未経験者が実践で分かったテスト・ビルド・テプロイの流れ:Visual Studio Onlineで始めるGitとCI入門(3)(2/4 ページ)
Webアプリケーションの作成と発行
次に、Visual Studio 2013(以下、VS 2013)を起動する。
VS 2013が起動したら、Webアプリケーションプロジェクトを作成する。「テンプレート」から「Web」を選択し、「.NET Framework 4」を選択する。すると、「ASP.NET MVC 4 Webアプリケーション」が表示されるので、これを選択する。「名前(N)」には「DBMvcApplication」と入力する。「ソース管理に追加」にチェックが付いているのを確認して[OK]をクリックする。
すると、「新しいASP.NET MVC 4 プロジェクト」のページが表示される。「テンプレートの選択(S)」で「シングルページアプリケーション」を選択して[OK]ボタンをクリックする。
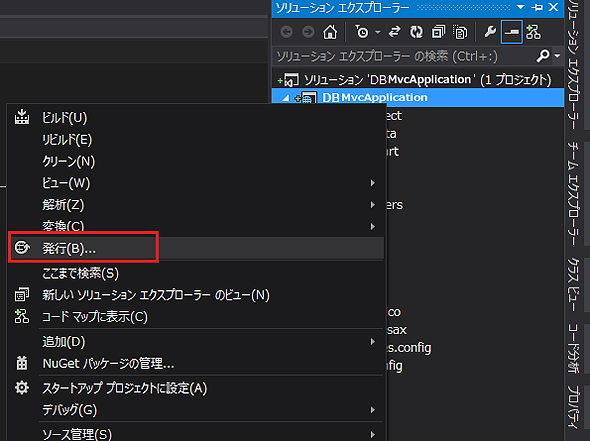
「ソリューションエクスプローラー」内の「DBMvcApplication」を選択し、マウスの右クリックで表示される「発行(B)」を選択する(図5)。
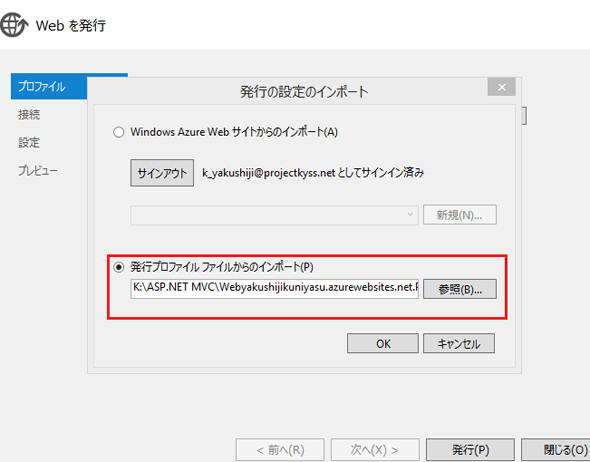
すると、「Webを発行」画面が表示されるので、「発行ファイルの選択またはインポート(S)」で、[インポート]をクリックする。「発行の設定のインポート」画面が表示されるので、「発行プロファイルからのインポート」にチェックを付けて、「Webサイト」の「ダッシュボード」の「概要」内にある、「発行プロファイルのダウンロード」でダウンロードしておいたファイルを指定する(図6)。筆者の場合は、「Webyakushijikuniyasu.azurewebsites.net.PublishSettings」というファイルだ。
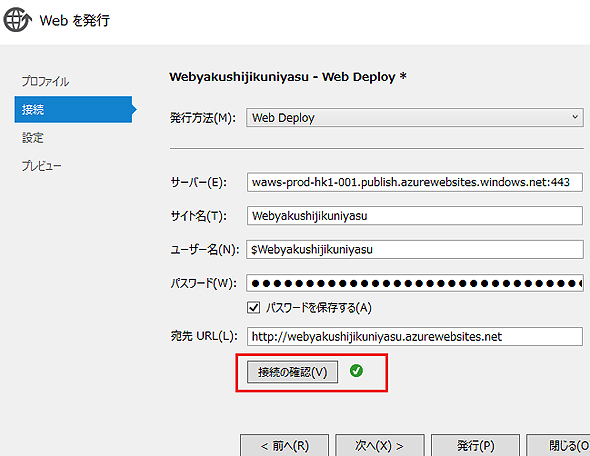
[OK]ボタンをクリックし表示される画面で、[接続の確認(V)]ボタンをクリックする。すると接続が成功した場合は、緑にチェックのアイコンが表示される(図7)。
[次へ(X)]をクリックすると、「接続文字列」を指定する画面になるが、既に接続文字列は、Webサイトに「DBwebCI」を指定した時点で、構成されているので、ここから先の設定は不要だ。この時点で[発行]をクリックする。すると、Azure Web サイトにデプロイされ、データベースと連携したWebアプリケーションが利用可能になる(図8)。
ビルドとデプロイを定義する
次は、ビルドの定義だが、これについては連載第2回の「ビルドとデプロイの設定」を参照してほしい。
