第3回 テーブルを作ってみよう(2):連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(1/4 ページ)
「Excel方眼紙」と同様な操作感を実現しながら、Webアプリを簡単に構築できるツールであるForguncy。前回はテーブルの基本的な機能を見た。今回はテーブルについてさらに詳しく見ていこう。
powered by Insider.NET
前回はテーブルとそのフィールドを作成して、そのテーブルに対するデータの読み取り/追加/更新/削除機能を自分で実装してみた。だが、Forguncyでは、実はこのような機能はある程度自動的に実装できる。今回はテーブルを基にページを生成する機能、逆にページを基にテーブルを生成する機能を見た後、関連性のある2つのテーブルを組み合わせる方法を見ていくことにする。
テーブルからページを生成する
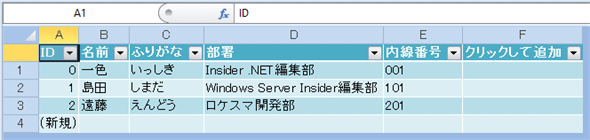
前回作成した内線番号表アプリでは次のテーブルを作成した。
- 「内線番号表」テーブル: ID/名前/ふりがな/部署/内線番号の各フィールドを持つ
以下では、このテーブルと同様なテーブルを基にページを生成してみよう。これにはリボンの[作成]タブを利用する。
ここではテーブルを基にページを生成するので、[テーブルからページを生成]ボタンをクリックする。すると、次のダイアログが表示される。
上部のリストボックスから基となるテーブルを(ここでは[内線番号表])、下にある[一覧ページ][詳細ページ][登録ページ][編集ページ]の4つのチェックボックスで生成するページを選択し、[OK]ボタンをクリックするだけだ。4つのページではそれぞれ次のようなことが行えるので、必要に応じて生成するページを選択しよう(ここでは全てのページを生成してみる)。
- [一覧ページ]: テーブルに格納されているレコードをリストビューに表示するページ。テーブルが1つだけで、そのデータの表示と操作を中心にアプリを構成するのであれば、このページをスタートページに設定するのが一般的な使い方になるだろう
- [登録ページ]: [一覧ページ]と[詳細ページ]にある[登録ページ]リンクをクリックすると表示される(このページを生成した場合)。テーブルにデータ(レコード)を追加するページ。前回の[データ追加]ページと同様
- [編集ページ]: [詳細ページ]にある[編集ページ]リンクをクリックすると表示される。既存のデータを編集するのに使用する。前回の[一覧表示]ページ下部にあった更新用の領域と同様
- [詳細ページ]: このページを生成すると[一覧ページ]の[ID]カラムがハイパーリンクになる。リンクをクリックすると、このページが表示されて該当するレコードのデータが詳細表示される
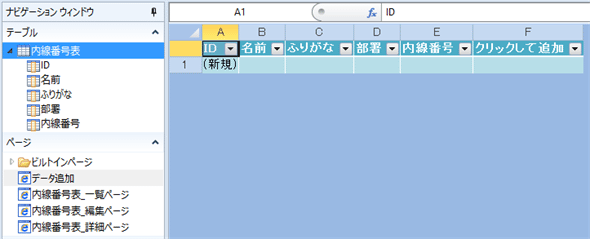
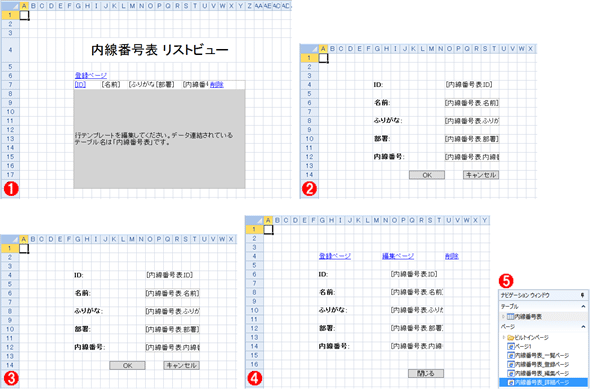
生成するページを選択して[OK]ボタンをクリックすると、ページが生成され、ナビゲーションウィンドウにそれらが一覧される。
 生成されたページ
生成されたページ[テーブルからページを生成]ダイアログでチェックした項目に合わせて、一覧ページ((1))、登録ページ((2))、編集ページ((3))、詳細ページ((4))が生成される。登録ページと編集ページのページ構成は同一だ(違いは[OK]ボタンを押したときに実行されるコマンドがテーブルの追加になるか更新になるか)。
また、それぞれのページの名前は「生成元テーブル名_ページの種類」となる((5)のナビゲーションウィンドウを参照)。
このように、テーブルからページを生成すると、前回手作業で行った簡単ではあっても面倒くさい作業を行うことなく、テーブルに対してデータの追加/読み取り/更新/削除を行うページが作成できる。各ページではそこに表示する項目の取捨選択、リストビューやセル型の設定、そのサイズ調整などを行う必要はあるが*1、テーブルが設計できているのであれば、積極的に使いたい。
逆に、UIを最初に設計し、そのページからテーブルを作成することも可能だ。次にこれを見てみよう。
