましょう。Pictureオブジェクトを400px * 400pxで生成します。
var pic := media → create picture(400, 400)
Flickrの写真のURLは「e → picture link」で取得できます。そのURLから「download picture」を使って、画像を取得し、400px * 400pxの「pic」変数に格納します。
pic := web → download picture(e → picture link)
400px * 400pxのpicを用意しましたが、TouchDevelopでは指定のpixelサイズよりも小さな画像の場合、小さく表示されてしまいます。そのため今回はresizeメソッドを使って、画像の縦横を1.5倍にしてみましょう。
pic → resize((pic → width) * 1.5, (pic → height) * 1.5)
最後にpicや写真のタイトル、メッセージなどを表示しています。
e → message → post to wall e → title → post to wall e → from → post to wall pic → post to wall
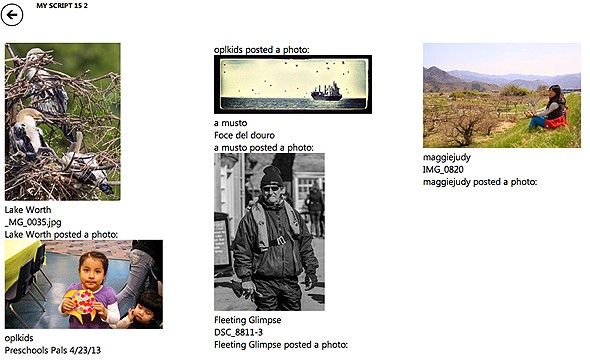
いかがでしょうか。RSSリーダーのように更新を確認するアプリではなく、Flickr Viewerのようになったと思います。このようにfeedの見せ方を変えるだけで、アプリとして違うものも作成できます。もちろんfeedなので、起動するたびに最新の写真を見ることができます。
Copyright © ITmedia, Inc. All Rights Reserved.

 Flickrの「Public photos & video」を表示
Flickrの「Public photos & video」を表示 feedからさまざまな情報を表示
feedからさまざまな情報を表示 feedからさまざまな情報を表示したScript
feedからさまざまな情報を表示したScript 起動のたびに変わる写真たち
起動のたびに変わる写真たち



