Googleリーダーの代わりがない? ならば、自分好みのアプリを爆速で自作だ:iPad上でアプリ開発は、どこまでできるのか(4)(3/3 ページ)
feedから特定の情報を取得する
feedは、引数を付けて特定の情報を取得することもできます。
FlickrのPublic feedでは、id、ids、tags、tagmode、format、langを設定できます。例えば、idを指定する場合は以下のURLに「?」を付けてでキーワードを渡します。
http://api.flickr.com/services/feeds/photos_public.gne?id={ユーザーID}
これを踏まえて、ユーザーが入力したユーザー名の写真だけを表示するFlickrViewerを作成してみましょう。
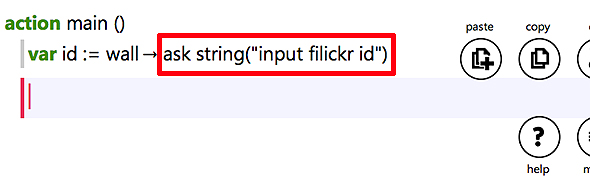
まずは新しくScriptを作成し、連載第2回で取り扱った文字入力のダイアログを使って、ユーザーにFlickrのIDを入力してもらいましょう。入力されたFlickr IDは変数idに格納されます。
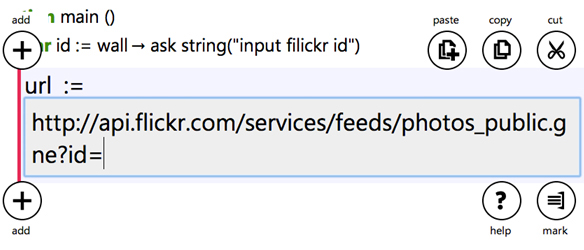
次に「?id=」まで含んだfeedのURLを定義します。
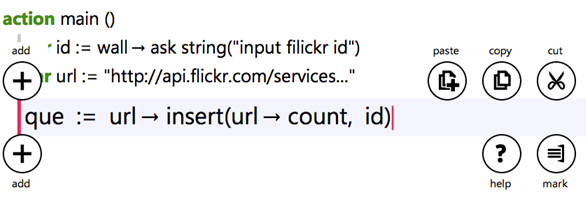
次に変数urlとidを結合した文字列を作成します。「url → insert」でurlの文字列の任意の位置から文字列を追加、結合できます。今回は一番後ろなので、urlの文字数分後ろからidを結合しています。
これで、変数「que」には実際にアクセスするURLが格納されることになります。
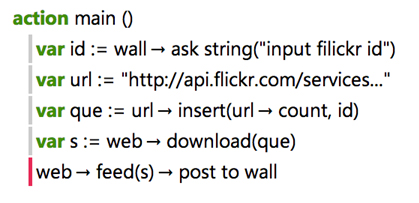
あとは、いままで通りfeedをダウンロードして、「post to wall」します。
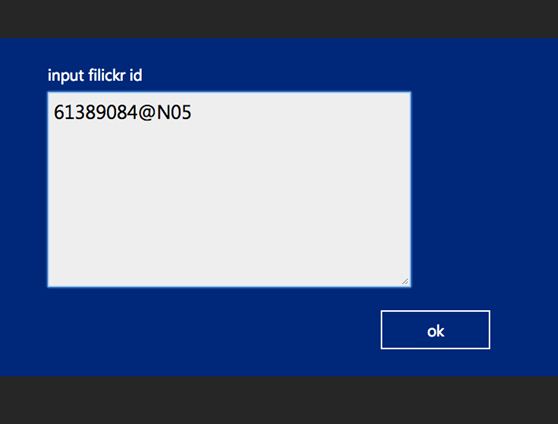
実行してみましょう。初めに「input flickr id」というダイアログが表れます。試しに筆者のFlickr IDである「61389084@N05」を入力してみました。
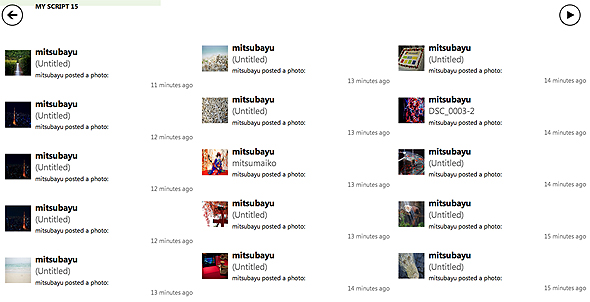
「ok」をタップすると筆者のPhoto Streamが表示されました。
自分好みにカスタマイズしたり、いろいろ試してみよう
今回はfeed APIについて紹介しましたが、いかがでしたでしょうか。feedの中には文字コードが合わず、文字化けしてしまうことや、RSSなどのバージョンが古くうまく取得できない場合もあり、さらなるコーディングが必要な場合もあります。しかし、世の中の情報の多くはfeedとして公開されているので、feed APIを使えば、feedの数だけさまざまなアプリを作ることが可能ですし、複数のfeedを読み込むアプリにしたり、自分好みの機能を付けたり、UIもカスタマイズできます。
同じfeedでも見せ方やリクエスト方法を変えることで、アプリの使い方や表示されるコンテンツなども変わっていきます。
ぜひ1度チェックしているWebページのfeedをTouchDevelopでアプリに仕上げてみてはいかがでしょうか。
関連記事
 「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
2012年12月3日夜、Windows 8のハードウェアやアプリを開発者向けに紹介するイベントが行われた HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
思ったより指はじっとしていない。タッチUIの特徴と癖を分析して、タッチUXを実現する7つのポイントを紹介する アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
NFCとの連携、アプリ内広告やプッシュ通知の使い方、普及期にあるアプリストアを制する方法などをまとめてお届け
Copyright © ITmedia, Inc. All Rights Reserved.

 ユーザーID入力フォームを表示
ユーザーID入力フォームを表示 URLの定義
URLの定義 文字列の結合
文字列の結合 生成されたURLのfeedを取得
生成されたURLのfeedを取得 Flickr IDの入力
Flickr IDの入力 特定ユーザーのPhoto Streamを表示
特定ユーザーのPhoto Streamを表示




