アプリバーをタッチ操作で開きやすくするには?[ユニバーサルWindowsアプリ開発]:WinRT/Metro TIPS
Windows 10に備え、Windows 8.1用のユニバーサルWindowsアプリのアプリバーをタッチ操作で簡単に表示するための方法を解説する。
powered by Insider.NET
Windows 8.1向けに開発したWindowsランタイムアプリをWindows 10にインストールすると、アプリバーをタッチで開く操作がやりにくくなる。Windows Phoneのように、アプリバーを閉じてもちょっとだけ出ているようにできないだろうか? 本稿では、そのような「アプリバーヒント」を実装する方法を紹介する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #103」からダウンロードできる。
事前準備
ユニバーサルプロジェクトを使ってユニバーサルWindowsアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2013 with Update 4を使っている。
- SLAT対応のPC*1
- 2014年4月のアップデート*2適用済みの64bit版Windows 8.1 Pro版以上*3
- Visual Studio 2013 Update 2(またはそれ以降)*4を適用済みのVisual Studio 2013(以降、VS 2013)*5
*1 SLAT対応ハードウェアは、Windows Phone 8.1エミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能だ。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウェアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 事前には「Windows 8.1 Update 1」と呼ばれていたアップデート。スタート画面の右上に検索ボタンが(環境によっては電源ボタンも)表示されるようになるので、適用済みかどうかは簡単に見分けられる。ちなみに公式呼称は「the Windows RT 8.1, Windows 8.1, and Windows Server 2012 R2 update that is dated April, 2014」というようである。
*3 Windows Phone 8.1エミュレーターを使用しないのであれば、32bit版のWindows 8.1でもよい。
*4 マイクロソフトのダウンロードページから誰でも入手できる(このURLはUpdate 4のもの)。
*5 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2013 with Update 4 for Windows(製品版)はマイクロソフトのページから無償で入手できる。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、Windowsランタイムアプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。また、2014年11月12日(米国時間)に新しくリリースされたVisual Studio Community 2013 with Update 4(製品版)もマイクロソフトのページから無償で入手できる。Communityエディションは本稿執筆時点では英語版だけなので、同じ場所にあるVisual Studio 2013 Language Packの日本語版を追加インストールし、[オプション]ダイアログで言語を切り替える必要がある。
サンプルコードについて
Visual Studio 2013 Update 2(Update 3/4も)では、残念なことにVB用のユニバーサルプロジェクトのテンプレートは含まれていない*6。そのため、本稿で紹介するVBのコードはユニバーサルプロジェクトではなく、PCL(ポータブルクラスライブラリ)を使ったプロジェクトのものである。
*6 VB用のユニバーサルプロジェクトは、2015年にリリースされるといわれているVisual Studio 2015(開発コード「Visual Studio 14」)からの提供となるようだ。「Visual Studio UserVoice」(英語)のリクエストに対する、2014年6月18日付けの「Visual Studio team (Product Team, Microsoft)」からの回答による。
