Inspectツールを使ってUIを調査するには?[Windows 8/Windows 8.1ストアアプリ開発]:WinRT/Metro TIPS
Windows SDKに含まれているInspectツールを使って、WindowsストアアプリのUIを構成しているコントロールを調べる方法を解説する。
powered by Insider.NET
公開されているWindowsストアアプリのUIを見て、「どうやって作ってあるのだろう」と知りたくなったことはないだろうか? そのようなときにInspectツールを使えば、どのようなUIコントロールが使われているのかを調べられる。本稿では、Inspectツールの使い方を解説する。
事前準備
本稿の内容を実際に試してみるには、Windows 8(以降、Win 8)とWindows 8.1(以降、Win 8.1)が必要である。Inspectツールを使ってみるには、Win 8かWin 8.1のどちらかがあればよい。
例えば「ヘルプ+使い方」アプリのUIはどうなっているだろう?
最初に例として、Win 8.1用のWindowsストアアプリであるマイクロソフト製の「ヘルプ+使い方」アプリを見てみよう(次の画像)。
 Windowsストア(Web)の「ヘルプ+使い方」アプリのページ(Internet Explorer)
Windowsストア(Web)の「ヘルプ+使い方」アプリのページ(Internet Explorer)URLはhttp://apps.microsoft.com/webpdp/app/b577cb15-0f79-48c7-b3d9-cf350d74735f
このアプリの詳細ページ(次の画像)は、見たところGridViewコントロールを使っているようだ。恐らく、その中のそれぞれのセル(=GridViewItemコントロール)に画像とテキストが入っているのであろう。
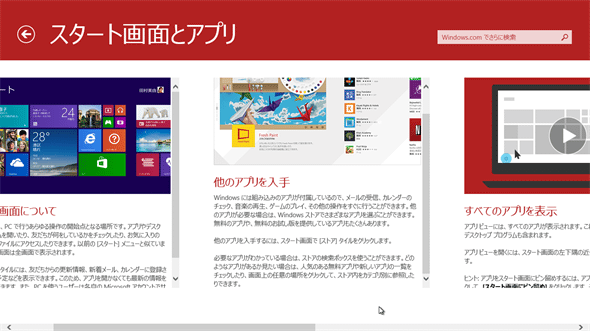
 「ヘルプ+使い方」アプリの詳細ページ(Win 8.1)
「ヘルプ+使い方」アプリの詳細ページ(Win 8.1)「ヘルプ+使い方」アプリのトップページで[スタート画面とアプリ]をタップすると、このページになる。
見た感じではGridViewコントロールの各セルにScrollViewerコントロールが置かれ、その中に画像やテキストが配置されているように思える。
しかし、この画像の右端に見えている「すべてのアプリを表示」というセルの画像は、タップすると動画が再生される。ここはどうやって作ってあるのだろう?
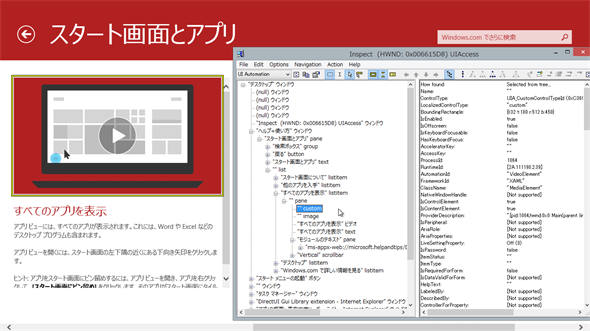
この詳細ページの画像には、タップすると動画を再生するものがある(上の画像の右端)。その部分はどうなっているのだろうか? Inspectツールを使って調べてみる(次の画像)。
 「ヘルプ+使い方」アプリのUIをInspectツールで調査しているところ
「ヘルプ+使い方」アプリのUIをInspectツールで調査しているところタップすると動画再生になる画像の部分を調べているところ(調べ方は後述)。[スタート画面とアプリ]ページで黄色い枠に囲まれている部分の情報が、その手前にあるデスクトップアプリの右側のペインに表示されている。
Inspectツールでよく調べてみると、1つの画像として見えている部分に、MediaElementコントロール/Imageコントロール/ToggleButtonコントロールの3つが重ねられていることが分かる(次の図)。
すると、3つのコントロールを重ね合わせることで、タップすると動画を再生する画像が作られていると分かる。また、その下の文章の本文には、TextBlockコントロールやRichTextBlockコントロールではなく、WebViewコントロールが使われていることも判明する(次の図)。
