Dreamweaverで始めるWordPressサイト構築の基礎知識:爆捗! WordPressテーマ作成ショートカット(1)(3/3 ページ)
Dreamweaverのライブビュー機能で爆捗
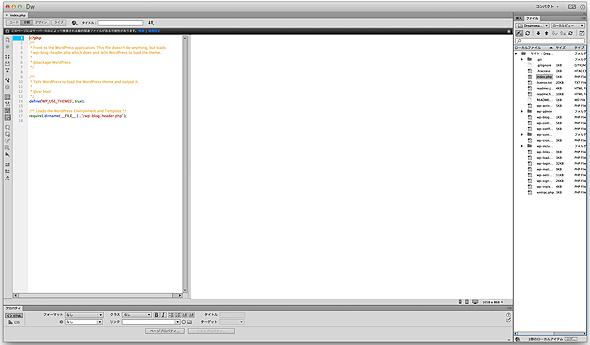
ファイルの同期が完了したら、ローカル側にある「index.php」を開こう。先ほどの[サイト設定]ダイアログで[テスト]にチェックを入れておいたので、index.phpを開いた時にライブビューが利用できるようになっているはずだ。
HTMLが何も書かれていないため、プレビュー部分は真っ白になっている。画面左上にある[ライブ]というボタンをクリックすることで、ライブビューを有効にできる。
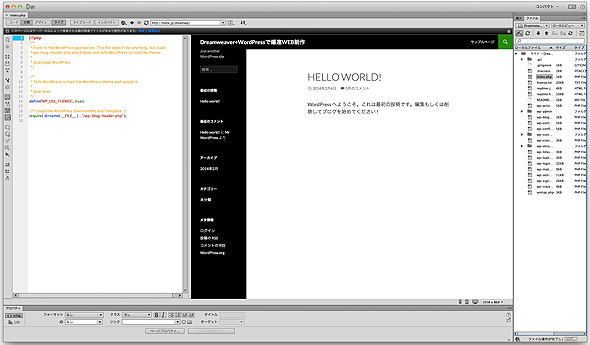
ライブビューを有効にすると、PHPのスクリプトが実行された後の状態でプレビューがレンダリングされた。ここからがDreamweaverの本領発揮である。ライブビューを有効にすると、[ライブコード]と[インスペクト]が利用できるようになる。
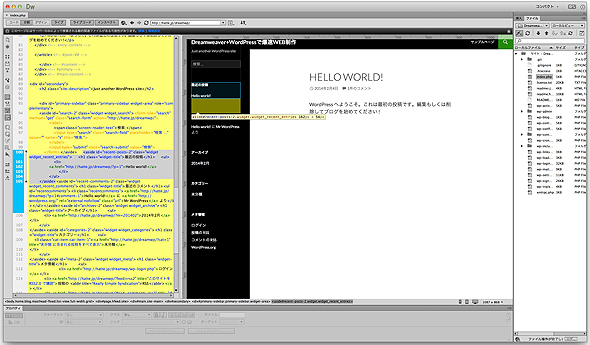
[ライブコード]はライブビューでレンダリングされる元となったソースコードが表示される。PHPなどのスクリプトが全て実行された後のHTMLのソースコードを見ることができる。
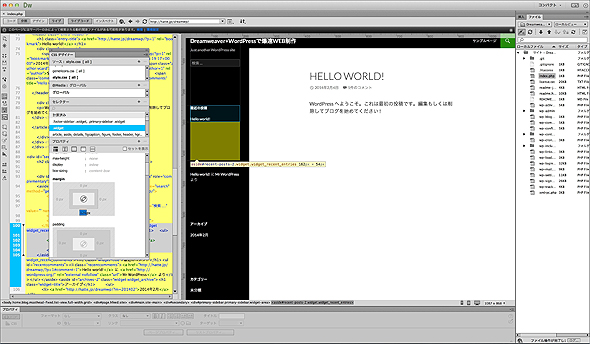
[インスペクト]はレンダリング後の画面でCSSがどのように適用されているかを確認できる。そればかりではなく、CSSの編集を行えるようにもなっている。
[ライブコード]と[インスペクト]を有効にしてライブビューの画面内をポインタで指してみると、指した要素のソースがハイライトされる。そしてCSSがどのように設定されているかも分かるようになっている。特にテンプレートの調整で威力を発揮しそうなのだが、ここでCSSデザイナーを開いてみてほしい。
インスペクトした要素をクリックすると、その要素の表示を固定できる。このとき[インスペクト]モードは終了するが、CSSデザイナーでCSSをそのまま適用できる。つまり、変更した値がライブビュー側にすぐ反映されるのだ。
CSSによっては、さまざまな要素に影響を与えることがあるため、大胆な値をあえて設定してみて影響を比べたりすることがあると思う。それが、ライブビューで簡単に実現できる。
また、ライブビューによってバラバラになっている各ファイルが統合されているため、Webブラウザーでどのように表示されるかが分かりやすい。
ライブビューはDreamweaverがCS6というバージョン(CC/13の前)だったころに導入され、毎回アップデートの中でも機能強化が図られてきているため、今後のバージョンでも何らかの強化が図られると考えられる。CEFの統合によってGoogle Chromeと同等の機能が利用できるのであれば、もはやライブビュー上でファイルの編集ができるようになるというのが正当な進化だといえそうだが、次期バージョンではどう変わるのだろうか。
サンプルのダウンロード
本連載で作成したサンプルのコードやファイルはすべてGitHubからダウンロードできるので、ご参考に。
次回から、爆発的に捗るWordPressテーマの作り方
さて、これで本連載の作業環境はひとまず整った。次回からDreamweaverやSass、Emmetなどの機能をふんだんに使い、楽して、しかも爆発的に捗(はかど)るWordPressテーマの作り方を紹介していく。
関連記事
 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する 無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。 無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
コードネーム「Elvin」:「WordPress 3.5」リリース、メディア管理フローを刷新
オープンソースのブログ/CMSプラットフォーム、WordPressの最新版「WordPress 3.5」(コード名「Elvin」)が12月11日にリリースされた。 WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
デフォルトユーザー名の変更やパスワード強化を推奨:標的は「admin」のユーザー名、WordPressを狙う攻撃激化
オープンソースのブログプラットフォーム「WordPress」のパスワード破りを狙った大規模なブルートフォース(総当り)攻撃が発生している。
Copyright © ITmedia, Inc. All Rights Reserved.