Windows 10のUI変化
Windows 8.1向けに開発したWindowsランタイムアプリでは、画面の上端/下端からのスワイプ(マウス操作では右クリック)で表示されるアプリバー(Windows.UI.Xaml.Controls名前空間のAppBarコントロール)を利用していることも多いだろう。ところが、2015年の夏に提供開始される予定のWindows 10にそのようなアプリをインストールすると、タッチでの操作が少々やりにくくなるのだ(次の画像)。
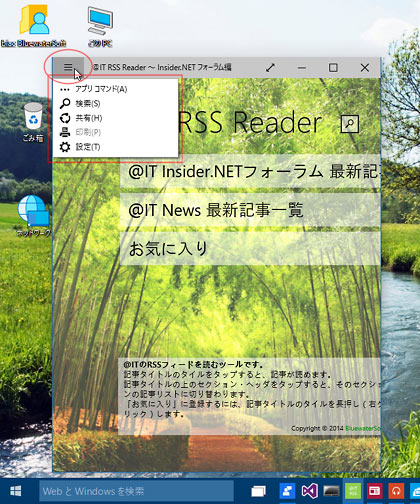
 既存のWindows 8.1向けアプリをWindows 10で実行している様子
既存のWindows 8.1向けアプリをWindows 10で実行している様子これは2015年3月18日(日本時間19日)にリリースされたTechnical Preview Build 10041(以降、Build 10041)である。そのため、細部では製品版と異なる可能性がある。
この画面は、WindowsストアからWindows 8.1向けの既存のアプリをインストールして実行したものだ。
デスクトップPC/ノート/8インチを超えるタブレット向けのWindows 10では、Windowsランタイムアプリはこの画像のようにデスクトップ上でサイズ可変のウィンドウとしても実行できるようになる。これまで画面のエッジからのスワイプ(マウス操作では右クリック)で行っていたアプリバーの表示方法も変わる。Windows 10でのタッチ操作では、タイトルバー左端のボタン(通称「ハンバーガーボタン」、赤丸内)で出てくるメニュー(以降「ハンバーガーメニュー」、赤枠内)から行うようになるのだ。これまでのタッチ操作ではスワイプ1回で出ていたものが、ハンバーガーボタンを(小さいので狙い定めて!)タッチし、さらに[アプリ コマンド]メニューにタッチしなければならない。
ちなみにこの画像で実行しているアプリは、「連載:Windowsストア・アプリ開発入門」で開発した「@IT RSS Reader 〜 Insider.NET フォーラム編」である。
アプリバーヒント
このようなタッチでの操作性低下を補う手段としては、前回で紹介したようなアプリバーを開くボタンを設置する方法もある。もう一つの方法として、「アプリバーヒント」*7がある。
*7 「[…]ボタン」などと表記した方が分かりやすいかもしれない。以降で紹介するように、Windows Phoneのアプリバーでは以前からそうなっており、特に呼び名はなかったように思う。海外では「AppBar Ellipsis」/「AppBar with Ellipsis」(省略記号付きのアプリバー)などとも呼ばれている。本稿執筆時点のMSDNでは「アプリバーヒント」(原文「App bar hint」)と紹介されている。
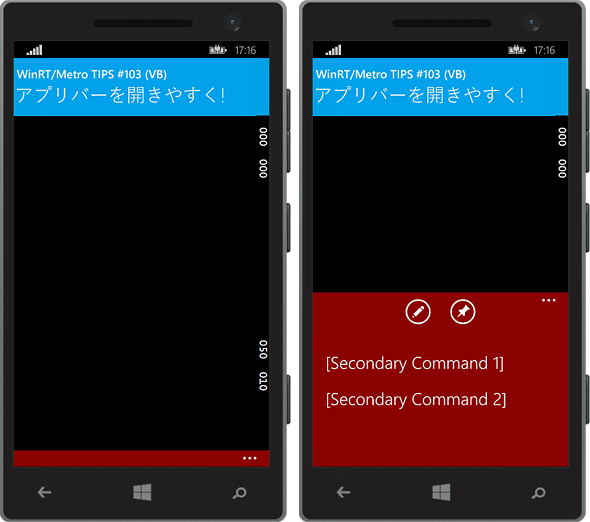
アプリバーヒントは、Windows Phoneのアプリバーには標準で備わっている(次の画像)。
 Windows Phone 8.1のアプリバー
Windows Phone 8.1のアプリバー赤色の部分がアプリバーだ。左側が閉じた状態、右側が開いた状態である。
Windows Phoneのアプリバーは、閉じた状態でも完全に消えない。このように[…]が常に表示されているので、その部分(実際には赤色の部分のどこでもよい)をタッチしてアプリバーを開けられるのである。
Windows Phone 8.1で上のようにするには、次のコードのようにXAMLでプロパティを指定するだけだ。
<Page.BottomAppBar>
<CommandBar ClosedDisplayMode="Minimal" Background="DarkRed">
……省略……
</CommandBar>
</Page.BottomAppBar>
ClosedDisplayModeプロパティに「Minimal」と指定するだけである。
なお、「Minimal」の他に「Compact」を指定でき、その場合は閉じた状態でもアプリバーボタンが見えている状態になる(アプリバーボタンのラベルは隠れる)。
