第5回 条件分岐:TypeScriptで学ぶJavaScript入門(1/5 ページ)
プログラミング初心者向けのTypeScript入門連載の第5回は条件分岐の方法についてじっくりと解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
前回は、TypeScriptの式と演算について説明した。今回は、条件分岐について基礎から説明していく。
条件分岐の方法
変数や式の値によって異なる文を実行したり、異なる値を返したりするためには、以下のような方法が使える。機能の違いが用途の違いにそのまま結び付いているので、それほど意識しなくても使えるが、併せて特徴も示しておく。
- if ... else文……式の値によって異なる文を実行する。if文を組み合わせ、異なる変数の値を調べて多分岐させることもできる
- switch文……変数の値によって異なる文を実行する。1つの変数の値を調べて多分岐させるときに便利
- ?演算子……条件式の値によって、異なる式の値を返す。比較的単純な条件分岐を簡潔に書くときに便利
それぞれ、簡単な例を示した後、一般的な形式を示し、その後、留意点などに触れつつ、ゆっくりじっくり解説する。JavaScriptと異なる部分はほとんどないので、多少経験のある人には自明の内容も多いが、後半には少し実用的な例や落とし穴も示してあるので、そちらを重点的に見てもらうといいだろう。
if ... else文を使った例を見る
大小比較などの条件によって異なる文を実行させるときに使う。以下の例は、現在の時刻が午前か午後かを判定し、ページの背景色を変えるプログラムである。
var c: string;
var h: number, d: Date;
d = new Date(); // (1)
h = d.getHours(); // (2)
if (h < 12) {
c = "skyblue";
} else {
c = "lightyellow";
}
document.body.style.backgroundColor = c; // (3)
Playgroundのページを開き、プログラムを入力したら、[Run]ボタンをクリックして実行してみよう。図1のようにページの背景色が変わるはずだ。
変数cは色の名前を入れておくための文字列型変数で、変数hは時刻を入れておくための数値型変数である。変数dは日付と時刻を取り扱うDateクラスのオブジェクトを参照するための変数となっている。
(1)でDateオブジェクトを作成し、(2)でgetHoursメソッドを使って時刻を求める。オブジェクトの作成についてはまだ詳しく説明していないが、取りあえず、この通りに書いておけば現在の時刻が得られる。この時点で、変数hに時刻が入っている。
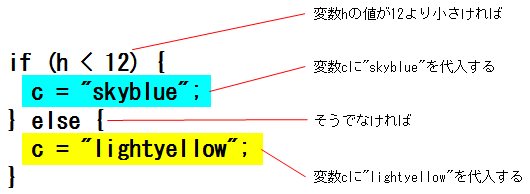
続くif文は以下のようになっている。
プログラムはこれで終わりではない。最後の(3)で色の名前を背景色に設定する。これでページの色が午前ならスカイブルーに、午後なら明るい黄色に変わる。(3)を理解するにはDOM(Document Object Model)やスタイルシートの知識が必要だが、並んでいる単語を見ればだいたいの意味は分かるだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.



 図2 if文の構造を確認する
図2 if文の構造を確認する



