レスポンシブWebデザインから実機検証までサクッと:無料でCreative Cloudを使い倒せ(1)(1/2 ページ)
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する
はじめに
最近、ブラウザの幅に合わせてレイアウトを変える「レスポンシブWebデザイン」(参照記事:@IT:5分で分かるレスポンシブWebデザイン」を採用するWebサイトが増えてきました。レスポンシブの考え方は古くからあり、JavaScriptやFlashを利用してコンテンツをコントロールしていました。
さて、HTML4でレスポンシブなサイトを作ろうとすると、JavaScriptに頼るしかありませんでした。今でももちろん、さまざまなライブラリが公開されています。
HTML5になって、レスポンシブなサイトはより身近になりました。JavaScriptを使わなくても、CSS3のMediaQueryで解像度に合わせてCSSを切り替えるのが簡単にできるようになったのです。
しかし、まだまだ問題はあります。MediaQueryを使ってCSSを切り替えたとして、スマホ用、タブレット用、PC用と3つのレイアウトを同時にコーディングしていくのは容易ではありません。この記事では、その切り替えをDreamweaverを使って簡単にコーディングしていく方法を紹介します。
DreamweaverはAdobeが販売するWebコーディング環境です。あまり知られていませんが、HTMLエディタや、CSS編集機能、HTML編集中にCSSのクラスを呼び出したり、PHPを書いたり、データベースサーバに接続して動的コンテンツを作ったりできます。Dreamweaver CS6から、レスポンシブなWebサイトのための、可変グリッドレイアウト機能が追加されました。
DreamweaverはAdobeのクラウド制作環境であるCreative Cloudの無償メンバーでも30日体験版をダウンロードして利用できます。
レイアウトを決める
今回は、とあるインターネットメディアのサイトを想定して作ってみることにします。トップページのみです。ヘッダエリアにはロゴとナビゲーションがあります。フィーチャーエリアには一押しの記事へのリンクを大きめの画像で表示します。
その下には、カテゴリーごとに数個の記事をサムネイル付きで表示し、フッターエリアも作ります。
リキッドレイアウトとはどこが違うのか
レスポンシブWebデザインを語る上で、リキッドレイアウトとの違いをはっきりさせておく必要があります。リキッドレイアウトは、ブラウザの横幅に応じてコンテンツの内容を追従させるものです。こう考えると、レスポンシブWebデザインと同じように見えるのですが、レスポンシブWebデザインの場合は、ブラウザの幅に応じてCSSを切り替えています。
基本的にはfloat:leftで
可変グリッドレイアウト機能は、それ専用のdivしか使えません。つまり、普通のdivを置いてしまうと可変グリッドレイアウトからコントロールされません。必ず、専用のdiv内にコンテンツを置くようにします。