このClosedDisplayModeプロパティは、Windows 8.1には存在しない*8。しかし、Windows 8.1向けのWindowsランタイムアプリでも、アプリバーヒントを独自に実装しているものもある(次の画像)。
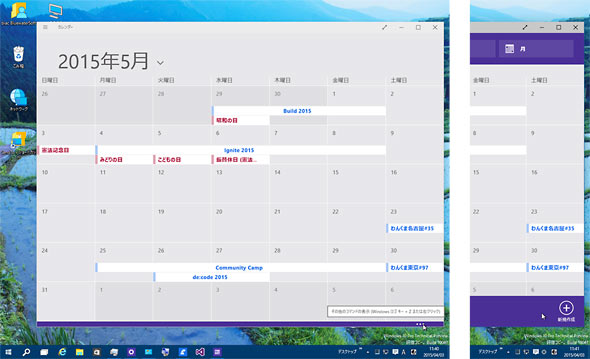
 独自にアプリバーヒントを実装しているアプリの例
独自にアプリバーヒントを実装しているアプリの例これはマイクロソフトの「カレンダー」アプリである。この画像はWindows 10 Build 10041のものだが、アプリ自体はWindows 8.1向けのものだ。
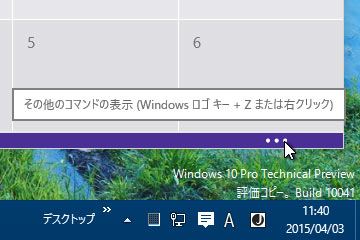
上の画像、左はアプリバーが閉じた状態で、右は開いた状態だ。下の画像は、閉じた状態のアプリバー右端付近を拡大したものだ。丸い点が三つ並んでいる([…]の部分)が、これがアプリバーヒントである。「カレンダー」アプリでは、ご覧のようにツールチップも出る。
アプリバーヒントの部分をクリック/タップすれば、アプリバーが開く(実際には、それ以外の部分をクリック/タップしても開く)。
ちなみに、「カレンダー」アプリのアプリバーヒントは、Windows 8.1用としてリリースされた当初から実装されていたものである。1年ほど前の記事「WinRT/Metro TIPS:カレンダーアプリに予定を入れるには?[Windows 8.1ストアアプリ開発]」に掲載した画像にもアプリバーヒントが写っているので、ご覧あれ。
*8 ClosedDisplayModeプロパティは、Windows 10ではデバイス共通のAPIとして実装されるもようだ。MSDN参照(本稿執筆時点では英語のみ)。ちなみに、そこには「Hidden」が定義されているが、PC向けの互換性のためだと思われる(Windows Phone 8.1には存在しない)。
アプリバーヒントを実装するには?
Windows 8.1では、細長いボタンとして実装すればよい。
画面下端の最前面に来るように、横幅一杯のボタンを配置する。[…]の表示には、コントロールテンプレートを使うとよいだろう。そして、ボタンのクリックイベントでアプリバーを開いてやればよいのである(次のコード)。なお、アプリバーを開いたときにボタンを隠したりする必要はない(アプリバーを透過させない場合)。アプリバーはさらに前面に表示されて、ボタンを隠してくれるのだ*9。
*9 アプリバーを透過させる(透明、あるいは半透明にする)場合は、ボタンが透けて見えてしまう。そのときは、アプリバーの開閉に合わせてボタンの表示/非表示を切り替えねばならない。具体的には、アプリバーのOpenedイベントでボタンを非表示にし、アプリバーのClosedイベントでボタンを表示すればよい。
……省略……
<Button Grid.Row="1" VerticalAlignment="Bottom" HorizontalAlignment="Stretch"
Padding="0,0,0,0" Click="AppBarOpenButton_Click">
<Button.Template>
<ControlTemplate>
<Grid Background="DarkRed">
<TextBlock Text="..." FontSize="36" FontWeight="Bold" Foreground="White"
HorizontalAlignment="Right" Margin="0,-25,10,0"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</Page>
最前面に配置されるよう、最後にButtonコントロール(Windows.UI.Xaml.Controls名前空間)の定義を書く。「VerticalAlignment="Bottom"」で画面の下端に配置し、「HorizontalAlignment="Stretch"」で画面幅一杯に広げる。そのままではボタンの高さがありすぎるので、コントロールテンプレートを使って表示を変更している。
private void AppBarOpenButton_Click(object sender, RoutedEventArgs e)
{
this.BottomAppBar.IsOpen = true;
}
Private Sub AppBarOpenButton_Click(sender As Object, e As RoutedEventArgs)
