予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!:無料でCreative Cloudを使い倒せ(16)(1/3 ページ)
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。
Dreamweaverの「CSSトランジション」機能とは
本連載「無料でCreative Cloudを使い倒せ」では以前、「Adobe Dreamweaver CC」(以下、Dreamweaver)の「CSSデザイナー」機能を紹介したが、DreamweaverのCSS関連の機能としてもう1つ注目すべきものが、「CSSトランジション」だ。
「トランジション」とは画面切り替え効果のことを指す言葉だが、CSS3ではより広い意味で使われており、簡単にいうと「ちょっとしたアニメーション」を作ることができる機能のことだ。
今回は「CSSトランジション」機能を利用して、できれば面倒なコードを一切書かずに、最近よく見掛けるようになったWeb表現を実装する方法を紹介する。
なお、Dreamweaverは、Adobe Creative Cloudの無償メンバーシップを登録すれば30日間の体験版が利用できる。
そもそもCSSの“トランジション”は、CSS3から利用可能になった機能の1つで、CSSで設定できるプロパティを、指定した時間でアニメーションさせるものだ。これまではJavaScriptを使ってCSSのプロパティをタイマーでトランジションしていたものを、CSSの記述だけで実現可能になった。
CSS3のトランジションについて詳細に知りたい方は、以下の記事を参照してほしい。
DreamweaverはCSS3のCSSトランジションをCS6からサポートしている。「CSSトランジション」機能のパネルは他の「CSSデザイナー」機能などとは分かれているので、注意してほしい。
「CSSトランジション」機能の基本的な使い方
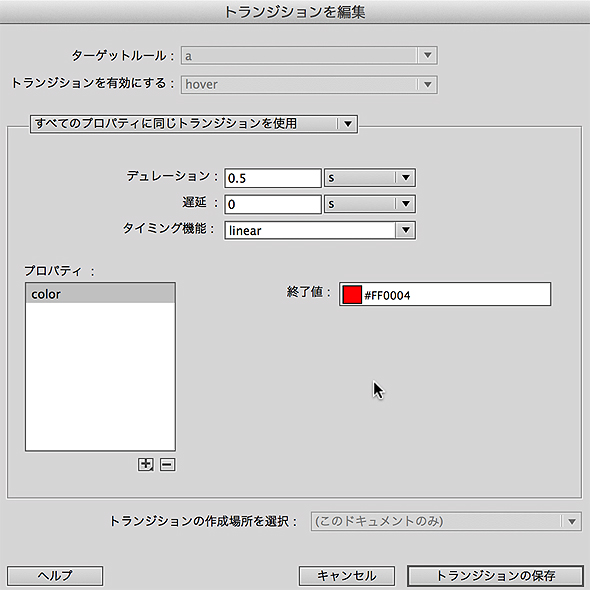
Dreamweaverの「CSSトランジション」機能を使うには、まずどの要素でトランジションを行いたいのか、を指定する必要がある。[トランジションを編集]パネルでは、これを「ターゲット」と呼んでいる。ターゲットには、他のCSSと同じように適用したい要素のクラスやIDなどを入力することになる。
特定の要素のみにしたいのであれば、IDを使えばいいし、いくつかのグループに適用するならクラスを、タグ全体に適用するなら、タグを入力する。これは、他のCSSの設定と同じと見てよいだろう。上の画像では、全てのaタグに適用されている。
ターゲットを指定したらトランジションの時間設定を入力する。これはトランジション自体の時間や開始までの遅延を指定するものだ。[トランジションを編集]パネルで設定できるトランジションは単一のものなので、長くても数秒だろう。
[タイミング機能]はイージングのことだ。「イージング」とは、トランジションの開始や終了時に徐々にスピードが変化するような効果を付けることをいい、「イン」は徐々に加速、「アウト」は徐々に減速することだ。イン/アウトは徐々に加速して減速するようになる。いろいろ設定して試してみるといいだろう。
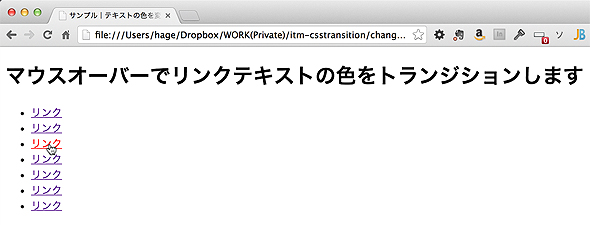
以下は、「CSSトランジション」機能を使ってリンクにマウスオーバーするとリンクの色が変化するサンプルの画面だ。
サンプルは筆者のGitHubからダウンロードできるようにしてあるので、ぜひ見てみてほしい。
さて、追加されたCSSを見てみよう。
a {
-webkit-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}
a:hover {
color: #FF0004;
}
CSS3に慣れている人であれば、どうということもない簡単なCSSだ。筆者の場合、「-webkit……」と入力していくのがいつも面倒になるので、ある程度のCSSのひな型をDreamweaverの「CSSデザイナー」「CSSトランジション」機能を利用して作っている。
修正作業はAdobe Edge Code CCのプレビューを使って行うことが多い。
CSSトランジションの使いドコロ
Webページにいろいろな小さなアニメーションを挿入すると、ユーザーの混乱を招いてしまいがちになる。そのため、いくらCSSトランジションが簡単に設定できるからといって、あちこちにトランジションを入れていいというわけでもない。
上記サンプルでは、ページ内の全てのa要素にトランジションを設定していたが、リンクが頻繁に登場するような構成の場合、マウスポインタを動かすたびに何かがチラチラ動いて見えるというような事態を招きかねない。実装に当たっては、しっかりしたテストを行うことが必須といえるだろう。
例えば、ユーザーにとって重要なリンクのみにトランジションを適用し、フッタエリアにある「会社概要」などのリンクには適用しないといった使い方だ。
トランジション用のクラスを用意しておいて、必要に応じてそのクラスを割り当てるという実装がシンプルだ。
また、トランジションの時間は、あまりアニメーションを作ったことがない人であれば1秒などにしがちだが、ユーザーが操作するものの場合、1秒のアニメーションは意外と長く感じる。
筆者は長くても0.5秒、サッと動かしたいときは0.3秒ぐらいを使っている。パネルを利用して設定すると書き換え作業が1回で済むので、いろいろ試してちょうどいい値を探してみるといいだろう。
Copyright © ITmedia, Inc. All Rights Reserved.