HTML5初心者でもWebアニメーションの簡単な作り方が分かる記事11選:Webサイト作成手順を勉強するまとめ(3)(2/3 ページ)
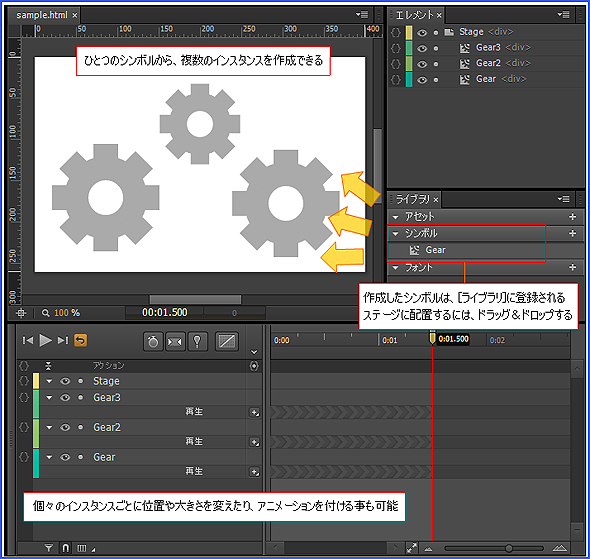
【ステップ4】エレメントを「シンボル」化して、まとめて再利用
アニメーションを作っていると、同じ形の要素を複数動かすシーンを作ることがよくある。この場合、エレメントをシンボル化して、シンボルのインスタンスをアニメートさせるとよい。インスタンスはシンボルを参照しているので、シンボルを修正すれば、全てのインスタンスに変更が適用されるようになる。
シンボルをマスターしておけば、後々必ず役に立つはずだ。
- Edge Animate入門第5回 シンボルを利用する(Adobe Pinch In)の主な内容
- シンボルを作成する
- シンボルの操作と編集
- シンボル化するメリット
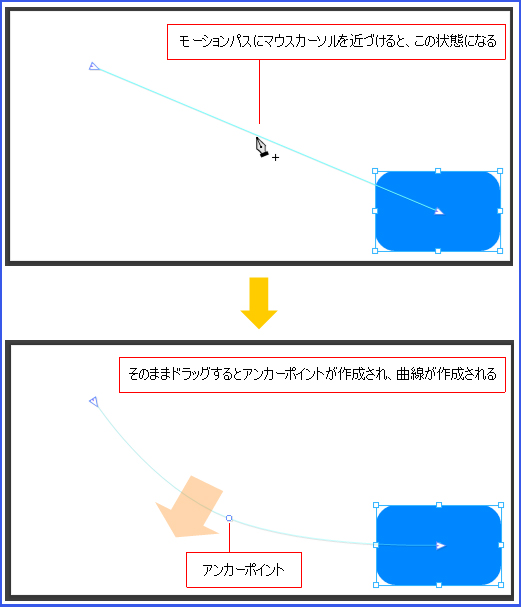
【ステップ5】「モーションパス」で曲がる軌道のアニメーションを作る
アニメーションを作る上で重要なテクニックがモーションパスだ。今まで学習したアニメーションは直線的な動きしかできなかった。始点と終点の間のパスをEdge Animateでは「ベジェ曲線」で表現できるので、曲がったアニメーションを作ることができる。例えば、放物線を描くボールのようなものや、風に流される花びらなどだ。
モーションパスをマスターすると、単純なアニメーションが一気にリッチになる。
- Edge Animate入門第6回 モーションパスを使ったアニメーション(Adobe Pinch In)の主な内容
- モーションパスの追加
- モーションパスの編集
【ステップ6】アニメーションを「レスポンシブWebデザイン」に対応
Edge Animateの基本をマスターしたら、応用テクニックも身に付けてみよう。Edge Animateではアニメーションを「レスポンシブWebデザイン」やリッチメディアへの対応も進められているのだ。
Edge Animateでアニメーションを作るときに、座標をピクセルではなく「%」で指定できる。これは「相対座標」といって、「ブラウザーのウィンドウを100%としたときに、どの辺にあるのか」を指定できるものだ。つまり、ブラウザーのウィンドウの幅に合わせてコンテンツを展開できるようになる。
- Edge Animateを試そう! HTMLアニメーションをつくろう。第1回 レスポンシブなアニメーションの作成(Adobe Pinch In)の主な内容
- 画面サイズに応じたレスポンシブなアニメーション
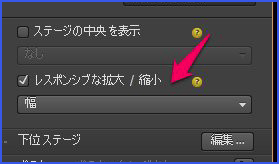
- [レスポンシブな拡大/縮小]を使って、様々なデバイスに表示を最適化
- 最小値と最大値も設定可能
 [レスポンシブな拡大/縮小]にチェックを入れ、[幅]を選択する(Edge Animateを試そう! HTMLアニメーションをつくろう。第1回 レスポンシブなアニメーションの作成(Adobe Pinch In)より引用)
[レスポンシブな拡大/縮小]にチェックを入れ、[幅]を選択する(Edge Animateを試そう! HTMLアニメーションをつくろう。第1回 レスポンシブなアニメーションの作成(Adobe Pinch In)より引用)【ステップ7】「モーションパス」で複雑な動きを付ける
モーションパスは入門編でも紹介したが、実はこのモーションパスは変形させることもできる。ベジェ曲線を思い通りに描くのはある程度の技術が必要だが、変形をうまく使えば意図したアニメーションに持って行くことも容易になるだろう。
- Edge Animateを試そう! HTMLアニメーションをつくろう。第2回 モーションパスで、思い通りにアニメーション(Adobe Pinch In)の主な内容
- HTMLアニメーションに豊かな動きを実現
- 編集ガイドを表示する
- モーションパスの回転
- モーションパスの伸縮
- モーションパスのドラッグ
- 他にも…
Copyright © ITmedia, Inc. All Rights Reserved.