ASP.NET WebフォームからASP.NET MVCへの移行/共存:特集:“Webフォーム+ASP.NET MVC”共存アプリ(3/4 ページ)
(5)MVCで使用するフォルダやファイルの作成
●MVCで使用するフォルダの作成
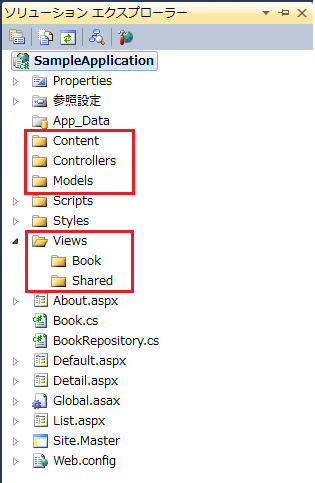
次に、MVCで使用するフォルダやファイルを準備していく。まずはソリューション・エクスプローラから、プロジェクトに「Content*5」「Controllers」「Models」「Views」「Views\Shared」「Views\Book」というフォルダを追加する(次の画面を参照)。
*5 Contentフォルダは必ずしも必要ではない。CSSやJavaScriptファイルはコードの中でパスを指定すればどこにでも配置できるからだが、「今後、積極的にメンテナンスしていくファイル」と「古い環境を動かすためだけのファイル」を分かりやすく分離したかったため、筆者の事例では新たにフォルダを作成した。
●MVCで使用するファイルの作成
続いて、MVCプロジェクトで必要とするファイルを用意する。サンプル・アプリケーションにおいて新たに作成すべきファイルは、以下の6つだ。
- Content\MvcSite.css
- Controllers\BookController.cs
- Views\Web.config
- Views\_ViewStart.cshtml
- Views\Shared\_Layout.cshtml
- Views\Book\Details.cshtml
なお、本項では各ファイルについて細かく見ていくが、それ自体は移行/共存作業そのものとは無関係だ。適宜、移行/共存を行いたい環境に合わせて読み替えてほしい。それではMVCで必要とするファイルの作成を始めていこう。
○「Web.config」と「ViewStart.cshtml」を作成する○「Web.config」と「ViewStart.cshtml」を作成する
(Viewsフォルダ内の)この2つのファイルは、MVCプロジェクトの新規作成時に自動で生成されるものをコピーしてくればよい。そのため、コードの記載は割愛する。
○コントローラ・クラスを作成する
(Controllersフォルダ内の)「BookController.cs」は今回新たに作成する。ソリューション・エクスプローラ上でControllerフォルダを右クリックしてみよう。プロジェクト・ファイルのMVC移行が完了していれば、コンテキスト・メニューに[追加]−[コントローラー]というMVC特有のメニュー項目が新たに追加されているはずだ(次の画面を参照)。ここから、コントローラ・クラスのひな型を生成できる。
BookController.csファイルのコード内容は、次のように記述する。
using System.Web.Mvc;
namespace SampleApplication.Controllers
{
public class BookController : Controller
{
public ActionResult Details(string isbn)
{
var model = new BookRepository().Find(isbn);
return View(model);
}
}
}
○マスター・ビューと書籍詳細ビューを作成する
(Views\Sharedフォルダ内の)「_Layout.cshtml」は「マスター・ビュー」と呼ばれ、Webフォームでいうマスター・ページに相当するファイルだ。少々手間だが、Webフォーム用のマスター・ページを基に新たに作成しよう。ビュー・エンジンが異なるので、同一ファイルでの共存は行えないためだ*6。将来、マスター・ページに修正が発生した場合、両方に対して同じ修正を行わなければならないが、頻繁に修正が発生する箇所ではないことやMVCへの移行完了までの一時しのぎということでご了承いただきたい。
