第5回 条件分岐:TypeScriptで学ぶJavaScript入門(4/5 ページ)
if ... else文のネスト
変数の値が一定の範囲にあるかどうかで何通りかの文を使い分けたい場合や、複数の変数について値を調べたい場合には、if... else文の中にif... else文を書くことがある。このような書き方をネストまたは入れ子と呼ぶ。よくある例を見ておこう。
1つ目は「2分岐のネストで多分岐にするパターン」だ。これは、分かれ道の先にまた分かれ道があって、さらにその先に分かれ道があって、というような場合の書き方になる。例えば、性別でまず分けられ、次に年齢で分けられるような場合がこれに当たる。民法第731条の規定では、男性は18歳以上、女性は16歳以上で結婚できることになっている。これを判定するプログラムは以下のようになる。
var message: string;
var age, sex: number;
enum SEX { MALE, FEMALE };
sex = SEX.FEMALE; // 女性とする
age = 17;
if (sex == SEX.MALE) {
if (age >= 18) {
message = "結婚できます";
} else {
message = "まだ結婚できません";
}
} else {
if (age >= 16) {
message = "結婚できます";
} else {
message = "まだ結婚できません";
}
}
alert(message);
enumはこの連載の第2回で取り上げた列挙型の値で、ある性質を何通りかに分類するのに便利なTypeScriptの機能である。
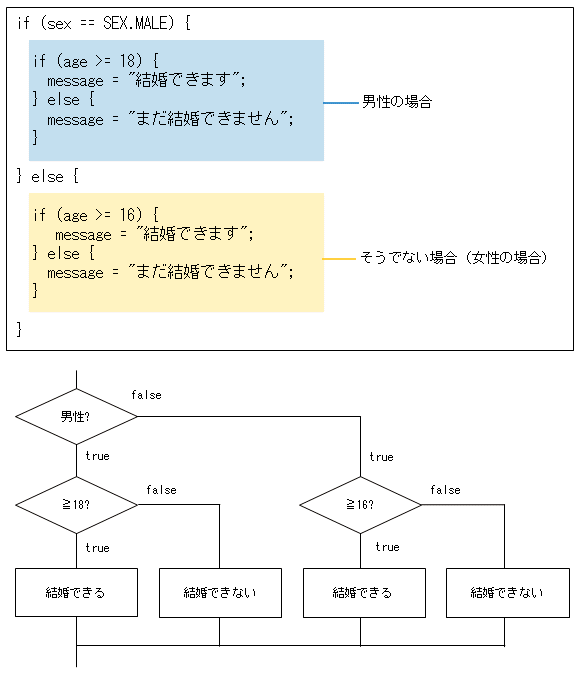
念のため、ネストさせたif文の図解とフローチャートを見ておこう。図のように大きく「男性の場合」と「そうでない場合(女性の場合)」に分け、さらに細かく見ていくと分かりやすい。
もう1つは「else以下をどんどん分岐させて多分岐にするパターン」である。こちらは、分かれ道の右側を選んだら、さらに分かれ道があるといったイメージで捉えられる。例えば、数値の範囲によって実行する文を変える場合に使われる。よくあるのは、60点未満は「不可」、60点以上70点未満は「可」、70点以上80点未満が「良」、80点以上が「優」といった例だ。
var rank: string[] = ["不可", "可", "良", "優"]; // (1)
var score, rnum: number;
score = 75;
if (score < 60) {
rnum = 0; // (2)
} else if (score < 70) {
rnum = 1;
} else if (score < 80) {
rnum = 2;
} else {
rnum = 3;
}
alert("あなたの成績は" + rank[rnum] + "です"); // (3)
このパターンでは、60点未満なら「不可」となるが、それ以外の場合はさらにif ... else文でネストさせる。ネストしたif ... else文では、70点未満なら「可」となり、それ以外の場合はまたネストさせる……といった具合に分岐していく。
なお、(1)の配列についてはまだ説明していないが、1つの変数rankで、複数の要素を参照できるようにする書き方である。(2)でrnumに番号を代入しているが、これは成績が変数rankの何番目の要素かを決めるためである。(3)では変数rankのrnum番目の値を取り出して表示している。
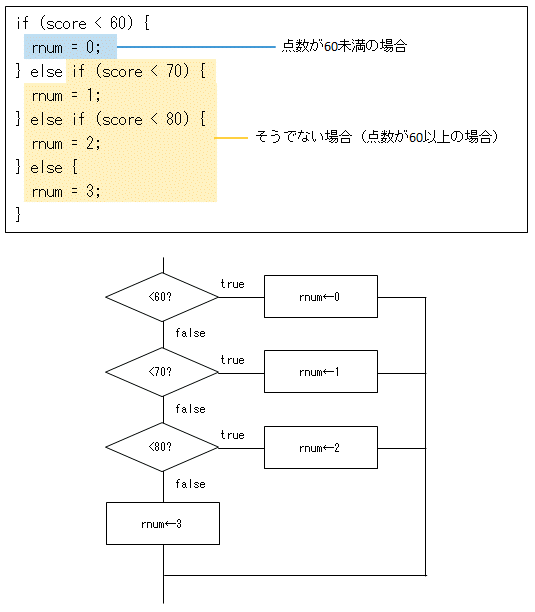
では、こちらも図解とフローチャートを示しておこう。これまでのフローチャートでは、trueなら下方向に進むような図になっていたが、見やすさを優先してfalseなら下方向に進む書き方にしてある。
パターンとして覚えてしまえば特に疑問を感じることもなく使えるが、最初のelseの後に{を書かずに、いきなりifを続けて「else if」と書いているのは、elseの後の網掛けの部分が1つ文と見なされるからだ。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図6 2分岐をネストさせたif文の仕組みとフローチャート
図6 2分岐をネストさせたif文の仕組みとフローチャート 図7 elseの後を次々とネストさせたif文の仕組みとフローチャート
図7 elseの後を次々とネストさせたif文の仕組みとフローチャート