*1 例えば、一覧ページのリストビューにはIDやふりがなも列挙されているが、これらが必要かは考慮する余地がある(IDのクリックで詳細ページに遷移するのは、別のカラムをハイパーリンクにすれば代替できる)。こうした要素の表示/非表示や、十分な幅のセルをフィールドに割り当てるようにサイズ調整などを行う必要がある。
ページからテーブルを生成する
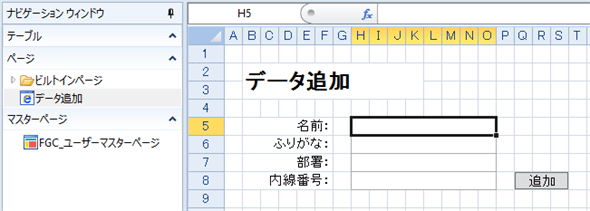
以下では、前回作成した[データ追加]ページと同様なページがあるものとして、そのページを基にテーブルを作成してみる。
このとき、データを入力するためのテキストボックスなどで、既存のテーブルとデータ連結を行っていると、そのテキストボックスはテーブル作成の対象として扱われないので注意が必要だ(ここでは前回の[データ追加]ページと同様なページを作成し直した)。
ページを基にテーブルを作成するには、リボンの[作成]タブにある[ページからテーブルの生成]ボタンをクリックする。すると、以下のようなウィザード画面が表示される。
![[ページからテーブルの生成]ウィザード](https://image.itmedia.co.jp/ait/articles/1411/12/ap-007.gif) [ページからテーブルの生成]ウィザード
[ページからテーブルの生成]ウィザード(1) テーブル生成に使用するページを指定する(ここでは[データ追加]しか用意していない)。
(2) 生成するテーブルの名前を指定する。
(3) これらのチェックボックスを使えば、必要に応じて、上で作成したものと同様なページも生成してくれる。
(4) [フィールドx]という部分を選択して、フィールド名を入力する。入力後、[Enter]キーを押せばカーソルは下のセルに、[Tab]キーを押せばカーソルは右のセルに移動するのを覚えておくと入力が少し快適になる。
(5) フィールド名を指定し[完了]ボタンをクリックする。
最初の画面では、テーブルの生成に使用するページ、テーブルの名前を指定し、必要に応じて自動生成されるページを選択する。次の画面では、テーブル生成の基となるページに表示されているセル型に[フィールドx]と表示される。これらがテーブルのフィールド名となるので、適切な名前に変更する。
上の画面では、テキストボックスのみを使用しているが、チェックボックスやラジオボタンなど、Forguncyのセル型の多くがフィールド生成の対象となる(画像、ハイパーリンク、ボタンなど、テーブルにフィールドが生成されないものもある。詳細はForguncyのドキュメント「ページからテーブルを作成する」を参照してほしい)。
フィールド名を指定し[完了]ボタンをクリックすると、テーブル(とチェックボックスで選んだページ)が生成される。何らかのページを同時に生成する場合、テーブル生成に使用したページはその内容が自動的に修正され、登録ページとして利用される(従って、一覧/詳細/編集のいずれかのページを自動生成する場合には、[ページからテーブルの生成]ダイアログの最初の画面で[登録ページ]チェックボックスがオンかオフかに関係なく登録ページは自動的に作成されると考えてよい)。
ページを先に作るか、テーブルを先に作るかは、ケースバイケースだろう。どちらにしても、これらの機能を活用することで、ページあるいはテーブルの作成が容易に行えるので、どしどし活用しよう。
次に、テーブルに関連を持たせる方法を見てみる。
Copyright© Digital Advantage Corp. All Rights Reserved.



![リボンの[作成]タブ](https://image.itmedia.co.jp/ait/articles/1411/12/ap-002.gif) リボンの[作成]タブ
リボンの[作成]タブ![[テーブルからページを生成]ダイアログ](https://image.itmedia.co.jp/ait/articles/1411/12/ap-003.gif) [テーブルからページを生成]ダイアログ
[テーブルからページを生成]ダイアログ
![基となるページ、テーブルの名前などを指定して[次へ]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1411/12/ap-006.gif)