未経験者が実践で分かったテスト・ビルド・テプロイの流れ:Visual Studio Onlineで始めるGitとCI入門(3)(4/4 ページ)
手動テストの実行
作成したテストケースを手動で実行する。
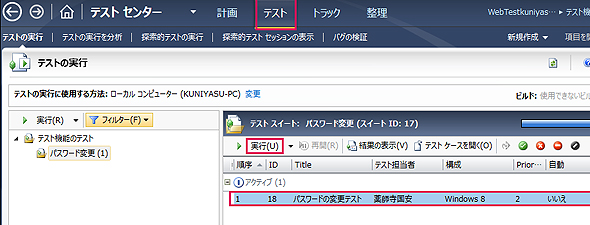
「テストマネージャ」で「テスト」をクリックする。左に表示されているテストスイートをクリックし、右に表示されているテストケースを選択して、[実行(U)]をクリックする。
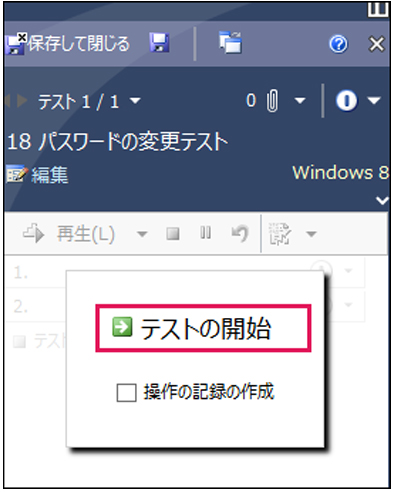
「テストの開始」画面が表示される(図23)。「操作の記録の作成」にはチェックを入れていない。
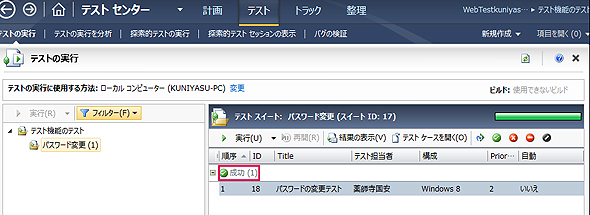
テストが開始され、テストが終了する。本来ならステップで指定していたアクションがここでテストされるが、今回は何も指定していないので、ステップが実行されることはない。一番上に表示されている、[保存して閉じる]をクリックすると、図24のようにテストが成功した結果が表示される。
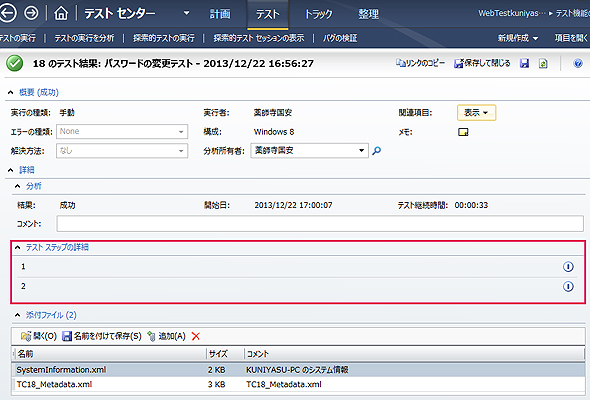
図24の画面から、[結果の表示(V)]をクリックすると、成功した結果の内容が表示される(図25)。「テストステップの詳細」は空のままになっている。
Microsoft Test Managerを終了すると、VS Onlineの「TEST」には図26のように表示されているはずだ。
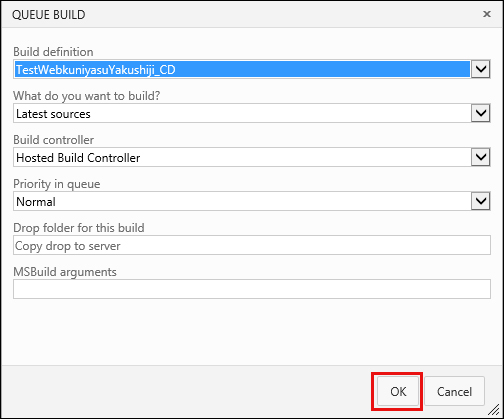
次に、画面上部の「BUILD」を選択する。画面左に表示されている、筆者の場合は「TestWebkuniyasuYakuishiji_CD」を選択し、マウスの右クリックで表示されるメニューから、「Query Build」を選択する。「QUERY BUILD」のダイアログが開くので、このままで[OK]をクリックする(図27)。
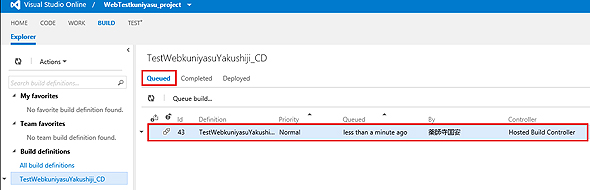
すると「Queued」の中に図28のように表示される。
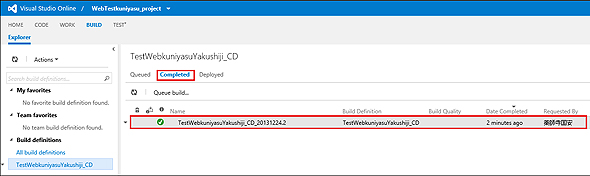
しばらくすると「Completed」内にビルドが完了した結果が表示される。緑の●にチェックの表示はBuildが成功した証しだ(図29)。
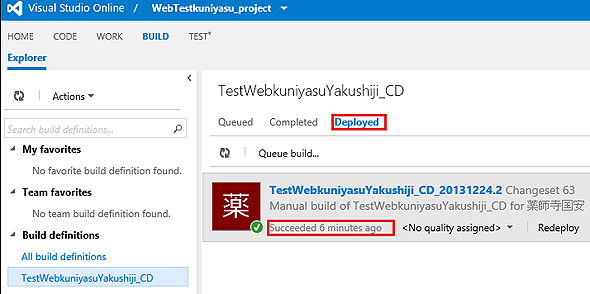
次に、「Deployed」の中を見てみよう。すると、図30のようにデプロイも成功した結果が表示されている。
以上が、テスト、ビルド、デプロイの一連の流れだ。
バグなどでテストが失敗した場合などは、図25の画面の「バグの検証」で確認できる。しかし、今回の場合は、バグを起こすプログラムを用意する余裕もなかったし、バグ情報の送信までは手が回らなかった。また一層勉強して、読者に紹介できればと思う。
テスト管理機能とプロジェクトの進捗管理との連動
今回いろいろ調べてみて分かったことだが、VS Onlineのテスト管理機能はプロジェクトでチームを組んで、各自の進捗状態を、誰でもが把握する機能のようだ。ある担当者が、このテストをいつ開始して、いつ終了するか、またその結果はどうだったか、などをチームの全員で把握し、プロジェクトの進捗をスムーズに行うものなのだろう。
プロジェクトに参加したことのない筆者には、現場では、どのように利用されているのか全く想像がつかない。しかし、チェックインしたファイルのテストを実行する手順は最低限分かったので良しとしたい。
