第3回 テーブルを作ってみよう(2):連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(4/4 ページ)
内線番号表アプリの作成
ここでは今回のおさらいとして駆け足で内線番号表を作成してみる。そのため、説明はかなり省略し、今回のポイントと新規に利用するセル型についてのみ詳しく解説する。
テーブルには、先ほど作成した2つのテーブル「部署名表」と「内線番号表」をそのまま利用する。そして、これらについて以下のページをリボンの[テーブルからページを生成]ボタンを使って自動生成する。このとき「部署名表」テーブルから生成される一覧ページをスタートページとする。つまり、アプリの起動時にはこのページが表示される。
| テーブル | 生成するページ |
|---|---|
| 部署名表 | ・ 一覧ページ(スタートページとする) ・ 登録ページ |
| 内線番号表 | ・ 詳細ページ ・ 登録ページ ・ 編集ページ |
| 自動生成するページ | |
基本設定
各ページのUI要素から「ID」に関連するものは削除し、サイズや位置の変更を行った。
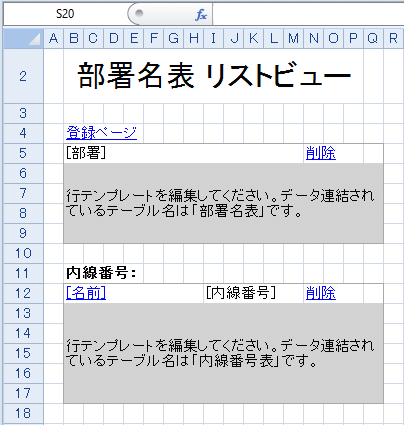
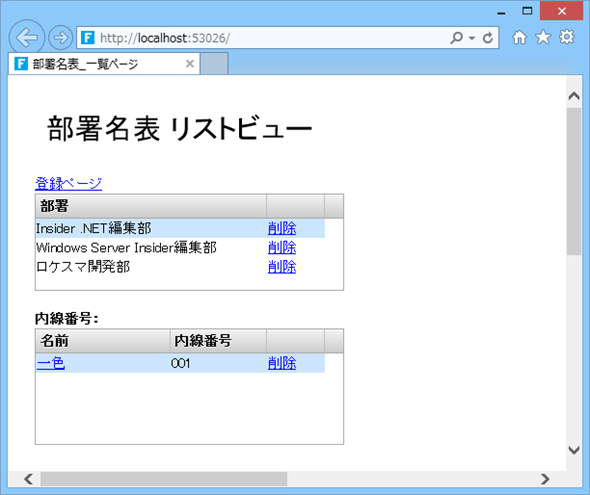
以下は「部署名表_一覧ページ」だ。このページでは部署を一覧するリストビュー(マスター画面)の下に、そのリストビューで選択された部署に属する人の内線番号を表示するリストビューを配置し、これを詳細画面に設定している。詳細画面の[名前]カラムはハイパーリンクとして「内線番号表_詳細ページ」に遷移するようにしている。
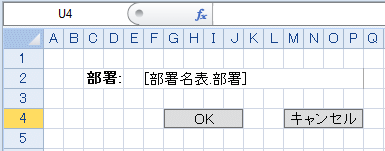
「部署名表_登録ページ」を以下に示す。
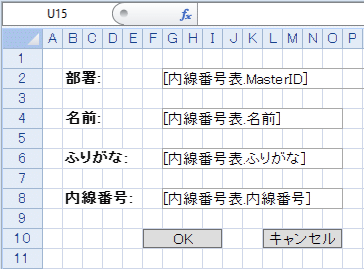
「内線番号表_登録ページ」と「内線番号表_編集ページ」は以下のようになる(これらの見た目は同一で、[OK]ボタンを押したときに実行されるコマンドだけが異なる。コマンド自体は自動生成されたもののまま変更しない)。
 「内線番号表_登録ページ」と「内線番号表_編集ページ」
「内線番号表_登録ページ」と「内線番号表_編集ページ」IDの表示を削除し、[MasterID:]という表記を[部署:]に修正した。またテキストボックスのサイズを変更したり、ふりがなについては「ふりがなテキストボックス」を利用したりするように修正している(ふりがなテキストボックスについては前回の記事を参照されたい)。
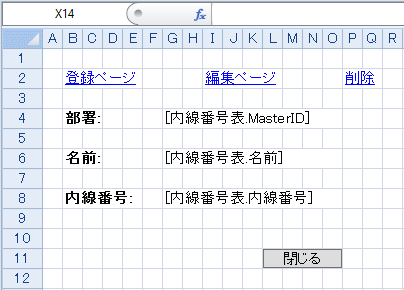
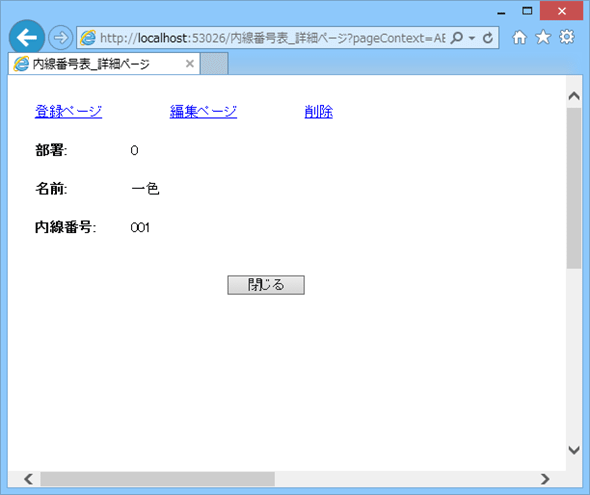
最後の「内線番号表_詳細ページ」は次のようになる。
以上が基本的な設定だ。次にアプリを実行して、その動作を確認してみよう。
アプリの実行と修正
この状態でアプリを実行すると次のようになる。
部署名をクリックすると、その部署に属する人の内線番号だけが表示される。取りあえずの機能は実装できているようだ。だが、次の画面を見てほしい。
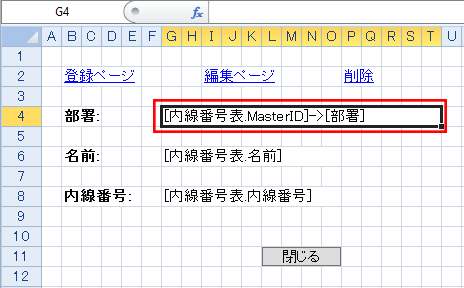
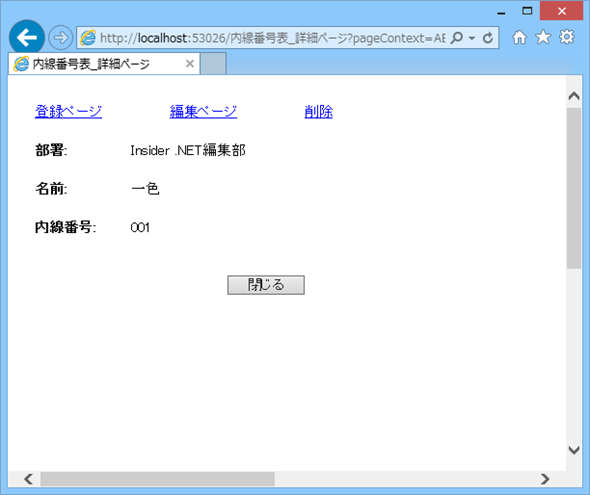
これは「内線番号表_詳細ページ」でデータ連結を修正すればすぐに直る。だが、問題はまだある。今度は[編集ページ]リンクをクリックしてみよう。