Me.BottomAppBar.IsOpen = True
End Sub
上のXAMLコードで示したボタンのクリックイベントで、アプリバーを開く。
なお、ここまでのコードではまだアプリバー自体を実装していないため、この状態でアプリを実行するとエラーになる。
次に、アプリバーのコードである。前出のWindows Phoneの画像を再び見ていただきたいのだが、Windows Phoneでは開いたアプリバーにもアプリバーヒントが出ている。それをクリック/タップするとアプリバーが閉じるのだ。これも実装してみよう(次のコード)。
<Page
……省略……
>
<Page.BottomAppBar>
<CommandBar Background="DarkRed">
<CommandBar.PrimaryCommands>
<AppBarButton Icon="Edit" IsCompact="True" />
<AppBarButton Icon="Pin" IsCompact="True" />
<AppBarButton IsCompact="True" Click="AppBarCloseButton_Click"
VerticalAlignment="Stretch">
<AppBarButton.Template>
<ControlTemplate>
<TextBlock FontSize="36" FontWeight="Bold"
Margin="10,-20,10,0">...</TextBlock>
</ControlTemplate>
</AppBarButton.Template>
</AppBarButton>
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Home" Label="[Secondary Command 1]" />
<AppBarButton Icon="Help" Label="[Secondary Command 2]" />
</CommandBar.SecondaryCommands>
</CommandBar>
</Page.BottomAppBar>
……省略……
アプリバーの定義は最初に書かねばならない。太字にした部分が、アプリバー上に[…]を表示するコードである。AppBarButtonコントロール(Windows.UI.Xaml.Controls名前空間)の見た目を、コントロールテンプレートを使って変更している。
private void AppBarCloseButton_Click(object sender, RoutedEventArgs e)
{
this.BottomAppBar.IsOpen = false;
}
Private Sub AppBarCloseButton_Click(sender As Object, e As RoutedEventArgs)
Me.BottomAppBar.IsOpen = False
End Sub
上のXAMLコードで示したボタンのクリックイベントで、アプリバーを閉じるようにする。
実行結果
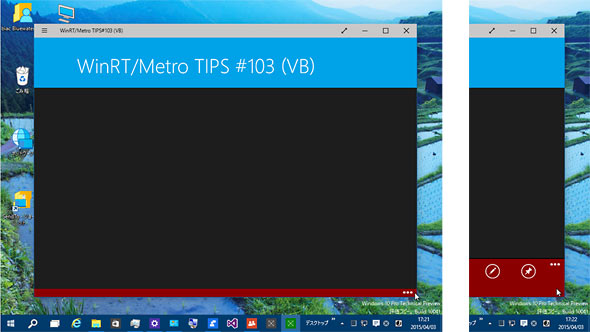
以上のようにして作成したコードを、Windows 8.1上でVS 2013を使ってアプリパッケージにし、それをWindows 10 Build 10041に持ってきてインストールした。そして実行した結果が、次の画像である。なお、画像は掲載していないが、もちろんWindows 8.1でもちゃんと動作する。
 実行結果(Windows 10)
実行結果(Windows 10)左はアプリバーが閉じた状態で、右は開いた状態である。
閉じた状態でアプリバーヒント[…]をクリック/タップすれば、アプリバーが開く(実際には、それ以外の部分をクリック/タップしてもよい)。開いた状態でアプリバーヒント[…]をクリック/タップすれば、アプリバーは閉じる。
まとめ
Windows 8.1向けのWindowsランタイムアプリでアプリバーを利用している場合は、Windows 10で操作性が低下してしまうことへの対策を講じた方がよい。本稿では、アプリバーを開きやすくするアプリバーヒントを画面に追加する方法を紹介した。
Copyright© Digital Advantage Corp. All Rights Reserved.