このごく基本の連載が皆さまのVS OnlineでのGit活用・CI・テスト管理の最初の一歩の理解につながれば幸いだ。
著者プロフィール
PROJECT KySS 薬師寺 国安(やくしじ くにやす)
1950年生まれ。フリーVBプログラマ。高級婦人服メーカーの事務職に在職中、趣味でVBやActiveXに取り組み、記事を執筆。2003年よりフリー。.NETやRIAに関する執筆多数。Windowsストアアプリも多数公開中(約270本)。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
PROJECT KySSは、1997年に薬師寺聖と結成したコラボレーション・ユニット
関連記事
- 連載:Team Foundation Server 2010入門(5):TFS 2010 自動ビルドの便利機能を使いこなそう
ソース・コードを自動的にビルドするのと同時に、「静的コード分析」と「単体テスト」機能により品質チェックも自動化しよう - 連載:.NET中心会議議事録(5):「あなたのチームに最適なテスト」を考える
そもそもテストとは?/単体テストにおけるテスト指針/どこまでテストすれば十分なのか?/テスト完了の見極め、などの要点をレポート - 連載:ASP.NET MVC3入門(8):テスト自動化でアプリケーションの品質向上
M、V、Cに明確に分離されたアプリ構造は従来に比べ単体テストも実施しやすい。テストの基礎からモック・ライブラリ活用までをまとめる - .NET BOOK Preview:Visual Studio 2005によるWebアプリ・テスト技法
マイクロソフト赤間氏による新刊『Visual Studio 2005によるWebアプリケーション テスト技法』より第3章部分を転載。実践的なテスト手法を網羅  テスト自動化の歴史と今後、良い/悪い事例〜システムテスト自動化カンファレンス2013レポート
テスト自動化の歴史と今後、良い/悪い事例〜システムテスト自動化カンファレンス2013レポート
テスト自動化を開発の“武器”にするための3つのポイントや、“自動化”の良い事例、悪い事例など、テストの現場を「進化させる」知見が多数紹介されたカンファンレンスの模様をレポートする。 DevOps時代の開発者のための構成管理入門(4):膨大なビルド・テストで泣かないための継続的統合/CI実践ノウハウ
DevOps時代の開発者のための構成管理入門(4):膨大なビルド・テストで泣かないための継続的統合/CI実践ノウハウ
「DevOps」という言葉にもあるように、ソフトウェア構成管理は、インフラ運用に取り入れられるなど、変わりつつある時代だ。本連載では、そのトレンドにフォーカスして、現在のソフトウェア開発に有効な構成管理のノウハウをお伝えする。今回は、Jenkinsをはじめ、ツールが格段に使いやすくなってきた継続的インテグレーションについて、概要やメリットに加え、実践ノウハウを事例とともに紹介。
Copyright © ITmedia, Inc. All Rights Reserved.


 図23 「テストの開始」画面
図23 「テストの開始」画面

 図26 Microsoft Test Managerで作成したテストスイートが表示されている
図26 Microsoft Test Managerで作成したテストスイートが表示されている 図27 「QUERY BUILD」のダイアログが開く
図27 「QUERY BUILD」のダイアログが開く

 図30 デプロイも成功した
図30 デプロイも成功した