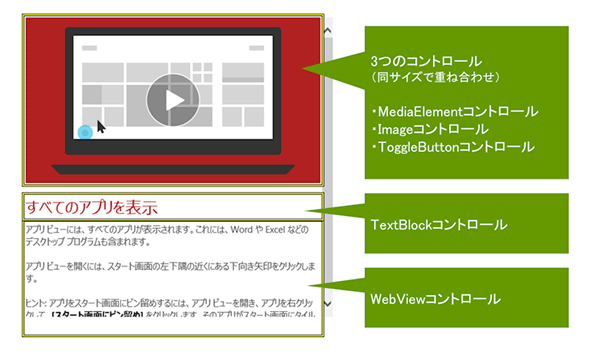
 画像部分のUIを構成するコントロール
画像部分のUIを構成するコントロール1つの画像として見えている部分は、MediaElementコントロール/Imageコントロール/ToggleButtonコントロールの3つが重ねられている。
この構造から、次のような動作が想像できる。ToggleButtonコントロールは大部分が透明で中央付近に半透明の画像(=再生と一時停止の2枚)が配置されており、その画像をマウスオーバー時に表示している。そして、ToggleButtonコントロールがONになったときにMediaElementコントロールで再生を開始するとともにImageコントロールを隠し、再生終了時点でImageコントロールを再び表示するとともにToggleButtonコントロールをOFFにしているのであろう。
また、下部の本文にはWebViewコントロールが使われていることも分かる。
以上のようなコントロールを、GridコントロールやStackPanelコントロールなどを使ってレイアウトしてDataTemplateに収めていると想像されるが、残念なことにInspectツールではそのようなUIを持たないコントロールは調べられない。
このように便利なInspectツールについて、以降で解説していく。
Inspectツールを導入するには?
Windows 8.x用のWindows SDKをインストールすればよい*1。
Windows SDKは、Visual Studioをインストールすると一緒にインストールされる。あるいは、次からダウンロードしてWindows SDKだけをインストールできる。
Visual Studioとともにインストールした筆者の環境では、次のパスの下にCPUアーキテクチャごとのフォルダーが作られ、そこにそれぞれのアーキテクチャ用のInspectツール(=inspect.exe)が置かれていた。
- C:\Program Files (x86)\Windows Kits\8.0\bin\
- C:\Program Files (x86)\Windows Kits\8.1\bin\
*1 Windows 7のWindows SDKには、Inspectツールの前身である「UISpy.exe(UI Spy)」が含まれていた(Windows 7以前は未確認)。なお、Windows VistaでもUI Spyは使えるが、WindowsオートメーションAPI(=UIオートメーションとMSAA*2)を別途インストールする必要がある。
Inspectツールの基本的な使い方
Inspectツールはいつ起動してもよい。ただし、CPUアーキテクチャに合ったものを使う必要がある。
Inspectツールを起動すると、既定では常に最前面に表示される。Windowsストアアプリがアクティブな状態であってもその手前に表示される。Inspectツールのウィンドウは次の画像のような構成になっている。基本の操作は、左側のツリービューを展開していって目的のコントロールを見つけ、選択することだ。するとそのコントロールの情報が右側のデータビューに表示される。
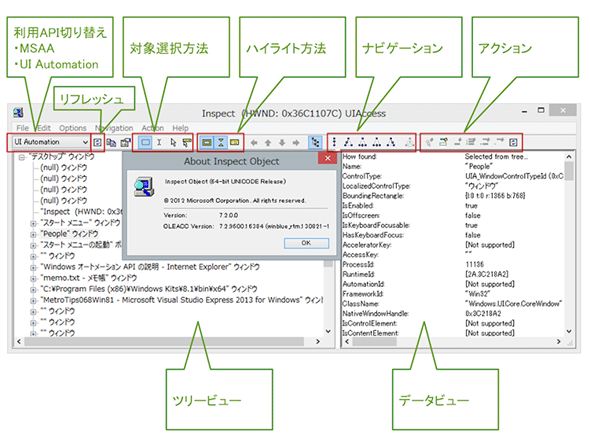
 Inspectツール
InspectツールAboutダイアログを出しているところ。そこでは「Inspect Object」という名前になっている。MSDNでは「Inspect」と「Inspect Object」の両方の名前が使われているので注意。
「利用API切り替え」のドロップダウンは、Windowsストアアプリの場合、既定の[UI Automation]のままで使う*2。
「リフレッシュ」ボタン([Refresh]ボタン)で、ツリービューをリフレッシュできる。
