Calabash-Androidでテストシナリオを作成する方法:スマホ向け無料システムテスト自動化ツール(5)(2/5 ページ)
「ステップ定義」の仕組み
Calabash-Androidには、事前に用意されている「ステップ定義」(canned steps/Predefined steps)(GitHub)があり、基本的にこれらを使用してテストシナリオを作成していくことになります。
一方で、以下のように、事前に用意されている「ステップ定義」だけでは検証が難しい/できない場合もあります。
- (NumberPickerの操作/WebViewの検証など)事前に用意されている「ステップ定義」では提供されていない操作・検証を行いたい場合
- 事前に用意されている「ステップ定義」を使って書くとシナリオが冗長になり過ぎてしまい、テストシナリオの可読性を損なう恐れがある場合
- 事前に用意されている「ステップ定義」にバグや機能不足がある場合
このような場合、以下で説明するように、「ステップ定義」を自力で作成する必要があります。
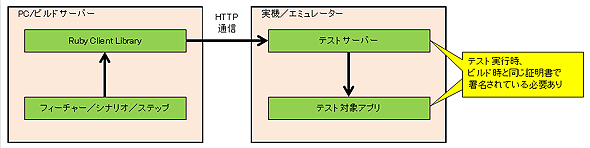
 テストサーバーの仕組み(http://blog.lesspainful.com/2012/03/07/Calabash-Android/とhttp://blog.lesspainful.com/2012/03/07/Calabash/の図を基に筆者が加筆・修正)
テストサーバーの仕組み(http://blog.lesspainful.com/2012/03/07/Calabash-Android/とhttp://blog.lesspainful.com/2012/03/07/Calabash/の図を基に筆者が加筆・修正)前回の『Instrumentation Test Serverとは』でも説明しましたが、Calabash-Androidは、上図の仕組みで動作します。
ここでポイントとなるのは、Calabash-Androidが、「フィーチャー/シナリオ/ステップ」をRubyのプログラムとして扱い(上図左側参照)、これらを「Ruby Client Library」で解釈して、「Instrumentation Test Server」(以下、表記の統一のため、単に「テストサーバー」と表記することとします)を呼び出している点です。
Calabash-AndroidをはじめとするCucumberベースのBDDツールは、下記で構成されます。
- ビジネスアナリストやUXデザイナーらの「ビジネスステークホルダー」にとっても可読性の高いフィーチャー/シナリオ/ステップ
- フィーチャー/シナリオ/ステップを解釈し、テスト対象アプリを呼び出す「ステップ定義」
「ステップ定義」の基本的な作り方
ここでは、サンプルプログラム(GitHub)の「{プロジェクトのルート}/features/AddCustomer.feature」をコピーして作成した「PreviewCustomer.feature」を例に、「ステップ定義」の基本的な作り方を説明します。
サンプルプログラムでは、Customer Detail画面からCustomerPreviewActivity画面へ遷移するために、Customer Detail画面にある「button_preview」というメニュー(厳密には「ActionMenuItemView」)をタップする仕様(※注)となっています。
しかし、そのようなメニューをタップする「ステップ定義」は、Calabash-Androidでは用意されていません。そこで、独自の「ステップ定義」を作成します。
※注
今回タップしたい「button_preview」メニューは、「{プロジェクトのルート}/app/src/main/res/menu/menu_customer_detail.xml」に定義されています。具体的には、下記の箇所が該当します。
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/button_preview"
今回は、この機能を、下記として定義することとします。
When go preview
基本的な流れは、以下の通りです。
- 「{プロジェクトのルート}/features/PreviewCustomer.feature」に、当該のステップを定義する
- 独自の「ステップ定義」ファイルを作成し、上記1のステップを実装する
- 「calabash-android run {YOUR_APK_FILE}」コマンドを実行する
- 誤りがあった場合は、再度上記1〜3を繰り返す
- テストが成功すれば完成!
【1】「{プロジェクトのルート}/features/PreviewCustomer.feature」に、当該のステップを定義する
「AddCustomer.feature」との区別のため、シナリオ名を「Add customer information and preview it by using WebView」に変更し、下記のように当該のステップを追加します。
Scenario: Add customer information and preview it by using WebView
Given I press "button_add"
When I enter text "ほむら" into field with id "name"
And I enter text "homumado@example.com" into field with id "email"
And I press "genderFemale"
And go preview ←追加
【2】独自の「ステップ定義」ファイルを作成し、上記【1】のステップを実装する
ちなみに、「ステップ定義」ファイルの接尾辞は、「_steps.rb」となります。今回は「{プロジェクトのルート}/features/step_definitions/PreviewCustomer_steps.rb」を作成することとします。
今回の「button_previewメニューをタップする」ステップ定義は、以下のようになります。
When(/^go preview$/) do
touch("ActionMenuItemView id:'button_preview'")
end
- 上記【1】で追加したステップ「And go preview」は「When」ステップの一部なので、「When go preview」の前提で追加する
- 「When」のステップなので、名前が「When」で始まるメソッドを定義する
- 「When」以下は、次の要領で定義する
- 最初のスペースを除去する
- ステップ本体をマッチさせるために、「(/^」と「$/)」で囲む
- 「touch」メソッドを呼び出し、button_previewメニューをタップする処理を定義する(touchメソッドの引数については、『UIコンポーネントを調査するためのインスペクター「console」』で後述)
【3】「calabash-android run {YOUR_APK_FILE}」コマンドを実行する
$ calabash-android run app/build/outputs/apk/app-calabash-release.apk
(中略)
Feature: Preview customer
(中略)
Scenario: Add customer information and preview it by using WebView # features\PreviewCustomer.feature:9
(中略)
And go preview # features/step_definitions/PreviewCustomer_steps.rb:1
1 scenario (1 passed)
5 steps (5 passed)
0m11.134s
関連記事
 テスト自動化の歴史と今後、良い/悪い事例〜システムテスト自動化カンファレンス2013レポート
テスト自動化の歴史と今後、良い/悪い事例〜システムテスト自動化カンファレンス2013レポート
テスト自動化を開発の“武器”にするための3つのポイントや、“自動化”の良い事例、悪い事例など、テストの現場を「進化させる」知見が多数紹介されたカンファンレンスの模様をレポートする。 ビジネス目標を見据えたテスト設計が肝!「DevOps時代のテスト自動化カンファレンス 冬の陣」開催
ビジネス目標を見据えたテスト設計が肝!「DevOps時代のテスト自動化カンファレンス 冬の陣」開催
DevOpsの実践で肝となるソフトウェアテストの自動化。しかし@ITの読者調査でも50%以上が「テスト環境に課題あり」と回答した。これにどう対応すれは良いのだろうか? カンファレンス登壇者の言葉にヒントを探る。 Kiwi+CocoaPodsで始めるiOSアプリの振る舞いテスト入門
Kiwi+CocoaPodsで始めるiOSアプリの振る舞いテスト入門
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。今回は、iOSアプリの機能の振る舞いをテストするテスティングフレームワークの特長とインストールの仕方、主な使い方を解説します。 Android SDKでビジネスロジックのテストを自動化するには
Android SDKでビジネスロジックのテストを自動化するには
- 第2回Androidテスト祭りレポート:Android開発の上層テストで失敗しないためのポイントとは
セキュリティ設計や受け入れテストガイドライン、CIツールJenkins+コードレビューGeritt、テスト効率化ノウハウ、リモートテストサービスなど
Copyright © ITmedia, Inc. All Rights Reserved.





