Googleリーダーの代わりがない? ならば、自分好みのアプリを爆速で自作だ:iPad上でアプリ開発は、どこまでできるのか(4)(1/3 ページ)
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べる連載です。今回は、自分好みのfeed(フィード)読み込みアプリの作り方などを紹介します。TouchDevelopなら1行のコードでリーダーを作れます。
前回の「プログラミング初心者でもタッチで手軽にTwitter読み上げHTML5アプリを作れるTouchDevelop」ではTouchDevelopのsocial APIを使って、喋るTwitter Viewerを作成しました。今回はsocial APIと似ているfeed APIを使ってアプリを作ってみましょう。
Googleリーダー終了 → RSSリーダーを自作すればいい
feed(フィード)とはブログなどのコンテンツを配信用に加工したドキュメントです。具体的にはXMLやRSS、ATOMなどの形式があります。この@ITにもたくさんのfeedが公開、配信されています(@ITのRSSフィード)。
ユーザーはこうしたfeedをRSSリーダーアプリなどに登録し、まとめてチェックしたりするのに利用しています。RSSリーダーアプリといえば、「Googleリーダー」が7月1日に終了するというニュースが3月14日に報じられ、愛用者たちが代わりのRSSリーダーをどうしようと困惑しています。
代わりのアプリを探すといっても、人それぞれ使い勝手やUIには好みがあり、「あのリーダーアプリじゃ、この機能がない」「このリーダーアプリは見た目がもう少し、こうだったら……」など、不満の声も多く見られます。実は、本当に理想のアプリというものは、なかなか見つからないのではないでしょうか。
そこで提案ですが、理想のアプリがないなら、いっそのこと自作してしまうというのは、いかがでしょうか。
TouchDevelopを使えば、Webブラウザのみで、HTML5のクラウドアプリ、Windowsストアアプリ、Windows Phoneアプリを作ることができます。iPadなどタブレット端末上でもタッチ操作で手軽にアプリを作れます。
しかもリーダーアプリなら、コーディングはたったの1行で済みます。今回はfeedを取得し、アプリとして表示してみましょう。TouchDevelopの概要や、使い方については、今までの連載を参照してください。
- 第1回「タッチでHTML5アプリが作れるTouchDevelop超入門」
- 第2回「TouchDevelopでプログラミングを始めるための基礎知識」
- 第3回「プログラミング初心者でもタッチで手軽にTwitter読み上げHTML5アプリを作れるTouchDevelop」
1行で緊急地震速報アプリ
例えば、ライブドアのサイトにアクセスすると、さまざまなfeedが公開されていることが確認できます。
ここで公開されている地震情報のfeedを使って、アプリにしてみましょう。例えば、地震情報feedのURLは、こちらです。