データビューに表示するものは、ツリービューで選択してもよいし、「対象選択方法」のボタンで指定した方法(ボタンの左から、対象アプリでのフォーカス移動(既定)/カレット移動/マウスカーソルのホバー(既定)/ツールチップの表示)でも選択できる。
データビューに表示されているものは、(それが画面上にあるならば)「ハイライト方法」のボタンで指定した方法で強調される(ボタンの左から、コントロール周囲の矩形/カレット/ツールチップ)。
データビューに表示されているものに対して、「ナビゲーション」のボタンを使ってナビゲーションができる(ボタンの左から、親へ移動/最初の子へ移動/前の子へ移動/次の子へ移動/最後の子へ移動/フォーカスのある子へ移動)。
データビューに表示されているものに対して、「アクション」のボタンを使って操作ができる(ボタンの左から、デフォルトアクション(=マウスクリックやエンターキーに相当)/フォーカス設定/選択/選択範囲を拡張/選択範囲に追加/選択範囲から除去/コンテキストメニューの表示)。
ちなみに、この画像でデータビューに表示されているのはWindowsストアアプリの「People」である。Windowsストアアプリであってもウィンドウハンドル(データビューの[NativeWindowHandle]項目)を持っており、ツリービューを見るとデスクトップウィンドウの下に位置付けられていることが分かる。また、ツリービューでは「People」アプリのウィンドウと同じ階層に、スタート画面(ツリービューの["スタート メニュー" ウィンドウ])やデスクトップアプリの「メモ帳」やVisual Studioなどのウィンドウがあることも分かる。Windowsストアアプリといえども、UIオートメーションの観点からは従来のデスクトップアプリと変わるところはないのである(ただしWindowsストアアプリでは、ウィンドウの生成/破棄はシステムが行う)。
*2 MSAA(Microsoft Active Accessibility)は、前世紀から使われている旧式のAPI。現在では、通常はUIオートメーションを使う。詳しくは「UI オートメーションと Microsoft Active Accessibility」などを参照。
使われているUIフレームワークを調べるには?
WindowsストアアプリのUIは、XAMLまたはHTMLで作成できる。そのどちらで作られているかを知るには、データビューの[FrameworkId]を見ればよい。
例として「フォト」アプリを見てみよう。まずは、Win 8のものから。これは[FrameworkId]が[InternetExplorer]と表示されることから、HTMLで作成されたUIだと分かる(次の画像)。
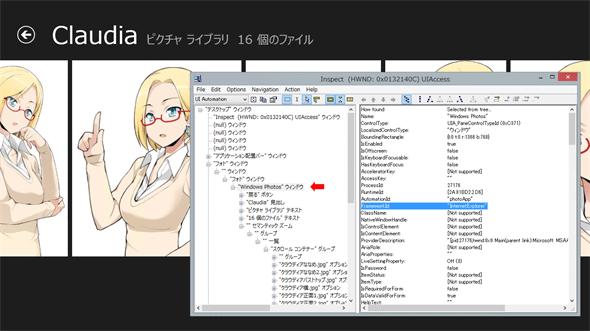
 Win 8版の「フォト」アプリのUIはHTMLで作られている
Win 8版の「フォト」アプリのUIはHTMLで作られているHTMLでUIを構築したWindowsストアアプリの場合は、トップレベルのウィンドウの[FrameworkId]は[Win32](ネイティブなWin32 APIを使って作られたウィンドウ)となっているが、3段下の["Windows Photos" ウィンドウ](赤矢印)を見ると[InternetExplorer]になっている。これはInternet ExplorerをホストとしてUIを表示しているアプリ、つまり、HTMLで構築したUIである。
次に、Win 8.1の「フォト」アプリを見てみよう(次の画像)。[FrameworkId]は[XAML]となっており、XAMLで作成されたUIだと分かる。
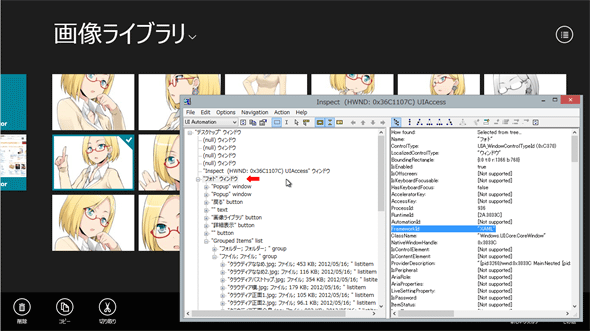
 Win 8.1版の「フォト」アプリのUIはXAMLで作られている
Win 8.1版の「フォト」アプリのUIはXAMLで作られているXAMLでUIを構築したWindowsストアアプリの場合は、トップレベルのウィンドウ(赤矢印)の[FrameworkId]が[XAML]になっている。
