年末商戦の裏側でECサイトには何が起きた?:1ミリ秒でも早く〜次世代Web技術が支えるこれからのEコマース(3)(2/2 ページ)
HttpWatchで分かるトラフィックの中身
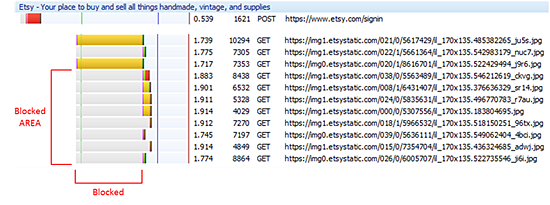
続いて、ログイン後のHTTPSについて、ページ遷移を見ていきましょう(図11)。
先ほどのHTTP通信から、新たにHTTPS通信へとセッションが切り替わったためか、最初の静的コンテンツ読み込みに「Blocked」が目立つようになってきたことが分かります。
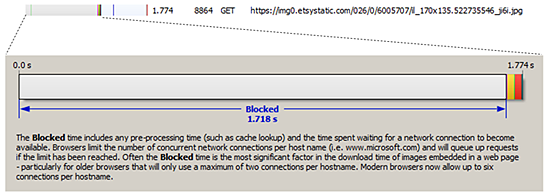
コンテンツ自体は初めて読み込むものですから、「Blocked」がキャッシュ参照による遅延ではないことは確認できるのですが、より詳細を分析するにはブラウザーやネットワーク接続、場合によってはコンテンツ配信サーバー側のログなどをきめ細かく確認する必要があります。
昨今のWebサービスでは、事業者側が異なるWebページやサイト構成を使ってA/Bテストを行い、最適で高速なサービスを提供すべく常にチューニングを行っています。HttpWatchによるこうした分析も、その1つのキッカケになるでしょう。
なおHttpWatchはSPDYにも対応しています。必要に応じてそちらの分析ツールとしても活用できるでしょう。
突発的なトラフィックを生むサイトでの留意点
Eコマースサイトの作り方自体にもトレンドはあります。
最近のWebページでは状態遷移をなるべく少なくするため、ユーザーのマウス操作に応じてコンテンツをその都度読み込むような仕組み、いわゆる「Ajax」(Asynchronous JavaScript + XML)を採用するケースが増えてきました。HttpWatchはリアルタイムで通信状況をモニタリングできるため、これらAjaxによって発生した通信も確認できます(図12)。Eコマースサイトの設計者にとっても心強いツールといえるでしょう。
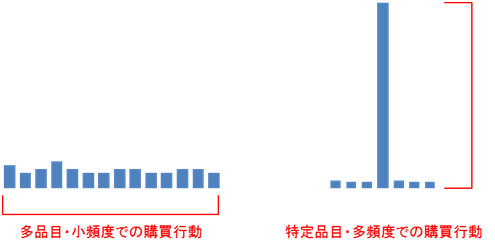
前回の「もはや当たり前? CDNとクラウドを活用した構成」の「特性によって異なる2つのトラフィックパターン」でも紹介しましたが、ユーザー購買動向は、販売する商品や手法によって大きく2つに分けられます。1つは緩やかなアクセス増減を繰り返すもの、もう1つは突発的に大量のアクセスが生じるものです(図13)。
例えば発売日が決まっているゲームやフィギュアなどは、恐ろしく突発的なピークトラフィックを生むため、通常のEコマースサイトとは明らかに異なった設計思想や仕組みが必要とされます。従って、前述のAjaxやその他技術を導入する際には、しっかりとしたテストが必要でしょう。想定したサイジングを超えた突発的なアクセスが発生した場合には、これらの仕組みがシステムの、ひいてはビジネスのボトルネックとなってしまう場合があるからです。
ユーザー行動を支援する仕組み
最後に、EtsyのEコマースサイトを分析していて少し面白い内容が把握できましたので紹介します。
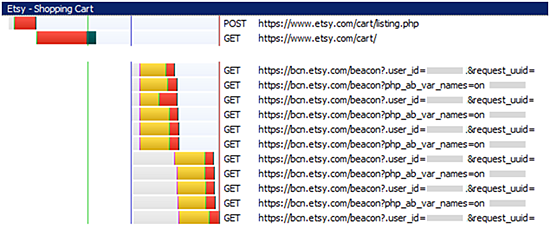
