1分30秒の動画で“魅せる”テクニック:「勝てる」動画の作り方
6月17日、Evernote Devcup Workshopが開催された。そこでレクチャーされた「審査で勝てる動画の作り方」をレポートする。
6月17日、「Evernote Devcup Workshop」が開催された。このイベントは、今月28日に締め切りが迫るEvernote主催の開発コンテスト「Evernote Devcup 2013」に向けた、エンジニアのための動画制作応援イベント。コンテスト応募時に提出する動画は、必ず審査員の目に触れる。動画がイマイチならそこで終了。いい動画があって、初めて自分が作ったモノに興味を持ち、触ってもらうことができる。
今回は、ビデオ制作の第一線で活躍するモバーシャル 川合泰祐氏のレクチャー「審査で勝てる動画の作り方」をレポートする。
成功する動画、失敗する動画
成功する動画とは「目的とターゲットが明瞭な動画」である。逆に、失敗する動画は「目的とターゲットが不明瞭な動画」だ。
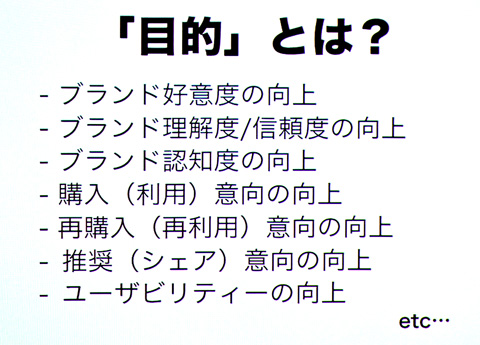
動画制作にあたり最初に行うべきことは、「目的」を明確にすること。認知度を向上させたいのか、購入意向を向上させたいのか、といった動画の「目的」をはっきりさせることが重要だ。
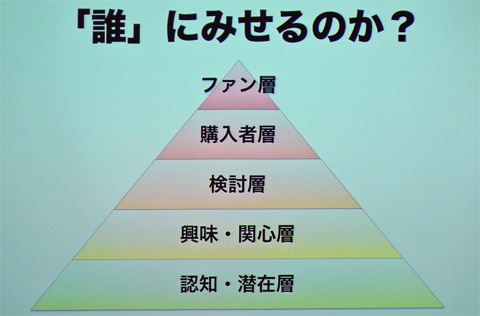
次に、「ターゲット」を明確にし、把握することが大切だ。例えば、審査員が全員英語圏なのに日本語で動画を作ることは、言語道断。「年配の方向けの動画なのにテロップが小さい」「音声なしで閲覧するユーザーが多いのにテロップがない」なども、「ターゲット」をきちんと把握していない証拠だ。
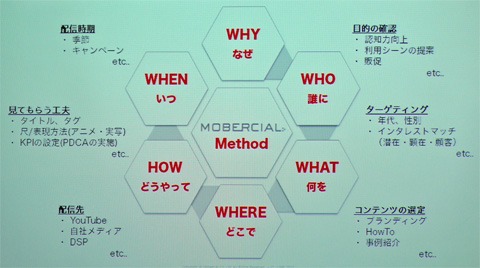
よく、文章を書く際に「5W1H」が大切だと言うが、動画にも同じことが言える。目的とターゲットを明確にしてから初めて、発信したいメッセージを考案するのである。
画面キャプチャ(PC/スマートフォン)
コンセプトが固まったら、いよいよ実際に動画を作り込む作業に入る。画面キャプチャは、エンジニアのプレゼンテーションには欠かせない。
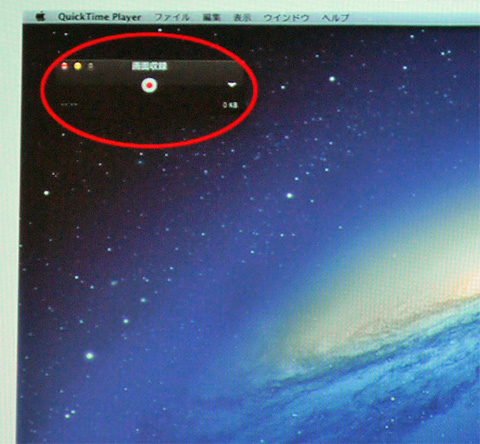
PCの画面をキャプチャするのであれば、Mac OS OXにプリインストールされているQuickTime Playerがオススメだ。QuickTime Playerを起動し、メニューバーから「ファイル」「新規画面収録」を選択するとウィンドウが立ち上がる。丸いボタンをクリックしたら、録画が開始される。
録画が終わると、収録した動画が再生される。メニューバーから「ファイル」「書き出す」を選択し、名前と場所を設定したら保存する。
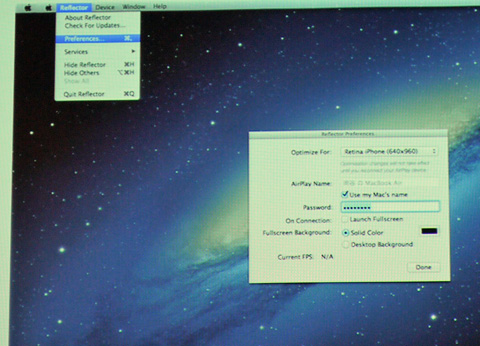
