Androidテストで便利なuiautomatorviewer、UiScrollableの使い方、テキスト入力API制限事項の回避方法:スマホ向け無料システムテスト自動化ツール(3)(1/4 ページ)
本連載では、スマートフォン(Android/iOS)アプリ開発における、システムテストを自動化するツールを紹介しています。今回は、Android SDK標準の何でもテストツールuiautomatorの使い方の応用編として、uiautomatorviewer、UiScrollableの使い方、テキスト入力API制限事項の回避方法などを紹介。
Android SDK標準の何でもテストツールuiautomatorの使い方【応用編】
今回は「uiautomator(応用編)」として、uiautomatorをより便利に使うためのさまざまなノウハウについて説明します。
uiautomatorの基本的な使い方および、本記事で紹介しているテストスクリプトのセットアップから実行までの方法については、前回記事「Android SDK標準の何でもテストツールuiautomatorの基本的な使い方」を参照してください。
なお、本記事で利用するサンプルアプリとuiautomatorのテストスクリプトは以下のリポジトリで公開しています。
uiautomatorviewer:画面上のコンポーネント構成を調べる便利ツール
uiautomatorのテストスクリプトで、UIコンポーネントを特定するための条件は、アプリの画面を見だけでは分からないケースがあることを、前回の記事で触れました。
Android SDKに付属しているuiautomatorviewerを使うと、テスト対象アプリのソースやレイアウト定義を参照することなく、画面上のコンポーネント構成を調べることができます。
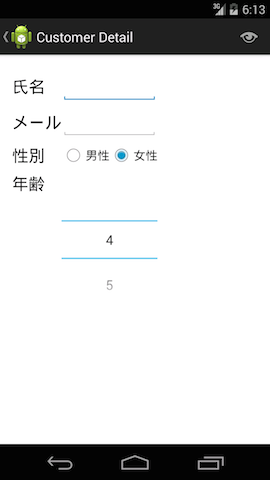
ここでは、サンプルアプリの詳細画面のコンポーネント構成を実際に調査してみましょう。
調査したい画面の準備
最初に、テストを実行したい端末上で、調査したい画面を表示させる必要があります。ここでは、テスト対象となるサンプルアプリの「詳細画面」を表示させてみましょう。
次に、その端末をUSBケーブルなどでPCに接続し、adb(Android Debug Bridge)で認識された状態にしておきます。
uiautomatorviewerツールの起動と画面情報の取得
以下のコマンドを実行すると、uiautomatorviewerツールが起動します。
$ uiautomatorviewer
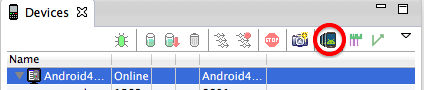
ツールバーにある「Device Screenshot (uiautomator dump)」ボタン(下図の赤枠部分)を押すことで、adb接続されている端末の画面情報を取得できます。
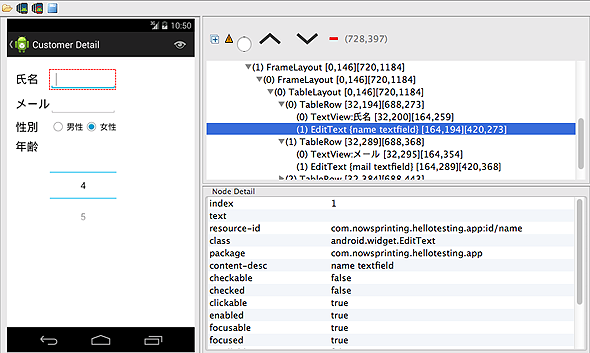
端末の画面情報の取得が成功すると、uiautomatorviewerツールの三つのペインに、取得した情報が表示されます。
左側のペインには取得した端末の画面スクリーンショットが表示されます。
右上のペインにはUIコンポーネントのツリー構造が表示されます。「Expand Allボタン」を押すことで、閉じたツリーを全て展開することもできます。
右上のペインから調査したいUIコンポーネントを選択すると、右下のペインに選択したUIコンポーネントの属性の一覧が表示されます。左側の画面スクリーンショットから、調査したいUIコンポーネントを選択することもできます。
この画面は、名前入力欄を選択したときのものです。名前入力欄のcontentDescription属性(ツール上の表記はcontent-descと省略されています)が「name textfield」であることが分かります。
コラム「DDMSからuiautomatorviewer相当の機能を使える」
EclipseやAndroid Studioでも、DDMSからuiautomatorviewer相当の機能を使えます。
端末の画面情報を取得するには、DDMSの[Devices]ビュー上にある、iautomatorviewerと同じ絵柄のアイコンのボタンを押してください。
関連記事
 テスト自動化の歴史と今後、良い/悪い事例〜システムテスト自動化カンファレンス2013レポート
テスト自動化の歴史と今後、良い/悪い事例〜システムテスト自動化カンファレンス2013レポート
テスト自動化を開発の“武器”にするための3つのポイントや、“自動化”の良い事例、悪い事例など、テストの現場を「進化させる」知見が多数紹介されたカンファンレンスの模様をレポートする。 ビジネス目標を見据えたテスト設計が肝!「DevOps時代のテスト自動化カンファレンス 冬の陣」開催
ビジネス目標を見据えたテスト設計が肝!「DevOps時代のテスト自動化カンファレンス 冬の陣」開催
DevOpsの実践で肝となるソフトウェアテストの自動化。しかし@ITの読者調査でも50%以上が「テスト環境に課題あり」と回答した。これにどう対応すれは良いのだろうか? カンファレンス登壇者の言葉にヒントを探る。 Kiwi+CocoaPodsで始めるiOSアプリの振る舞いテスト入門
Kiwi+CocoaPodsで始めるiOSアプリの振る舞いテスト入門
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。今回は、iOSアプリの機能の振る舞いをテストするテスティングフレームワークの特長とインストールの仕方、主な使い方を解説します。 Android SDKでビジネスロジックのテストを自動化するには
Android SDKでビジネスロジックのテストを自動化するには
- 第2回Androidテスト祭りレポート:Android開発の上層テストで失敗しないためのポイントとは
セキュリティ設計や受け入れテストガイドライン、CIツールJenkins+コードレビューGeritt、テスト効率化ノウハウ、リモートテストサービスなど
Copyright © ITmedia, Inc. All Rights Reserved.

 サンプルアプリの詳細画面
サンプルアプリの詳細画面 uiautomatorviewer起動画面
uiautomatorviewer起動画面 uiautomatorviewerの画面情報取得後の画面
uiautomatorviewerの画面情報取得後の画面 DDMSのDevice screenshotボタン
DDMSのDevice screenshotボタン



