ストーリーボードを使い画像をY軸を中心に立体的に回転させるには:2カ月で160本作った還暦開発者が送る10のアプリ開発ノウハウ(10)(1/3 ページ)
古(いにしえ)からのVBでWindows 8.1向けのさまざまな機能のアプリを開発する手順やコツを解説していく。今回は、Expression Blendを使い、表示された画像をY軸を中心に立体的に回転させる方法をサンプルを交えて解説する。
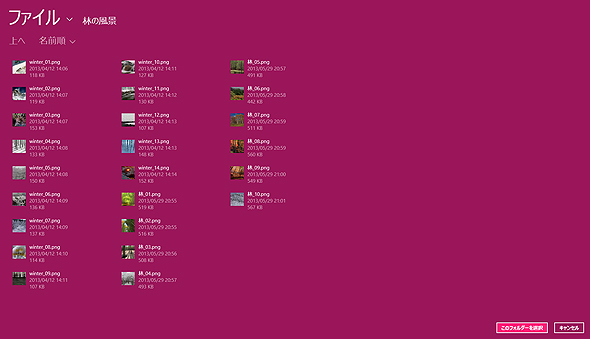
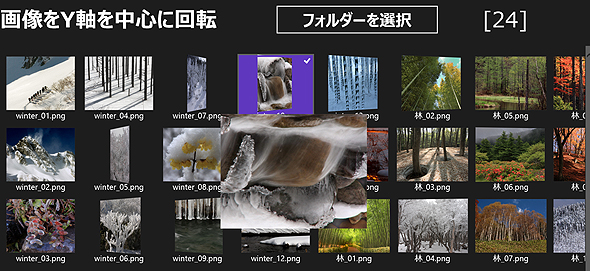
前回の「選択した画像をトリミングして保存させるには」に続き、VBで、Windows 8.1アプリを開発する手順を解説する。今回のアプリは、「フォルダーを選択」ボタンで、表示させたい画像のあるフォルダーを指定(図1)して、そのフォルダー内の画像を画面に一覧で表示させる(図2)。
表示された画像の上をマウスカーソルでなぞると、画像がY軸を中心に回転していく(図3)。
任意の画像をダブルタップすると、その画像が回転しながら大きくなって表示され、小さくなって消えていく(図4)というアプリだ。表示可能な画像は「.png」「.jpg」ファイルの画像だ。
今回のサンプルプログラムは下記URLからダウンロードできる。
プロジェクトの作成
Visual Studio(以下、VS) 2013のメニューから[ファイル(F)]→[新規作成(N)]→[プロジェクト(P)]と選択する。
次に、[テンプレート]から[Windows ストア]を選択し、右に表示される項目名から[新しいアプリケーション(XAML)]を選択する。[名前(N)]に任意のプロジェクト名を指定する。ここでは「ImageRotationY.xaml」という名前を付けている。
メイン画面にコントロールをレイアウト
ツールボックスからデザイン画面上にコントロールをレイアウトする。
タイトルを表示するTextBlockコントロールを1個配置し、「folderSelectButton」という名前のButtonコントロールを1個配置する。ScrollViewerコントロールを配置し、その子要素として、名前が「GridView1」というGridViewコントロールを1個配置する。
Imageコントロールを1個配置し、Stretchプロパティに「Uniform」と指定する。Widthには「64」、Heightには「48」と指定しておく。Stretch列挙体については下記のURLを参照してほしい。
名前が「ProgressRing1」というProgressRingコントロールを1個配置し、IsActive、IsEnabledプロパティに「False」を指定して、最初の状態では動作不可、使用不可としておく。
指定したフォルダー内のファイルの個数を表示させるために、「countTextBlock」という名前のTextBlock要素を1個配置しておく。
Expression BlendでImageShowStoryboard(画像が回転して表示され、小さくなって消えていくストーリーボード)の作成
[ソリューション・エクスプローラー]内のMainPage.xamlを選択し、マウスの右クリックで表示される、[Blendで開く(B)]をクリックして、Expression Blendを起動する。
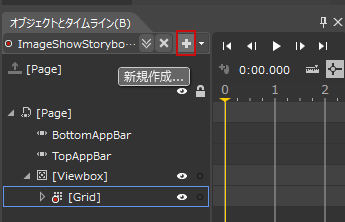
[オブジェクトとタイムライン(B)]の下にあるストーリーボードの[新規作成]アイコン(+)をクリックする(図5)。
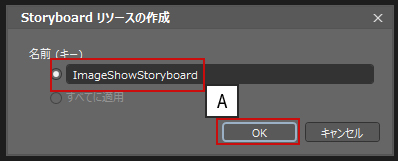