なお、Windowsストアアプリ以外のアプリでは、[FrameworkId]として[Win32](ネイティブなWin32APIを使用)/[WinForm]/[WPF]/[Silverlight]/[InternetExplorer]/[DirectUI]*3などが使われている。
*3 DirectUIはMicrosoft内部で使われているUIフレームワークで、一般には公開されていない。ネイティブアプリ用のWPFのようなものだとされる。Windows 8.xのExplorerやスタート画面など、あるいはWindowsストアアプリ起動時のスプラッシュスクリーンの表示にも使われている。また、Windowsストアアプリ版のInternet Explorerではアプリバーなどで使われており、Internet Explorerが純粋なWindowsストアアプリではないと分かる。なお、DirectUIの断片的な情報は、Visual Studioギャラリーの「DirectUI Gui Library」(英語)やCode Projectの「DirectUI」(英語)などで知ることができる。
使われているXAMLコントロールを調べるには?
XAMLでUIを構築しているWindowsストアアプリでは、データビューの[ClassName]で利用しているUIコントロールが分かる。
前述した「ヘルプ+使い方」アプリの調査では、この[ClassName]を見たのである。あるいは次の例では、ListViewコントロールの各ListViewItemコントロールの中にImageコントロールやTextBlockコントロールが入っていることが分かる(次の画像)。ただし、UIを持たないコントロール(レイアウト用のコントロールやデータテンプレートなど)は、Inspectツールでは表示されない。
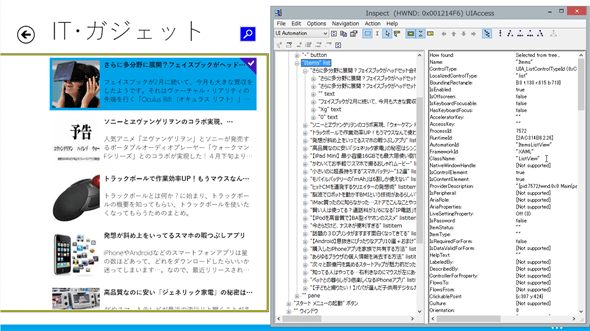
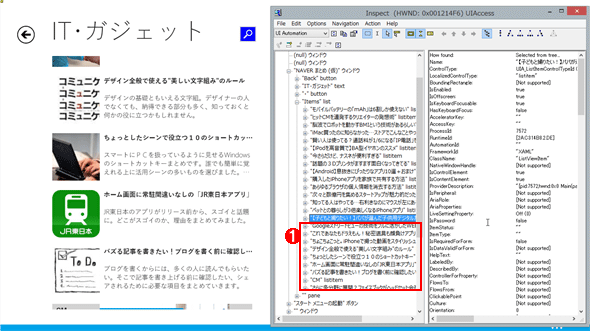
 筆者が作ったアプリのListViewコントロール(その1)
筆者が作ったアプリのListViewコントロール(その1)ツリービューをたどりながらデータビューの[ClassName]を見ていけば、どのようなUIコントロールが使われているか分かる。
なお、このツリービューで、ListViewコントロール(["Items" list]ツリー)の最後の項目が「【子どもと撮りたい!】…」となっていることを覚えておいてほしい(これはListViewコントロールの末尾に実際に表示される項目とは異なっている)。
ちなみにこのアプリは、筆者が公開している「NAVER まとめ (仮)」である。
ここでListViewコントロールのUIの仮想化の機能(既定で有効になっている)を確認してみよう。上の画像の状態から、ListViewコントロールを下までスクロールして、Inspectツールのリフレッシュボタンをクリックしてから、再びツリービューを展開する。すると次の画像のようになる。先ほどの画像では最末尾だった項目の後ろに、さらに9個の項目が増えている(逆に冒頭の8個の項目が消えている)。UIの仮想化によって、見えているエリア+αの範囲のListViewItemコントロールだけが実体化されているのである。
 筆者が作ったアプリのListViewコントロール(その2)
筆者が作ったアプリのListViewコントロール(その2)下までスクロールしたところ。画面外に出てしまったListViewItemコントロールの幾つかは消滅し、新しく画面内に入ったListViewItemコントロールが先ほどは末尾にあった「【子どもと撮りたい!】…」の項目の後ろに増えている。なお、最末尾の「さらに他分野に展開…」という項目は、上の画像では一番上にあって選択されていたものだ。選択された状態のListViewItemコントロールは破棄されないようである。