一般にどのようなWebサイトでも、ユーザー動向を調査、蓄積するために、Cookieなどを用いたサイト設計が行われているはずです。Etsyでも「bcn.etsy.com」と呼ばれるビーコンサーバーを導入しており、ページ遷移のたびに、あるいは一定時間ごとに膨大な情報量が蓄積されていることが確認できました(図14)。
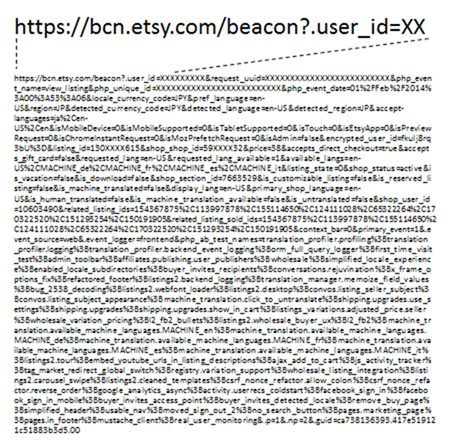
具体的に、どのような情報が含まれているか見てみましょう(図15)。すると、ビーコンサーバーとやり取りを行う際には、URL中に、膨大なページ遷移やユーザー操作に関わる情報が含まれていました。残念ながら設計者ではないため、あくまで推定の域を出ることはありませんが、どうやらユーザーの購買行動をデータベース中に蓄積し、それを基にEコマースサイトの改善につなげていることがうかがえます。
Etsyの技術ブログである「Code as Craft」では、定期的に「Site Performance Report」として情報開示を行っています。興味がある方は参考にしてください。
決済処理はじっくり待つ
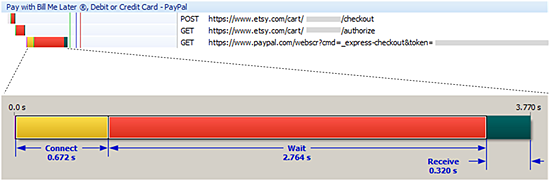
最後に、ユーザーが最終的に商品購入した後に行われる「決裁処理」について見ていきましょう。
今回はEtsyのEコマースサイトが連動しているPayPalのオンライン決済から処理を行いました。ここで注目すべきは、「Connect」から「Recieve」までの処理時間なのですが、「商品閲覧とは違い、オンライン決裁処理の際はユーザーはじっくりと待つ」という特性が見えます。具体的に「何秒ならば待つ」という明確な数字はありませんが、十分に吟味して選んだ商品の購入を確定する最後の処理ですので、当然といえば当然です。
ここまで、普段はあまり見ることがないEコマースサイトの裏側について紹介しました。
Eコマース市場は国内だけでなく世界的にも成長を続けています。同時にWebサイトから提供される商品やコンテンツの総量も増加しています。次回もこれらEコマースを支える最新技術動向についての情報を共有できればと思います。ぜひご覧ください。
Copyright © ITmedia, Inc. All Rights Reserved.


 図11 HttpWatchを使った静的コンテンツ配信の分析結果(HTTPS)
図11 HttpWatchを使った静的コンテンツ配信の分析結果(HTTPS) 図12 HttpWatchを使ったAjax環境の静的コンテンツ配信の分析結果
図12 HttpWatchを使ったAjax環境の静的コンテンツ配信の分析結果 図13 Eコマースサイトにおけるユーザー購買行動の違い
図13 Eコマースサイトにおけるユーザー購買行動の違い 図14 ビーコンサーバーを用いたユーザー動向調査のモニタリング
図14 ビーコンサーバーを用いたユーザー動向調査のモニタリング 図15 ビーコンサーバーとやり取りされるユーザー動向データ例
図15 ビーコンサーバーとやり取りされるユーザー動向データ例 図16 商品カートからPayPalオンライン決済までのページ遷移時間(例)
図16 商品カートからPayPalオンライン決済までのページ遷移時間(例)