(Views\Bookフォルダ内の)「Details.cshtml」は、今回のシナリオにおいて、MVCで作り直す書籍詳細画面だ。Bookフォルダを右クリックして[追加]−[ビュー]を選択し、書籍詳細画面を作成する。併せて、不要になった「Detail.aspx」を削除しておく。なお、「Details.cshtml」のコードは、スキャフォールディング・ビュー・テンプレートをほぼそのまま使用しているため、説明を割愛する。
*6 本稿はあくまで筆者の事例を基にした説明を前提としているため、2つのマスター・ページを作成したが、実は共存そのものは不可能ではない。詳しくは以下の参考サイトを確認してもらいたい。
- Mixing Razor Views and WebForms Master Pages with ASP.NET MVC 3(英語)
- Is it possible to share a masterpage between MVC and webforms?(英語)
○MVCで作成した画面へのリンクを作る
次に、書籍一覧(List.aspx)のコード中に記述している書籍詳細(Detail.aspx)へのリンクを、MVCで作成した書籍詳細(Details.cshtml)へのリンクに修正する(具体的には次のコード例のようになる)。サンプル・アプリケーションではMVCで作成した画面にリンクしている箇所はここだけだが、実際のアプリケーションであれば修正が必要な箇所は多岐に渡るだろう。修正漏れがないように注意してほしい。
……省略……
<asp:GridView runat="server" ID="view" AutoGenerateColumns="False">
<Columns>
<asp:HyperLinkField HeaderText="" DataNavigateUrlFields="ISBN" DataNavigateUrlFormatString="~/Book/Details?isbn={0}" Text="詳細" /> …… (1)
<asp:BoundField ReadOnly="True" HeaderText="ISBN" DataField="ISBN" />
<asp:BoundField ReadOnly="True" HeaderText="Title" DataField="Title" />
<asp:BoundField ReadOnly="True" HeaderText="Publisher" DataField="Publisher" />
<asp:BoundField ReadOnly="True" HeaderText="Price" DataField="Price" DataFormatString="{0:c}" />
</Columns>
</asp:GridView>
(1)DataNavidateUrlFormatString属性の値を修正する。リスト5のコードは修正済みの値。
●動作を確認する
これで、作業は全て完了となる。ここまでの手順でWebフォームとMVCが共存できているはずだ。完成したソース・コード一式はここからダウンロードできる。
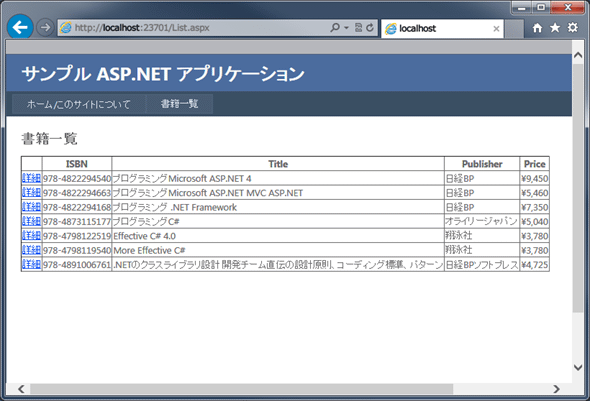
試しに、サンプル・アプリケーションを実行してみよう(次の画面はその実行例である)。
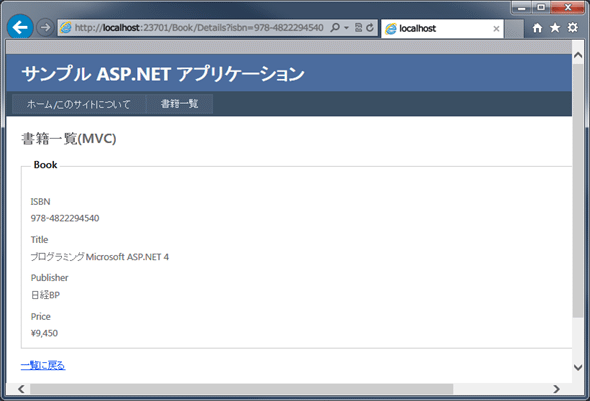
このようにWebフォームで作成された書籍一覧画面を参照できている。続いて、[詳細]リンクをクリックして詳細画面を開いてみよう(次の画面を参照)。
このようにMVCで作成した書籍詳細画面を開くことができた。[一覧に戻る]リンクをクリックすれば、再びWebフォームで作成した書籍一覧画面に戻ることを確認できるだろう。確かにWebフォームとMVCの機能が共存していることが分かる。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図2 フォルダ追加後のソリューション・エクスプローラ
図2 フォルダ追加後のソリューション・エクスプローラ![右クリック・メニューに[コントローラー]メニューが追加されている](https://image.itmedia.co.jp/ait/articles/1308/05/dt-03.gif)