「0」というのは「部署名表」テーブルのID=0(Insider .NET編集部)に対応しているので数値的には問題ない。部署名をテキストボックスに表示をしたければ、「部署名表」テーブルの「部署」フィールドを表示するようにデータ連結を設定すればよいとも思える。
だが、テキストボックス表示には問題がある。まず、データの追加や更新するときに「Insider .NET編集部」などと入力してもらうべきではない。間違いが発生する可能性もあるし、何より面倒だ。さらに、「部署名表」テーブルの「部署」フィールドへのデータ連結を行うと、登録/更新の対象が「内線番号表」テーブルではなく「部署名表」テーブルになってしまう(試したところ、これは失敗した)。
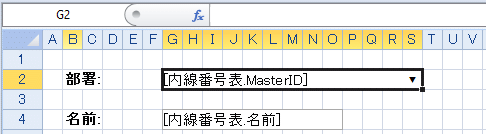
そこで、これらをコンボボックスに表示することにしよう。「内線番号表_編集ページ」を例に取るが、「内線番号表_登録ページ」でも同様だ。
更新や追加の対象はあくまでも「内線番号表」テーブルなので、データ連結の対象は自動生成された「内線番号表.MasterID」のままでよい。まずは、該当のテキストボックスを選択し、リボンの[ホーム]タブで[コンボボックス]ボタンをクリックして、セル型を「コンボボックス」にする。
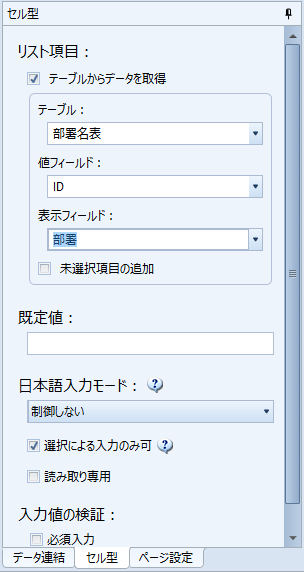
次に、コンボボックスの表示設定を行う。これには右ペインの[セル型]タブを使用する。
[テーブルからデータを取得]チェックボックスをオンにして、[テーブル]には[部署名表]を、[値フィールド]には[ID]を、[表示フィールド]には[部署]を設定する。これにより、データ連結で得られた値に対応する「部署名表」テーブルの「部署」フィールドの値が表示され、逆にコンボボックスで選択された部署に対応する「ID」フィールドの値が「内線番号表.MasterID」に反映されるようになる。
以上、手短だが今回のおさらいとして、マスターテーブルと詳細テーブルを持つ内線番号表アプリを作成してみた。
今回はテーブルからのページ生成/ページからのテーブル生成/テーブルの関連付け/マスター画面と詳細画面など、テーブルとそれに関連する少し高度な話題を取り上げた。次回はForguncyの最も注目すべき機能でもあるExcel資産の活用について説明をする。今回作成したアプリはここからダウンロードできる。
Copyright© Digital Advantage Corp. All Rights Reserved.

 「部署名表_一覧ページ」
「部署名表_一覧ページ」 「部署名表_登録ページ」
「部署名表_登録ページ」 「内線番号表_詳細ページ」
「内線番号表_詳細ページ」
![[一色]リンクをクリック](https://image.itmedia.co.jp/ait/articles/1411/12/ap-036.gif)



![[部署]テキストボックスに「0」と表示されている](https://image.itmedia.co.jp/ait/articles/1411/12/ap-040.gif)
![[コンボボックス]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1411/12/ap-041.gif)
 部署表示をテキストボックスからコンボボックスに変更
部署表示をテキストボックスからコンボボックスに変更 コンボボックスのセル型の設定
コンボボックスのセル型の設定![[部署]コンボボックスに変更後の編集画面](https://image.itmedia.co.jp/ait/articles/1411/12/ap-044.gif)




