第2回 テーブルを作ってみよう(1):連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(3/6 ページ)
データの追加
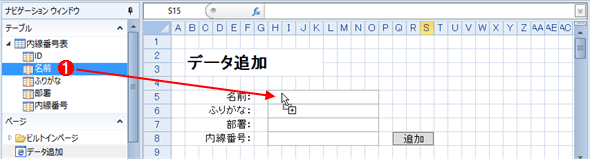
まずは新規にページを作成し、その名前を「データ追加」としておく。そして、各セルに文字を入力し、データ入力部のセルのセル型を「テキストボックス」および「ボタン」に変更する。リボンの[ホーム]タブでフォントを太字にしたり、大きさを調整したり、文字表示部のセルを結合したりする。
![新規に作成した[データ追加]ページ](https://image.itmedia.co.jp/ait/articles/1410/27/ap-027.gif) 新規に作成した[データ追加]ページ
新規に作成した[データ追加]ページ(1) これらはセルを結合して、右寄せにしただけのテキスト。
(2) テキストボックス。ここにデータを入力していく。
(3) ふりがなテキストボックス。[名前]テキストボックスと関連付けることで、ふりがなが自動的に入力される。
(4) データ追加を実行するためのボタン。
一番上の「データ追加」と左端に表示されている「名前:」などのテキストはセルを結合して文字を入力しただけだ。一方、その右側の4つの入力用テキストボックスのセル型は「ふりがな:」の隣にあるものだけが「ふりがなテキストボックス」であり、その他は「テキストボックス」になっている。
「ふりがなテキストボックス」は特定のセル(テキストボックスもしくは複数行テキストボックス)に関連付けることで、そこに入力された文字のふりがなが自動的に入力される。また、右ペインの[セル型]タブにある[ふりがなの文字種]で[半角カタカナ][全角カタカナ][ひらがな]のいずれかを選択することで、ふりがなの種類を選択できる(ここでは[ひらがな]とする)。これらを設定している画面を以下に示す。
![「ふりがなテキストボックス」の[セル型]の指定](https://image.itmedia.co.jp/ait/articles/1410/27/ap-028.gif) 「ふりがなテキストボックス」の[セル型]の指定
「ふりがなテキストボックス」の[セル型]の指定(1) [対象のセル]の右端にあるボタンをクリックすると[Forguncy]ダイアログが表示される。
(2) ふりがなの対象となるセルを作業スペースで指定する。ここでは[名前]テキストボックス。
(3) 右端のボタンをクリックすると設定が完了する。
(4) [ふりがなの文字種]には[ひらがな]を指定した。
次に、セル型を「テキストボックス」および「ふりがなテキストボックス」に設定したセルと、テーブルのフィールドとのデータ連結を行う。これには先ほどの行テンプレート編集と同様に、ナビゲーションウィンドウからテキストボックスにフィールドをドラッグ&ドロップするだけでよい。あるいは右ペインの[データ連結]タブにある[データソース]と[連結フィールド名]の2つのドロップダウンから適切なデータソースとフィールドを選択してもよい。
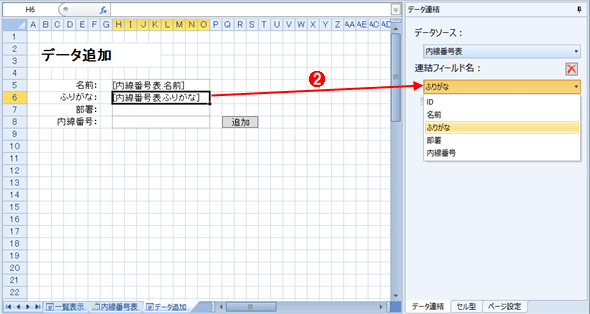
 データ連結
データ連結データ連結を行うには、以下のどちらかの方法がある。
(1) ナビゲーションウィンドウからフィールドをドラッグ&ドロップする(上図)。
(2) データ連結を行うテキストボックスを選択し、右ペインの[データ連結]タブで[データソース]に[内線番号表]を、[連結フィールド名]にテキストボックスと関連付けるフィールドを選択する(下図)。
各フィールドについて、同様な作業を繰り返し行う。といっても、必要なのはマウス操作だけだから鼻歌混じりで作業できるだろう。
特別な設定は以上だ。あとは[追加]ボタンがクリックされたときに実行するコマンドを編集するだけで、データの追加が可能になる。これには[追加]ボタンを選択して、右ペインの[セル型]タブにある[コマンドの編集]リンクをクリックする。すると、以下のようなダイアログが表示される。
![[コマンド]ダイアログ](https://image.itmedia.co.jp/ait/articles/1410/27/ap-131.gif) [コマンド]ダイアログ
[コマンド]ダイアログ(1) [追加]ボタンをクリック。
(2) 右ペインの[セル型]タブで[コマンドの編集]リンクをクリック。
(3) [コマンド]ダイアログが表示される。
(4) [コマンドの選択]ドロップダウンから[テーブルデータの更新]を選択。
ここで[コマンド]ダイアログの[コマンドの選択]ドロップダウンから[テーブルデータの更新]を選択したら、[更新の種類]から[追加]ラジオボタンを選択する。[対象テーブル]は[内線番号表]がデフォルトで選択されているはずなのでそのままでよい(複数のテーブルから追加するテーブルを選択する場合などには、ここで対象となるテーブルを選択する)。
必要な作業はこれだけだ。これにより、[追加]ボタンがクリックされたときに、データ連結を行ったセルの内容が、テーブルに追加されるようになる。[フィールド]の下にある領域は、主にページ上に値が存在しない場合に使用する(日時や固定値など)。
以上で、[データ追加]ページの作成は完了だ。ただし、このページを表示する方法がない(デバッグ実行をすると分かるが、実際にはこのページが実行時に表示されるが、入力したデータが正しく入力されているかは確認できない)。そこで、「マスターページ」を使って、ページのナビゲーションを行ってみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[更新の種類]から[追加]ラジオボタンを選択](https://image.itmedia.co.jp/ait/articles/1410/27/ap-132.gif) [更新の種類]から[追加]ラジオボタンを選択
[更新の種類]から[追加]ラジオボタンを選択