そしてもう1つ、可変グリッドレイアウトのdivに可変グリッドレイアウトのdivを入れられません。複雑なレイアウトを実現する場合、divを入れ子にするケースが多いですが、入れ子が使えないので注意しましょう。可変グリッドレイアウトのdiv内に、通常のdivは置けます。divやその他の要素を並べる際は、float:leftのスタイルを適用します。
初期設定
Dreamweaver CS6で可変グリッドレイアウトのWebサイトを作るには、まず、サイト定義をします。すでにDreamweaver CS6でサイト作りをしたり、サイト定義がされている場合はこのステップは無視して構いません。新規でサイトを作る場合は、サイト定義から始めるといいでしょう。
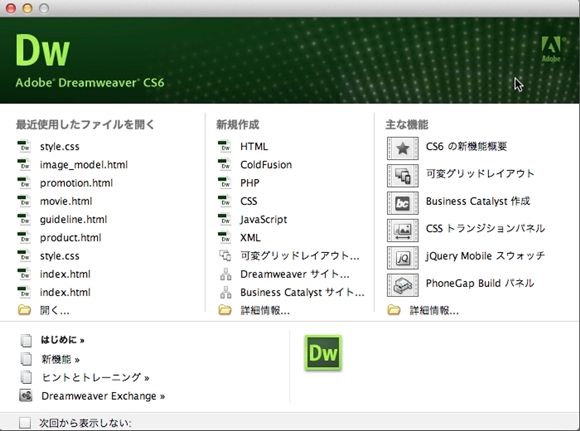
Dreamweaverを起動すると、ウェルカムスクリーンが表示されます。ここからファイルを新規作成できるのですが、中列の下の方に「Dreamweaverサイト…」というのが見つかると思います。すぐ近くに「可変グリッドレイアウト…」と書かれた項目があります。まずサイト定義をしたいので「Dreamweaverサイト…」を選択します。
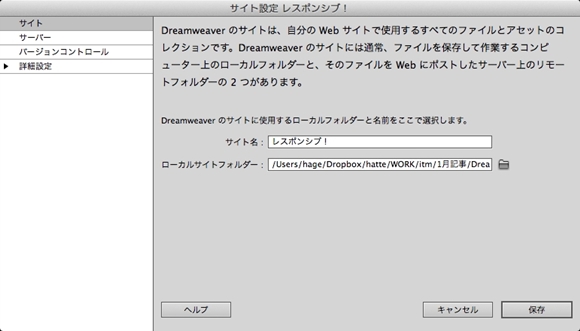
サイト名とローカルサイトフォルダを設定して保存します。本来は、サーバの設定も済ませるのですが、ここでは割愛します。可変グリッドレイアウトをプレビューするのはローカルでも問題はありません。しかし、レガシーなブラウザに対応させたHTML5をプレビューする際は、サーバへアップロードした方がいいでしょう。
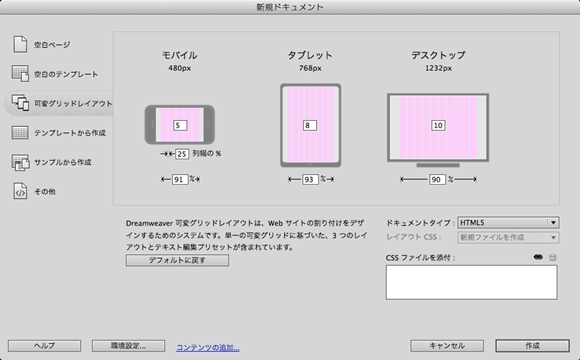
それでは可変グリッドレイアウトを作っていきましょう。メニューから、ファイル/新しい可変グリッドレイアウトで開けます。
ドキュメントタイプはHTML5にします。HTML5以外でも作れます。グリッドの数はそれぞれのデバイスタイプで変更できます。デフォルトではモバイルが4、タブレットが8、デスクトップが12となっていますが、今回はモバイルが5、タブレットが8、デスクトップが10のグリッドで制作していきます。
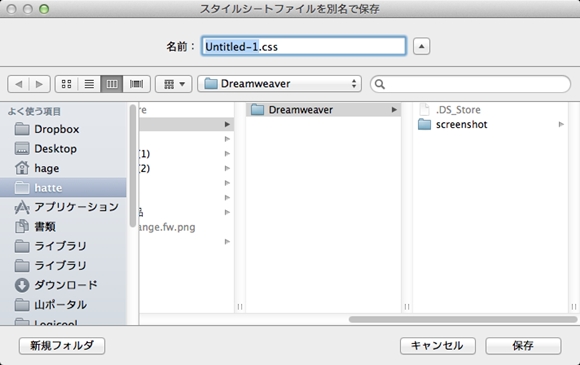
作成ボタンをクリックするとCSSファイルをどこに置くのかと聞かれます。お好きな場所へ保存しましょう。あとで編集に使います。CSSを保存すると見慣れない画面が開きます。これが可変グリッドレイアウトの編集画面です。ざっと操作方法を見てみましょう。
画面下に画面サイズのアイコンが3つ並んでいます。左からPC用、タブレット用、スマートフォン用の画面です。それぞれクリックして切り替えることができ、画像ではPC用が表示されている状態です。
画面では「可変グリッドレイアウトのdiv」を追加するようにという注意書きがあらかじめ入っています。右側の挿入パネルに、可変グリッドレイアウトのdivボタンがありますので、それでdivを追加して大まかなレイアウトを決めていきます。それではざっくりと形にしていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.