[Storyboardリソースの作成]ダイアログボックスが開くので、[名前(キー)]に「ImageShowStoryboard」と入力して[OK]ボタンをクリックする(図6)。
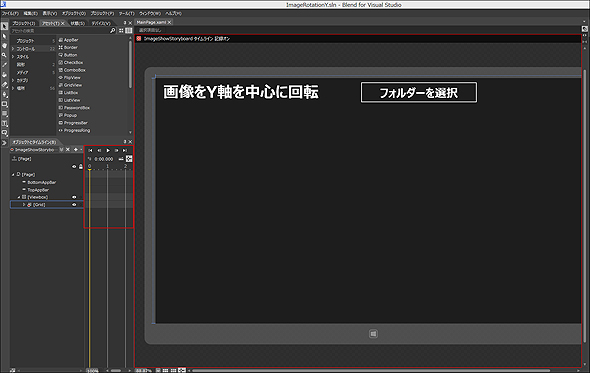
アートボード上の画面全体が赤の枠線で囲まれ、「●ImageShowStoryboardタイムライン記録オン」に変わる。この状態でタイムラインの記録が可能になる(図7)。
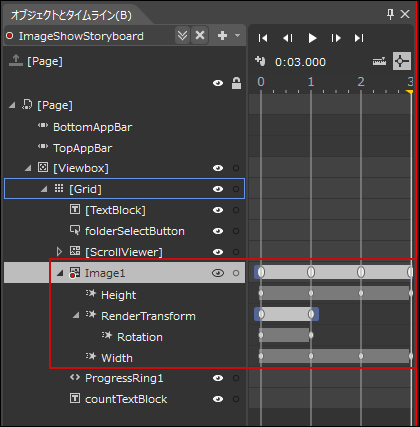
まず、[オブジェクトとタイムライン(B)]内のGridを展開してImage要素を全て表示させておく。
これから以下の作業は、再生ヘッドの位置に応じて、各プロパティの値を設定する作業となる。
[オブジェクトとタイムライン(B)]内のImage1を選択し、黄色の再生ヘッドが0の位置で、+と楕円マークにアイコン(キーフレームの記録)をクリックする。再生ヘッドが0の位置に楕円のマークが追加される。
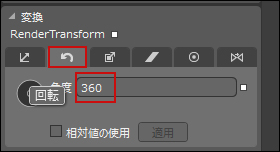
次に、黄色の再生ヘッドが1の位置でプロパティの[レイアウト]パネル内の[Width]に「640」、[Height]に「480」と指定し、[変換]パネルのRenderTransformの[回転]の角度に「360」と指定する(図8)。
すると、再生ヘッドが1の位置に楕円のマークが追加される。次に再生ヘッドが2の位置で、1の場合と全く同じ値を指定しておく。再生ヘッドが2の位置で、+と楕円マークにアイコン(キーフレームの記録)をクリックするだけで構わない。大きくなった画像が1秒間だけ停止して表示されるようにしている。
続いて再生ヘッドが3の位置で、プロパティの[レイアウト]パネルの[Width]に「64」、[Height]に「48」と指定する。画像が1秒かけて640×480サイズから64×48サイズに小さくなっていく。
全て設定すると、図9のようになる。
タイムラインの記録をオフにして、黄色の再生ヘッドを0の位置に移動して、手動で3秒の位置まで再生ヘッドを移動してみてほしい。ストーリーボードの動きが確認できる。再生コントロールを使うと、Image1には何も表示されていないため、目で見ての確認はできない。手動でやると、枠線だけのImage1の動きが分かる。
以上でExpression Blendの操作は終わりだ。Expression Blendを終了させて、VS 2013の画面に戻る。
Copyright © ITmedia, Inc. All Rights Reserved.


 図2 指定したフォルダー内の画像とファイル名が一覧表示される
図2 指定したフォルダー内の画像とファイル名が一覧表示される 図3 表示された画像の上をマウスカーソルでなぞると、画像がY軸を中心に回転する
図3 表示された画像の上をマウスカーソルでなぞると、画像がY軸を中心に回転する 図4 任意の画像をダブルタップすると、画像が回転しながら大きくなり、小さくなって消えていく
図4 任意の画像をダブルタップすると、画像が回転しながら大きくなり、小さくなって消えていく 図5 [新規作成]アイコンをクリック
図5 [新規作成]アイコンをクリック 図6 [名前(キー)]に「ImageShowStoryboard」と入力
図6 [名前(キー)]に「ImageShowStoryboard」と入力
 図8 プロパティの[変換]パネル内のRenderTransformの[回転]の角度に「360」と指定
図8 プロパティの[変換]パネル内のRenderTransformの[回転]の角度に「360」と指定 図9 Image1に対して0〜3秒までのタイムラインを設定
図9 Image1に対して0〜3秒までのタイムラインを設定