スマートフォンアプリの画面キャプチャには、Reflectorが便利だそうだ。ReflectorはPCアプリのため、iPhoneからPCにAirPlayでアクセスして画面を表示させる。このとき、PCとiPhoneが同じネットワークに接続していることを確認する。
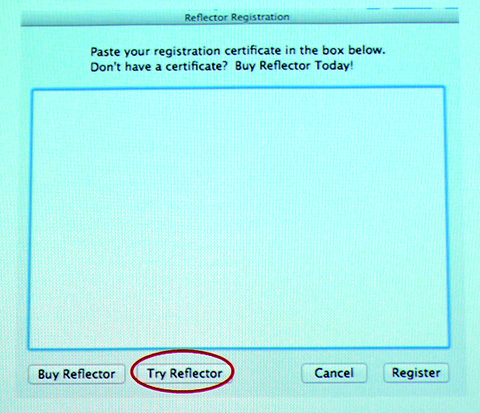
まず、Reflectorのサイトにアクセスし、「Try Reflector(無償版)」を選択。ファイルをダウンロードし、アプリをインストールする。Try Reflectorでは収録時間が10分以内と短いが、12.99ドル払えば正式版が手に入る。
動画の必須アイテムは、三脚
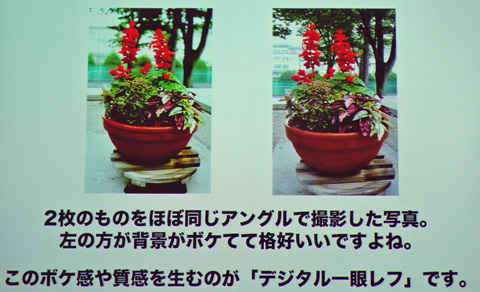
動画は、一眼レフを使って背景をぼかすと、いい画が撮れる。ここで天敵となるのが「手ぶれ」。アプリの操作やインタビューの様子を撮る際には、必ず三脚を使うことがミソとなる。「三脚がない場合は、せめて本の上に乗せて撮る。それくらい手ぶれには気を付けるべきだ」と、川合氏は言う。
米スタートアップ企業から学ぶ動画構成案
川合氏は、米国のスタートアップ企業が、自社のアプリやサービスを紹介する動画を500本以上見て、印象に残る動画の作り方を研究したという。同氏は、そこから得た動画作成のためのエッセンスを教えてくれた。
まず、動画の長さについて。視聴端末やターゲットにもよるが、映像の尺の目安は1分30秒が適切だと言う。ポイントは、「すべてを語らず、そのアプリのユニークな部分だけにフォーカスを当てる」ことである。動画は、短ければ短いほど作るのが難しい。逆に、長い動画ほど離脱率が高まり、見てもらうことが難しくなる。長い動画を見せたいのであれば、視聴者のモチベーションを上げる仕掛けが必要だ。
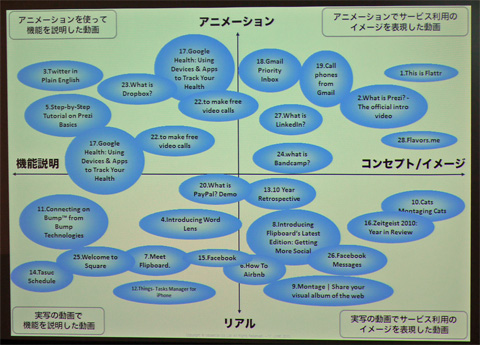
次に、動画の表現方法について。ITサービスの場合、実際にリアルなモノがない場合が多いため、アニメーションやCGとの相性がいいようだ。動画を作成する際は、「実写」「アニメーション」のどちらが向いているのか、また、「コンセプト」「機能」のどちらを紹介した方がいいのかを見極めることが重要だそうだ。
動画のジャンルは、大きく4種類。どのような動画でも、このどれかに所属する。
- アニメーションを使って機能を説明した動画
- 実写の動画で機能を説明した動画
- アニメーションでサービス利用のイメージを表現した動画
- 実写の動画でサービス利用のイメージを表現した動画
エンジニアが自分で開発したものをプレゼンテーションする際に、必ず必要となる動画。10年前は、イラストやプレゼンテーションツールを使ってアピールしていたが、今は動画で伝える機会も多くなってきている。これからの時代、動画技術は誰もが学ぶべきものになるだろう。もしかしたら、動画のちょっとしたテクニックで、自分のプロダクトを世界に広めるチャンスを勝ち取れるかもしれない。
Copyright © ITmedia, Inc. All Rights Reserved.

 モバーシャル 川合泰祐氏
モバーシャル 川合泰祐氏