LAMPに代わる構成として注目のMEANスタックの基礎知識とインストール、ひな型作成:MEANスタックで始めるWebアプリ開発入門(1)(3/3 ページ)
MEANスタックのサンプルを作るためのインストール
今後の連載ではMEANスタックの構成技術について順番に紹介していきますが、今回は簡単にMEANスタックアプリを試してみましょう。
「mean-cli」というモジュールを使用すれば、コマンドラインでMEANスタックアプリのひな型を生成できます。
- 参考:MEANスタックについて解説しているWebサイト「mean.io」
mean-cliでMEANスタックアプリを動かすには、いくつか必要なソフトウェアがあるので、順番にインストールしていきましょう(※筆者はMac OS X(10.9.4)を使用)。
Node.js/npmのインストール
ここからNode.jsをダウンロードしてインストールしましょう。なお、Node.jsをインストールすればnpmも一緒にインストールされます。
MongoDBのインストール
データベースにはMongoDBを使用するので、ここからダウンロードしてインストールします。インストールができたら、下記コマンドでMongoDBを起動しておきましょう。
% mongod --dbpath <dbpath> --logpath <logpath>
Gruntのインストール
mean-cliで生成したひな型は、デフォルトではGruntを使用して実行します。そのため、gruntモジュールをインストールしておく必要があります。過去のGrunt記事を参考にして、Gruntをインストールしておきましょう。
mean-cliのインストール
最後に、MEANスタックアプリのひな型を生成するためのモジュール、mean-cliをnpmでインストールします。
% npm install -g mean-cli
グローバルオプション(-g)を付けてインストールするのを忘れないようにしましょう。以上で事前準備は完了です。
MEANスタックのひな型作成
meanコマンドを使用してアプリのひな型を自動生成できます。次のように、「meanStackSample」という名前でMEANスタックアプリのひな型を生成します。
% mean init meanStackSample
アプリの生成が終わったら、作成されたディレクトリへ移動し、必要なモジュールをインストールします。
% cd meanStackSample && npm install
必要モジュールのインストールが終わったら、gruntコマンドでアプリを起動しましょう。
% grunt ・ ・ ・ Mean app started on port 3000 (development)
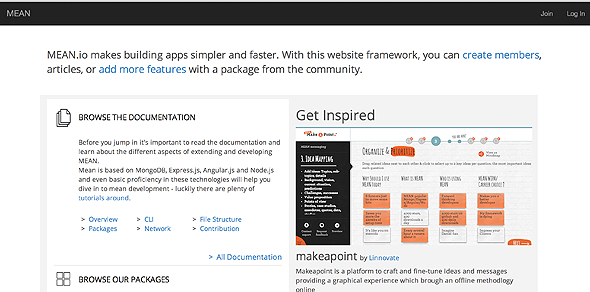
「http://localhost:3000」にアクセスしてみてください。下記のような画面が表示されます。
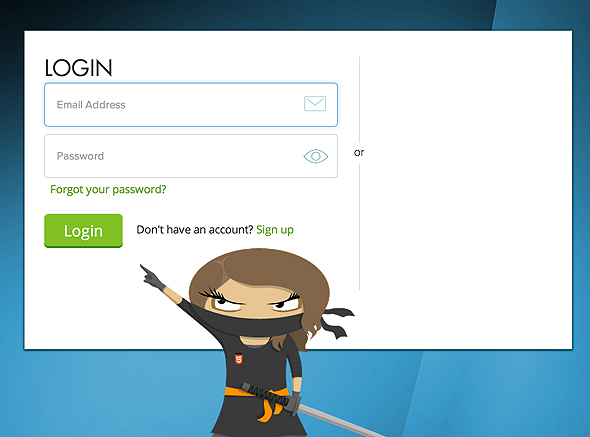
画面右上のLog Inリンクをクリックすると、次のような画面が表示されるので、ここでログインするか、Sign upのリンクからサインアップ画面へ移動してユーザー登録をします。
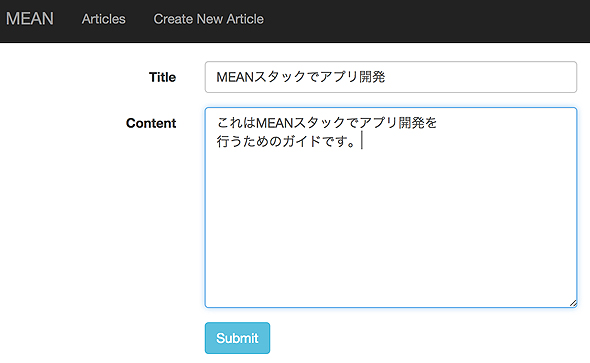
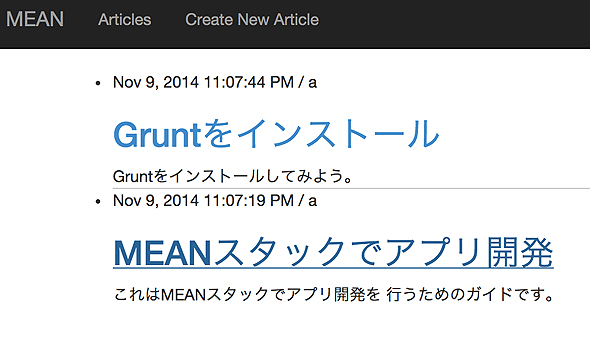
ログインしたら、データを登録したり、登録したデータを確認したりできます。
取りあえずMEANスタックアプリのひな型を簡単に作れました。
次回はMEANスタックで最も重要なNode.jsについて
今回はMEANスタックの概要と、その構成要素について簡単に紹介し、mean-cliを使ってアプリのひな型を生成してみました。
