.NET Framework 4.5/4.5.1概観:連載:Visual Studio 2013対応フレームワーク「.NET 4.5.1」解説(3/3 ページ)
Win 8.1時代のアプリの形態
ここで「.NET構想、そしてデバイス&サービス戦略へ」で述べた話に少し戻ろう。要点をまとめると次のようになる。
- 全てのデバイスがネットワークに接続されている
- そこにクラウドベースでサービスを提供していく
- さまざまなアーキテクチャ/フォーム・ファクタのデバイスをサポートする
- (デバイスによっては)「より自然」な形でデバイスを操作する
タブレットPCやスマートフォンなど、新たなフォーム・ファクタ/UIを持つデバイスが登場し、それらが広く使われ始めるようになったことで、アプリの形態にも変化が起きつつある。そこで、Win 8.1時代にはアプリはどんな形態を取るのかを少し考えてみよう。
ここで重要なのは「デバイスがネットワークに接続されている」ことだ。デスクトップ・アプリでもストア・アプリでも、PCやタブレット、スマートフォンなどの上で動作が完結するアプリは現在ではあまり考えられない。データをサーバやクラウドから取得して、それを加工したり消費したり、加工した結果をさらにサーバやクラウドに書き戻しながら、アプリは動作する。
これまでなら、ユーザーが使用するデバイス上で完結するアプリであっても、データをサーバやクラウドの上に置くことで、別のデバイスからそれらのデータにアクセスすることによって、デバイスをまたがってシームレスなエクスペリエンスを提供したり、デバイスを変えることでより高度な処理が行えたりするようになる可能性が広がる。
デスクトップ・アプリ/Webブラウザ
もちろん、Win 8.1においてもデスクトップ・アプリは重要な位置を占める。デスクトップPCやノートPCは高速な入力が可能なキーボード、高精度な位置指定が可能なマウスあるいはトラック・パッドなどのポインティング・デバイスを持つ。このため、情報やサービスを消費するだけではなく、その加工や何らかの入力を行うのもデスクトップPCは得意だ。だからこそPC上のデスクトップ・アプリには大きな価値がある。
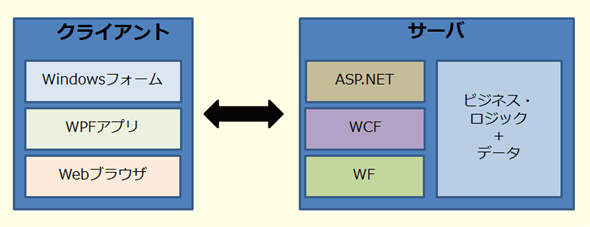
その基本はクライアント/サーバ型の業務アプリであり、どのような形のアプリにするかには、いくつかの選択肢がある。クライアント側では例えば次のようなアプリが考えられる。
- Windowsフォーム・アプリ
- WPFアプリ
- Webブラウザ(Webアプリ)
Windowsフォーム・アプリはWPFよりも軽量でシンプルというメリットがある。WPFアプリならより表現力が高くなり、また、XAMLによるUI記述という点で、業務アプリのWindowsストア・アプリへの移行/移植という面でもメリットがあるだろう。Webブラウザをクライアントとした場合には、Windowsに依存しないことがメリットとなるが、逆にWindowsが提供する機能は使えなくなる。
一方、サーバ側ではASP.NET、WCF、WFなどをフロントエンドとして、その背後に(あるいは、直接に)ビジネス・ロジックやデータ・アクセス・テクノロジが存在する。
また、アプリの特性に応じて、サーバ側ではより詳細にどんなテクノロジを採用していくかが決まるだろう。例えば、データ中心のアプリであれば、ASP.NET MVCやWCF Data Service、データ・アクセスなどの利用が考えられる。
Windowsストア・アプリ
タブレットPCやスマートフォンでは、タッチ操作が多く使われる。こうしたデバイスは、デスクトップPC/ノートPCと比べると入力があまり得意ではないことから、主にデータやサービスを消費するために使われることになるだろう。また、指という精度の高くない入力デバイスを使うことになるため、画面の作り自体がこれまでのデスクトップ・アプリとは異なるものになる。
Win 8で登場したWindowsストア・アプリは、このようなデバイスで快適なエクスペリエンスを実現するためのものだ。また、デバイスをまたがって一貫したエクスペリエンスを提供するために、Win 8はクラウド・アウェアな(例えば、SkyDriveアウェアな)アプリケーション・プラットフォームともなっている。
その一方で、Windowsストア・アプリはWindowsネイティブなアプリである。つまり、Windowsプラットフォームが提供する機能をフルに活用したアプリを開発できるという点で、次に見るWebブラウザを利用するアプリとは大きく異なる。
デスクトップ・アプリと異なるのは、この手のデバイスは持ち運ぶことが前提であることから、インターネットを介してサービスにアクセスすることになる点だ。デスクトップから使用する業務アプリでは企業/組織内のネットワークが前提となるが、モバイル・デバイスをここに(インターネット経由で)参加させるには、業務アプリのクラウド化/サービス化など、インターネット対応が必要となってくる。
クライアント(デバイス)側では.NET言語、C++、JavaScriptを使ってWindowsストア・アプリを実装する。一方、サーバ(サービス)側では、インターネット標準のプロトコル(HTTP verb、ODataなど)をインターフェイスとし、オンプレミスあるいはWindows Azureなどのクラウド・テクノロジへのアプリの展開を行うことになる。また、サービスを実装するテクノロジとしてはOne ASP.NETで提供される各種フレームワーク、WCFなどをアプリの特性に応じて決定することになるだろう。
Webブラウザ(タブレット/スマートフォン)
最後にWindowsプラットフォームではないデバイスを対象とする場合についても考えてみる。といっても、この場合は、クライアントはデバイスに搭載される(恐らくはHTML5対応の)Webブラウザだ。
この場合もモバイル環境での利用を考えると、サービスを提供する側ではWindowsストア・アプリと同様な要件が考えられる。また、タブレットやスマートフォンで異なるフォーム・ファクタ(より具体的には画面の大きさ)に合わせて描画を行う必要もある。例えばASP.NET MVCではDisplay Modesを使うことでユーザー・エージェントを参照して、デバイスに合わせたHTML描画が可能だ。こうしたテクノロジを活用することが考えられるだろう。
まとめ
今回は.NET Framework 4.5/4.5.1の概要と、Win 8.1時代のアプリがどうなるかを見た。次回は、.NET Frameworkの構成要素をカテゴリ別に少し深掘りしていくことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 デスクトップ・アプリの一例
デスクトップ・アプリの一例