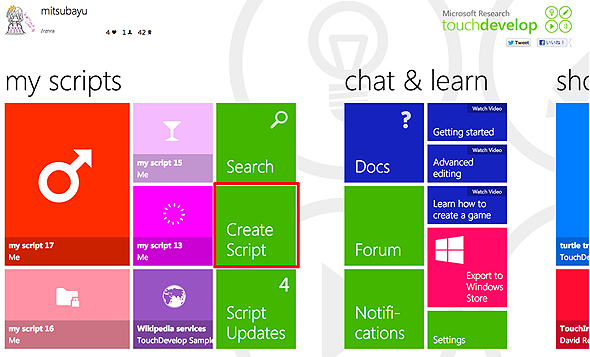
まずは、TouchDevelopのページを開いて、「Create Script」をタップします。
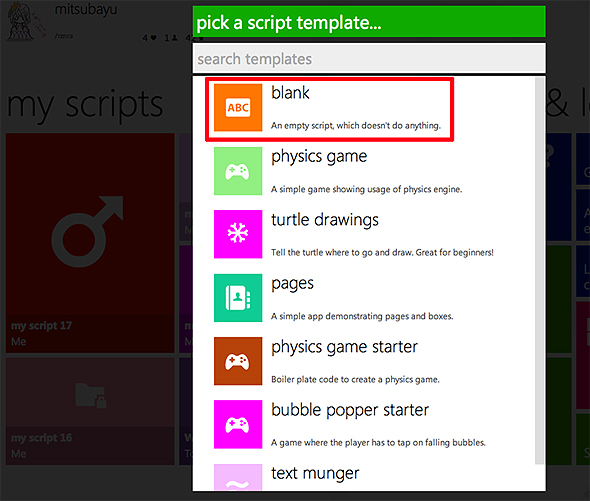
Scriptのテンプレートを選択しましょう。今回は「blank」を選択します。
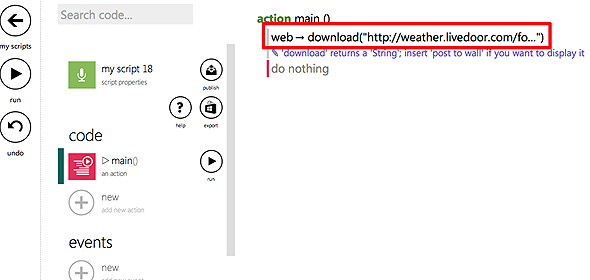
Scriptが準備できたら、早速アプリのコードを書いてきましょう。まずはfeedをダウンロードします。キーボードから「download」と入力すると「web → download」というコードが表示されます。引数に先ほどの地震情報のURLを入力しましょう。
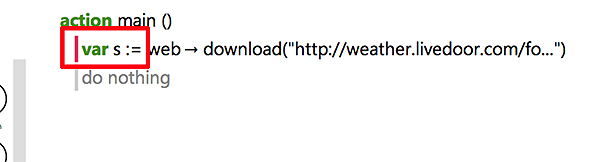
「web → download」を「store in var 」で変数に格納します。feedはただの文字列なので、変数名はstring型の「s」になりました。
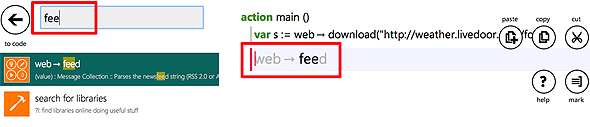
次にダウンロードしたfeedを表示させてみましょう。キーボードから「feed」と入力すると「web → feed」が表示されます。
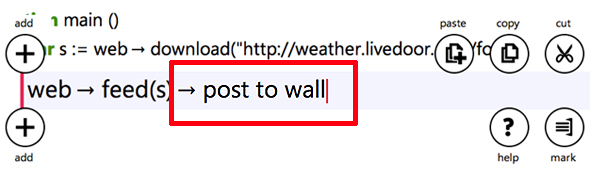
feedの引数に先ほどの変数「s」を渡して、「post to wall」してみましょう。
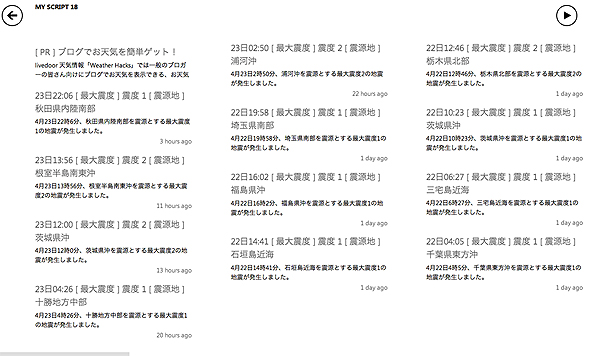
実行すると地震情報が表示されます。
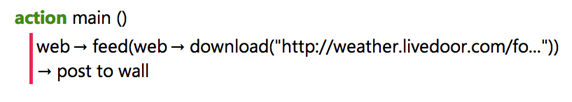
2行に渡ってfeedを処理しましたが、このように1行にまとめることもできます。
このようにTouchDevelopであればfeedをたった1行でアプリにすることができます。
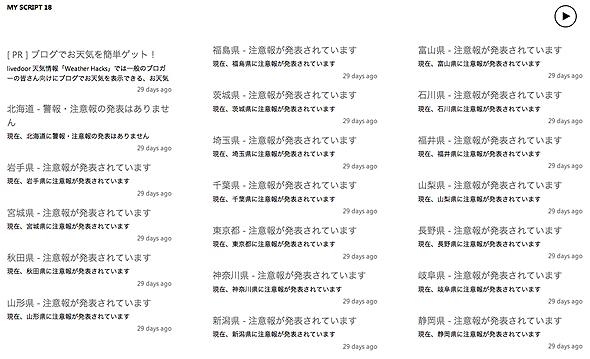
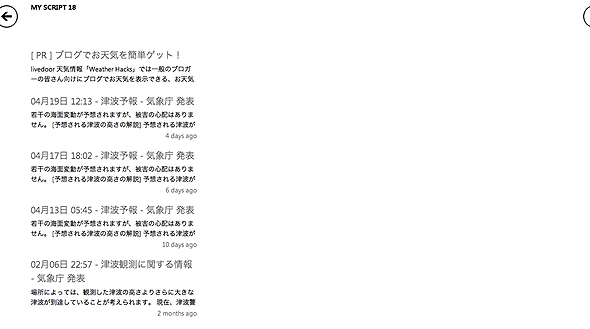
他のfeedも同じようにTouchDevelopで表示してみました。
たった1行のScriptですが、feedを変えるだけで4種類のアプリを作成できました。
Copyright © ITmedia, Inc. All Rights Reserved.


 テンプレートを選択
テンプレートを選択 feedのダウンロード
feedのダウンロード feedを変数「s」に格納
feedを変数「s」に格納
 feedの表示
feedの表示 地震情報が表示された
地震情報が表示された 2つの処理を1行で書いてみる
2つの処理を1行で書いてみる 警報・注意報情報が表示された
警報・注意報情報が表示された 津波情報が表示された
津波情報が表示された 火山情報が表示された
火山情報が表示された