(1)ListViewコントロールの先頭にあった項目が削除/再利用され、新たに項目が追加されている。
ナレーターが読み上げる文字列を調べるには?
「ナレーター」*4が読み上げる文字列は、データビューの[Name]で分かる。
例えば、「フォト」アプリのGridViewItemコントロールを調べてみると、[Name]に画像ファイルの名前などが設定されている(次の画像)。「ナレーター」はこれを読み上げるのである。
](https://image.itmedia.co.jp/ait/articles/1404/03/ap-10.gif) 「フォト」アプリのGridViewItemコントロールの[Name](Win 8.1)
「フォト」アプリのGridViewItemコントロールの[Name](Win 8.1)「フォト」アプリでは、GridViewItemコントロールの[Name]にファイル名/種別/サイズ/日付の文字列が設定されており、「ナレーター」はそれを読み上げる。なお、[Name]の文字列は、ツリービューでも使われている。
ちなみに、GridViewItemコントロールやListViewItemコントロールの[Name]は、既定ではバインドされたデータのクラス名になってしまうので注意が必要だ(次の画像)。この問題を解決するには、バインドするデータのクラス(画像の例ではImageFileDataクラス)でToStringメソッドをオーバーライドして、そこで適切な文字列を返すようにするのが簡単である。
](https://image.itmedia.co.jp/ait/articles/1404/03/ap-11.gif) サンプルアプリのGridViewItemコントロールの[Name](Win 8.1)
サンプルアプリのGridViewItemコントロールの[Name](Win 8.1)このサンプルアプリでは、GridViewItemコントロールの[Name]がバインドされたデータのクラス名(=ShareSourceSample名前空間のImageFileDataクラス)になっている。そのため「ナレーター」はクラス名を読み上げてしまう(しかも妙な「日本風英語」発音で全く聞き取れない)。また、「ナレーター」はGridViewItemコントロールの中のTextBlockコントロールなどは読み上げてくれないため、このままでは読み上げを聞いてもそこに何があるか分からない。
なお、このサンプルアプリは、前回の「実装例」としてC#で作ったものであり、ソースコードは「Windows Store app samples:MetroTips #68(Windows 8版/Windows 8.1版)」からダウンロードできる。
*4 「ナレーター」は画面を合成音声で読み上げる機能で、Win 8.xに標準で搭載されている。「ナレーター」の設定は、[PC設定の変更]の[簡単操作]−[ナレーター]で行う。
まとめ
Windows SDKに含まれているInspectツールを使えば、WindowsストアアプリのUIを構成しているコントロールを調べることができる。また、ナレーターが読み上げる文字列も確認できる。
UIオートメーションやInspectツールについては、次のドキュメントも参照してほしい。
- MSDN:アプリのアクセシビリティのテスト (XAML)
- MSDN:UI 要素に関する基本情報の公開 (XAML)
- MSDN:UI オートメーション プロパティの概要(FrameworkIdやClassNameなどのプロパティが掲載されている)
- MSDN:Inspect(英語)
Copyright© Digital Advantage Corp. All Rights Reserved.