今後の連載では、MEANスタックの構成要素について、Node.js、Express4、AngularJS、MongoDBの順番に解説していきます。
次回はMEANスタックで最も重要な技術、Node.jsについて解説する予定です。
- AngularJSユーザーのためのAngular2超入門
- AngularJSを使いこなすなら絶対に知っておきたいフィルタとカスタムディレクティブの基本
- AngularJSの「サービス」で理解するDI(Dependency Injection:依存性注入)の基本
- Web開発者が覚えておきたい、よく使うAngularJSのビルトインディレクティブ12選まとめ
- AngularJSの理解で欠かせないコントローラーとas記法、データバインディングの基本的な使い方
- いまさら聞けないAngularJSの基礎知識と5つの主な特徴、インストール、簡単な使い方
- いまさら聞けないMongoDBの基礎知識とインストール、CRUD操作の基本、モデリングツールMongooseの使い方
- Node.jsのMVCフレームワーク「Express」における静的ファイル、ルーティング定義、セッション管理、エラー処理
- Node.jsのMVCフレームワーク「Express」の基礎知識とインストール
- いまさら聞けないNode.jsの基礎知識とnpm、Gulpのインストール
- LAMPに代わる構成として注目のMEANスタックの基礎知識とインストール、ひな型作成
関連記事
 MEANスタックで家電制御アプリを作るための設計・準備と温度湿度センサーからのデータ読み取り
MEANスタックで家電制御アプリを作るための設計・準備と温度湿度センサーからのデータ読み取り
家電〜Webアプリ間の双方向通信をSocket.IOで行うための設計や、MEANスタックのインストール、Yeomanによるアプリのひな型作成、温度湿度センサーからデータを読み取る方法などについて解説します。 Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
家電〜Webアプリ間の双方向通信をSocket.IOで行うアプリについて、サーバー側のArduino連携やMongoDBへのデータ保存などと、クライアント側のAngularJSに分けて動作を解説します。 Node.js、Socket.IO、MongoDBでリアルタイムWeb
Node.js、Socket.IO、MongoDBでリアルタイムWeb
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムに画面に反映されるサイトを作ってみた Node.js、MongoDBでデータの保存
Node.js、MongoDBでデータの保存
Node.jsとSocket.IO、MongoDBを使用して、Webページの更新内容がリアルタイムにView画面に反映されるサイトを作ってみた exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
exe/dmgしか知らない人のためのインストール/パッケージ管理/ビルドの基礎知識
Windows、Mac、Linuxごとのインストーラー、仮想実行環境、言語ごとのモジュール(ライブラリ)管理・ビルドツール、ローカルリポジトリによる配布、標準リポジトリ、GitHubでの公開などを紹介。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部) JavaScriptテストの基礎知識と使えるフレームワーク6選
JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する
Copyright © ITmedia, Inc. All Rights Reserved.