iOSアプリのUIを爆速で激ヤバにする2つのライブラリ:生産性ガチアゲなオープンソースiOSライブラリ(2)(4/4 ページ)
【2】ソースコードの変更
まずは、ヘッダファイルを編集します
#import "AppDelegate.h"
#import "UIFoldAndFlipViewController.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.rootViewController = [[UIFoldAndFlipViewController alloc]
initWithNibName:@"UIFoldAndFlipViewController" bundle: nil];
[self.window makeKeyAndVisible];
return YES;
}
#import <UIKit/UIKit.h>
#import "MPFoldEnumerations.h"
#import "MPFlipEnumerations.h"
@interface UIFoldAndFlipViewController : UIViewController
{
// 現在の画像番号
int _current_image_number;
}
// アニメーションを行うView
@property (weak, nonatomic) IBOutlet UIView *contentView;
// Foldボタンタッチイベント
- (IBAction)touchFold:(id)sender;
// Flipボタンタッチイベント
- (IBAction)touchFlip:(id)sender;
@end
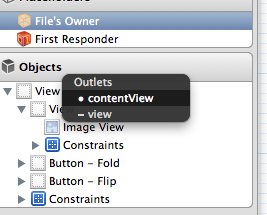
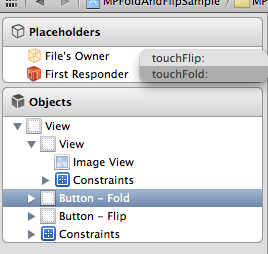
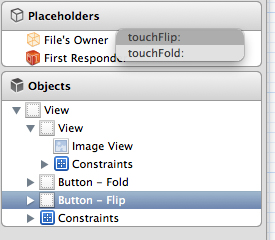
次に、追加したViewとイベントの割り当てを行います。UIFoldAndFlipViewController.mを編集する前に、ヘッダで追加したViewとイベントを割り当てます、UIFoldAndFlipViewController.xibを開き、下記のように画像のように変更しました。
処理関連のコードを編集します。
#import "UIFoldAndFlipViewController.h"
#import "MPFoldTransition.h"
#import "MPFlipTransition.h"
@implementation UIFoldAndFlipViewController
@synthesize contentView;
- (id)initWithNibName:(NSString *)nibNameOrNil
bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
_current_image_number = 1;
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
[self touchFold:nil];
}
// 次に表示するViewを返します。
- (UIView *) getNextView
{
UIImage *image = [UIImage imageNamed:
[NSString stringWithFormat:@"sample%d.png", _current_image_number]];
_current_image_number = _current_image_number == 1 ? 2 : 1;
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
return (UIView*)imageView;
}
// Foldボタンタッチイベント
- (IBAction)touchFold:(id)sender
{
// アニメーション前のViewとアニメーション後のViewを指定し、アニメーションを行う
UIView *previousView = [[[self contentView] subviews] objectAtIndex:0];
UIView *nextView = [self getNextView];
[MPFoldTransition transitionFromView : previousView
toView : nextView
duration : [MPFoldTransition defaultDuration]
style : MPFoldStyleDefault
transitionAction : MPTransitionActionAddRemove
completion : ^(BOOL finished) {
// アニメーションが終了した際の処理を記述
}
];
}
// Flipボタンタッチイベント
- (IBAction)touchFlip:(id)sender
{
// アニメーション前のViewとアニメーション後のViewを指定し、アニメーションを行う
UIView *previousView = [[self.contentView subviews] objectAtIndex:0];
UIView *nextView = [self getNextView];
[MPFlipTransition transitionFromView : previousView
toView : nextView
duration : [MPFlipTransition defaultDuration]
style : MPFlipStyleDefault
transitionAction : MPTransitionActionAddRemove
completion : ^(BOOL finished) {
// アニメーションが終了した際の処理を記述
}
];
}
@end
35〜40行目と51〜56行目がライブラリを使ってアニメーション処理をしているコードです。
【3】サンプルプロジェクトの実行
プロジェクトを実行すると、サンプル画像が表示されます。Foldボタンを押すと「clear」のような折り畳みのエフェクトが起こり、画像が変更されます。Flipを押すと「Flipboard」のようなページめくりのアニメーションが始まり、画像が変更されます。
数時間〜数日を1時間足らずで
以上でサンプルプログラムを使ったライブラリの説明は終わりですが、いかがでしたでしょうか。
記事の通りに実装すると、動作を確認するのに1時間もかからないと思います。同様の動きをスクラッチで実現しようとすると、少なくとも数時間、下手したら数日かかってしまうかもしれません。この「生産性の差」がライブラリを利用することで得られる最も大きなメリットになります。
今回は2つのライブラリに絞って紹介しましたが、連載第1回でも書いた通り、他にもさまざまなUIを実現するライブラリが存在します。利用するライブラリによって誤差はありますが、実装が用意にできるという意味では、どのライブラリも共通していますので、ぜひいろいろ試してみてください。
本連載で作成したサンプルプログラムはGitHubで公開していますので、実装途中で何か困った場合や動きだけ確認されたい方は以下からダウンロードして実行してみてください。
次回、第3回はどんなアプリでも必ず利用する「データ保持」をターゲットに、バックエンドのプログラムの観点で生産性をガチアゲできるライブラリを紹介したいと思います。
著者プロフィール
川崎 順平(かわさき じゅんぺい)
株式会社ソニックス スマートデバイスソリューション事業部 コンサルティンググループ
コンサルティング業務として、モバイルファースト開発ガイドラインやテストガイドラインの作成を行いながら、日々各スマートデバイス向けアプリケーションの開発に従事。Windowsストアアプリ開発コミュニティ「Windows 8 Developers」もやってます。
平川 裕多(ひらかわ ゆうた)
株式会社ソニックス スマートデバイスソリューション事業部
板前から転身したエンジニア。iOS開発歴3年。今は自社クラウドサービス「Scirocco Cloud」の開発を日々行っています。趣味は醤油工場めぐり。
関連記事
- 連載「iOS SDKで始めるObjective-C入門」最新記事一覧
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説 - Objective-C初心者のためのiOS SDKコード例一覧〜iPhone/iPadアプリ開発者が知らないと損するまとめ
iOS SDKを使った@ITのアプリ開発記事のAPIコード例へのリンク集。メソッドやクラスなどの使い方のご参考に - iPhone/iPadスマートアプリ開発レシピ
スマートフォンの「スマート」は、さまざまなセンサやハードウェアを使うところにある。本連載で、さまざまなセンサやハードウェアを使うiOS(iPhone、iPad、iPod touch)のスマートなアプリを作ってみよう - iOSでジオ(GEO)プログミラング入門
iPhone/iPad/iPod touchで動く位置情報アプリを作成するための「測位機能の取り扱い」「地図の取り扱い」「サーバとの通信」という重要なポイントを解説します - SDKで始めるiPad/iPhoneアプリ開発の勘所
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です - iOSアプリ開発入門
盛り上がるiOS(iPhone・iPad・iPod touch)アプリ開発。そのハウツーや魅力に関する@IT記事一覧です
Copyright © ITmedia, Inc. All Rights Reserved.

 配置したViewにcontentViewを割り当てる
配置したViewにcontentViewを割り当てる
 それぞれのボタンにTouch Up Insideイベントを割り当てる
それぞれのボタンにTouch Up Insideイベントを割り当てる






