第5回 条件分岐:TypeScriptで学ぶJavaScript入門(2/5 ページ)
if ... else文の構文とさまざまなパターン
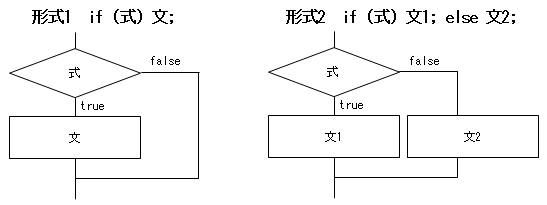
では、if文の構文をまとめておこう。基本は次の2つ。念のため、フローチャートも示しておいた。
「式」のところにはtrueかfalseを返す式を書く。式がtrueを返す場合は「条件を満たすとき」と考えていい。式がfalseを返す場合は「そうでないとき」つまり「条件を満たさないとき」だ。
以下の例のように解釈すればよい。
| プログラムの記述 | 定義通りの意味 | 日常の言葉にすると |
|---|---|---|
| if (h<12) ... | h<12がtrueを返す場合 | 変数hの値が12より小さいとき |
| if (flg) ... | flgがtrueを返す場合 | 変数flgの値がtrueのとき |
| if (a-b) ... | a-bがtrueを返す場合 | a-bの値が0でないとき(変数aの値と変数bの値が等しくないとき) |
| if (a==0 && b!=0) ... | a==0がtrue、かつb!=0がtrueの場合 | 変数aの値が0と等しく、変数bの値が0と等しくない場合 |
| if (flg || a<=0) ... | flgがtrue、またはa<=0がtrueの場合 | 変数flgの値がtrueか、変数aの値が0以下の場合 |
| if(isNaN(a)) ... | isNaN(a)がtrueを返す場合 | 変数aの値がNaNやundefinedである場合 |
| 条件を判定するための使う式の例 | ||
JavaScriptでは、式の値が0であればfalseとみなされ、0以外であればtrueと見なされるので、3番目のような書き方もできる。ただし、このような場合には、素直に「a!=b」と書いた方が分かりやすい。
以下、話を分かりやすくするため、日常の言葉で「条件を満たすとき」とか「そうでないとき」と表すが、本来の意味を忘れないようにしてほしい。
話を元に戻して、処理の流れを確認しておこう。形式1では、条件が満たされていれば文を実行して次の文に進む。条件が満たされていなければ何もせずに次の文に進む。一方、形式2では、条件が満たされていれば文1を実行してif文の次の文に進む。そうでなければ(条件が満たされていなければ)、文2を実行してif文の次の文に進む。
いずれの形式でも、文は1つしか書けないが、複数の文を書きたいときには{ }で囲んで複合文にすればよい。ページの色を変える例では、文は1つしかなかったが、あえて{ }で囲んで、式がtrueの場合(条件を満たしているとき)に実行する文の範囲と、そうでないときに実行する文の範囲を明確にしてある。また、改行とインデントを使ってそれが一目で分かるようにしてある。そういう習慣を付けておけば、条件が満たされている(あるいは条件が満たされていない)ときに実行する範囲を勘違いして思わぬ文が実行されてしまうことを防げる。
つまり、複合文を使う場合の書き方は以下のようになる。
本連載ではスペースの都合上、インデントを半角スペース2つ分にしているが、実際に入力するときには、スペースをいくつか入力するのではなく、[Tab]キーを押してインデントした方がよい。複合文を使って、複数の文を書いている例も示しておこう。
var c, t: string;
var h: number, d: Date;
d = new Date();
h = d.getHours();
if (h < 12) {
t = "午前のページ";
c = "skyblue";
} else {
t = "午後のページ";
c = "lightyellow";
}
document.title = t;
document.body.style.backgroundColor = c;
[コラム]プログラムを清書するには
Playgroundでは、TypeScriptのプログラムを入力するための左側の領域を右クリックしてショートカットメニューから[Format Code]を選択すると、そこに入力されているコードに対して自動的に改行の挿入やインデントが施され、美しく清書されるので、プログラムが見やすくなります。複雑なプログラムを作るようになると{と}の数が対応していないためにコンパイルエラーになることがよくあります。そのような場合にも、どこに対応する}がないか(あるい}が多すぎるか)がよく分かります。
Visual Studio Express 2013 for Webでは[編集]−[ドキュメントのフォーマット]を選択するか、[Ctrl]+[K]キーを押した後[Ctrl]+[D]キーを押すとプログラムが清書されます。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図3 if文の構文
図3 if文の構文