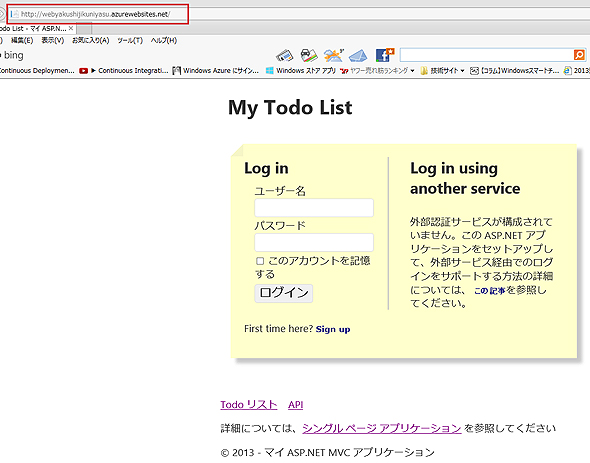
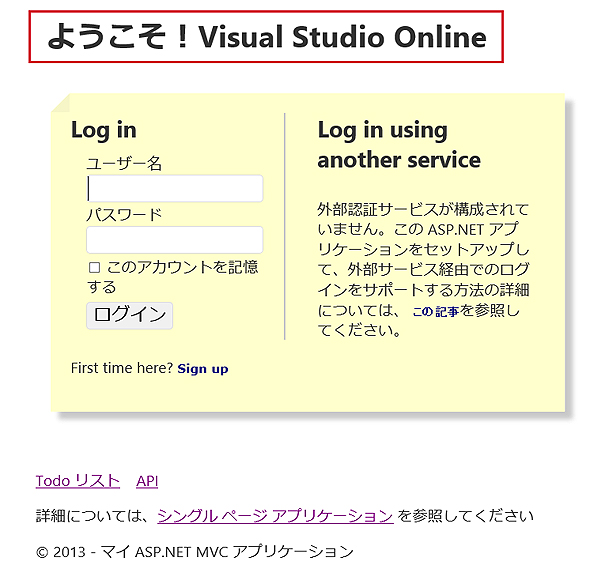
ビルドに成功すると、Azureの「Webサイト」で「デプロイ」画面から、図9のような画面が表示されるはずだ。
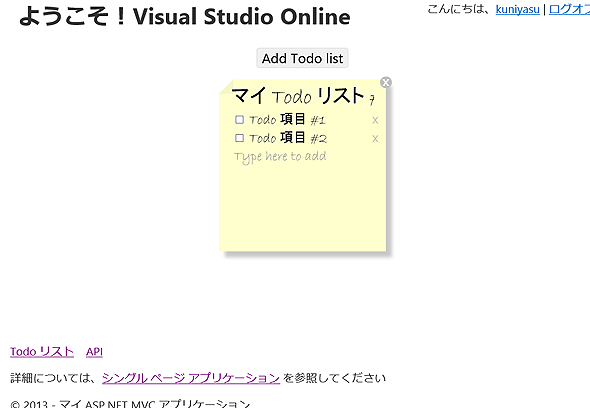
図9の画面で、「First time here? Sign up」をクリックして、「ユーザー名」と「パスワード」を設定する。すると図10の画面が表示される。
図10の「マイ Todo リスト」の[×]をクリックしてこのリストを削除し、「Add Todo list」をクリックして新規のリストを追加する。
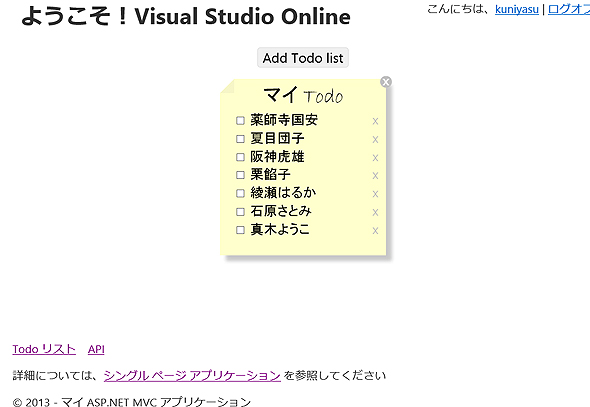
そしてデータを新規に追加していったのが図11だ。
このように、データベースと連携するWebアプリケーションを作成し、AzureとVS OnlineでCI環境を構成すると、データベースと関連付いたページが容易に作成でき、前回の記事で解説したように、ソースコードの内容を変更して、ソースコードをチェックインするたびに自動的にビルドおよびデプロイが実施される。
デプロイの履歴に各バージョンの履歴が追加されるため、以前のバージョンも再デプロイが可能で、ソースコード変更する前、変更した後、などの確認が容易にできる。
ただし、データベースは最新の内容が表示される。以前のバージョンを「再デプロイ」すると、データベースは最新の状態のままで、タイトルのみ以前のタイトルのWebサイトが表示される。これはタイトルを変更したファイルだけをチェックインしたためだ。
処理コードを変更すれば、そのコードもチェックインの対象に含められる。そうすると、プログラムの処理自体も変更できる。
もちろん、チェックインしたファイルの内容は、VS Onlineの「CODE」でいつでも確認ができる。
さて、テスト対象となるプログラムの作成が終わったので、次ページでは、いよいよVS Onlineの「テスト管理機能」を紹介しよう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図5 「発行」を選択
図5 「発行」を選択 図6 ダウンロードしておいた「発行プロファイル」を指定
図6 ダウンロードしておいた「発行プロファイル」を指定 図7 接続が成功した
図7 接続が成功した
 図9 変更した内容が表示された
図9 変更した内容が表示された 図10 「Add Todo list」画面が表示
図10 「Add Todo list」画面が表示 図11 新規にデータを追加
図11 新規にデータを追加



